EasyUI Layout实现tabs标签实例详解
本文主要介绍jQuery EasyUI Layout实现tabs标签的实例的相关资料,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
jQuery EasyUI Layout实现tabs标签的实例
一、概述:
1、引入jquery.js与easyUi相关文件
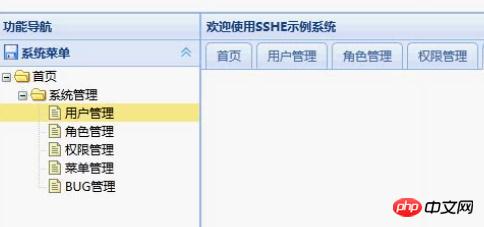
2、效果如图:

二、创建Layout主页:<%@ page language="java" pageEncoding="UTF-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!DOCTYPE HTML ><html><head><title>SSHE DEMO</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><script type="text/javascript" alt="EasyUI Layout实现tabs标签实例详解" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script><script type="text/javascript" alt="EasyUI Layout实现tabs标签实例详解" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script><script type="text/javascript" alt="EasyUI Layout实现tabs标签实例详解" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script><link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link><link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link><script type="text/javascript" alt="EasyUI Layout实现tabs标签实例详解" src="jslib/syUtil.js"></script></head><body>三、创建中间页面:<%@ page language="java" pageEncoding="UTF-8"%><script type="text/javascript">function addTab(opts) {var t = $('#layout_center_tabs');if (t.tabs('exists', opts.title)) {t.tabs('select', opts.title);} else {t.tabs('add', opts);}}</script><p id="layout_center_tabs">四、菜单页:west.jsp<%@ page language="java" pageEncoding="UTF-8"%><p>相关推荐;
div+css 实现tabs标签的示例代码_html/css_WEB-ITnose
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡_jquery
javascript动态添加删除tabs标签的方法_javascript技巧以上就是EasyUI Layout实现tabs标签实例详解的详细内容,更多请关注小潘博客其它相关文章!


