Force.com微信开发生成带参数的二维码
为了满足用户渠道推广分析的需要,公众平台提供了生成带二维码的接口。使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送。目前有两种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,最大为1800秒,但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持1到100000)。两种二维码分别适用于账号绑定、用户来源统计等场景。
用户扫描带场景值二维码时,可能推送以下两种事件:
1. 如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者(例如为特定活动准备的二维码,与会者扫描后关注微信账号,与此同时微信账号可以将活动相关的信息推送给用户);
2. 如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者(上例同样适用)。
获取带参数的二维码的过程包括两步,首先创建二维码ticket,然后凭借ticket到指定URL换取二维码。
创建二维码ticket
每次创建二维码ticket需要提供一个开发者自行设定的参数(scene_id),分别介绍临时二维码和永久二维码的创建二维码ticket过程。
临时二维码请求说明:
http请求方式: POST URL:POST数据格式:json POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
永久二维码请求说明
http请求方式: POST URL:POST数据格式:json POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
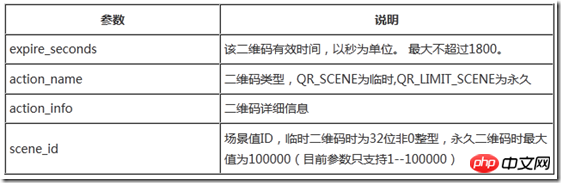
请求JSON数据参数的具体说明如下:

正确的Json返回结果示例如下:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http://weixin.qq.com/q/kZgfwMTm72WWPkovabbI"}
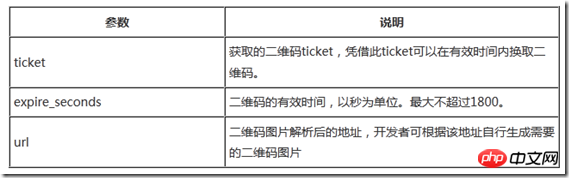
返回Json数据的格式说明如下:

错误的Json返回示例如下:
{"errcode":40013,"errmsg":"invalid appid"}
下面我们构造一个Visualforce Page来生成ticket。
Visualforce Page代码如下:
<apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="WeChatQRCodeGeneratorController" ><apex:form ><font face="微软雅黑"><strong>第一步,创建二维码Ticket</strong><br /><br />请输入授权AccessToken:<apex:inputText size="100" value="{!accessToken}" id="accessToken"/><br /><br /><apex:commandButton value="生成创建二维码Ticket"action="{!send}" id="send"/><br /></font></apex:form>{!msg} </apex:page>
上面代码第4行放置了一个apex:inputText控件,相当于HTML的文本框,value的值指定了accessToken,这个必须是WeChatQRCodeGeneratorController类里一个有Getter Setter的公开属性,如过该属性有默认值则文本框会显示这个默认值,如果用户修改了文本框的内容,accessToken属性的值也会自动改变。第5行放置了一个apex:commandButton控件,相当于HTML的按钮,点击这个按钮将触发action处指定的方法send。最后第8行直接显示msg变量,该变量会用来显示微信接口返回的Json。画面显示效果如下:

WeChatQRCodeGeneratorController类的代码如下:
public class WeChatQRCodeGeneratorController {public String msg { get; set; }public String accessToken { get; set; }public void send() {Http h = new Http();HttpRequest req = new HttpRequest();req.setMethod('POST');req.setHeader('Accept-Encoding','gzip,deflate');req.setHeader('Content-Type','text/xml;charset=UTF-8');req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';req.setBody(json);req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);String bodyRes = '';try{HttpResponse res = h.send(req);bodyRes = res.getBody();}catch(System.CalloutException e) {System.debug('Callout error: '+ e);ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));}msg = bodyRes;}}
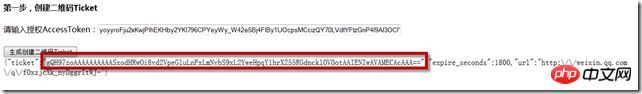
完成后保存代码,输入正确有效的Access Token,点击“生成创建二维码Ticket”按钮将会得到如下图所示的用来换取二维码的票据。其实返回的json里最后一个参数url的值即是二维码的值,可以拿这个结果通过在线二维码生成器生成二维码:

通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET返回说明:ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。HTTP头(示例)如下:Accept-Ranges:bytesCache-control:max-age=604800Connection:keep-aliveContent-Length:28026Content-Type:image/jpgDate:Wed, 16 Oct 2013 06:37:10 GMTExpires:Wed, 23 Oct 2013 14:37:10 +0800Server:nginx/1.4.1错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Force.com微信开发生成带参数的二维码相关文章请关注PHP中文网!


