微信小程序之form组件的介绍
这篇文章主要介绍了微信小程序form组件详细介绍的相关资料,需要的朋友可以参考下

form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件
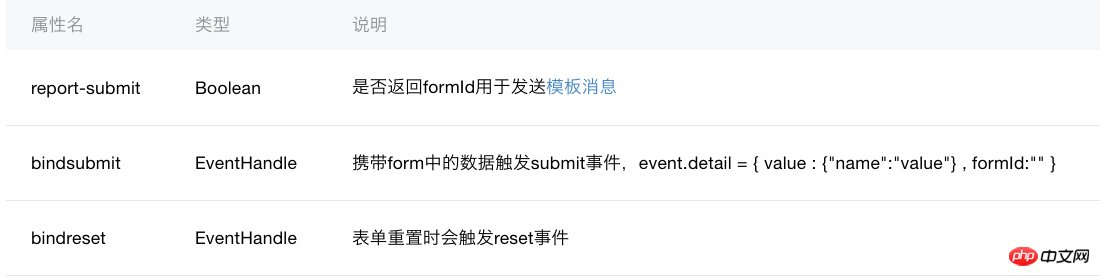
主要属性:

wxml
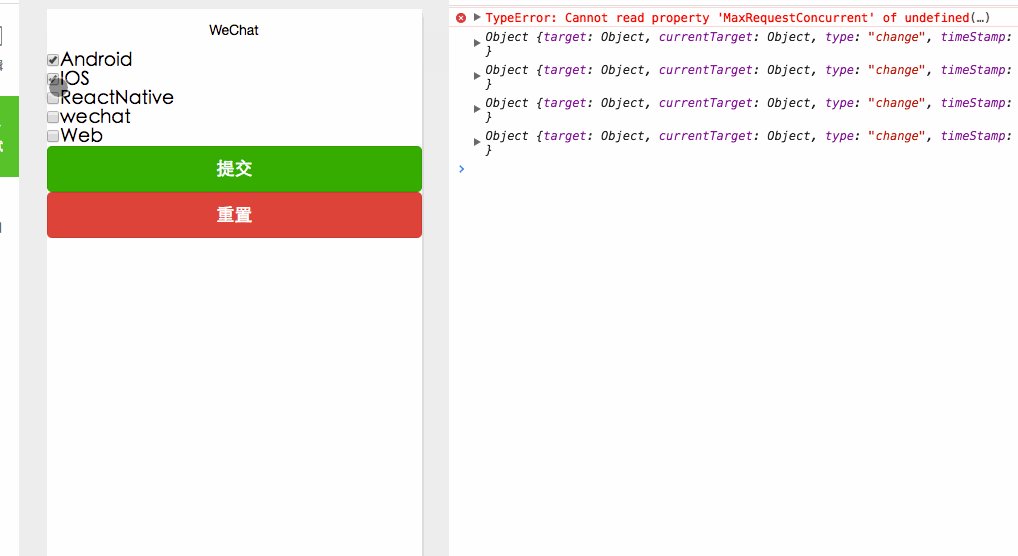
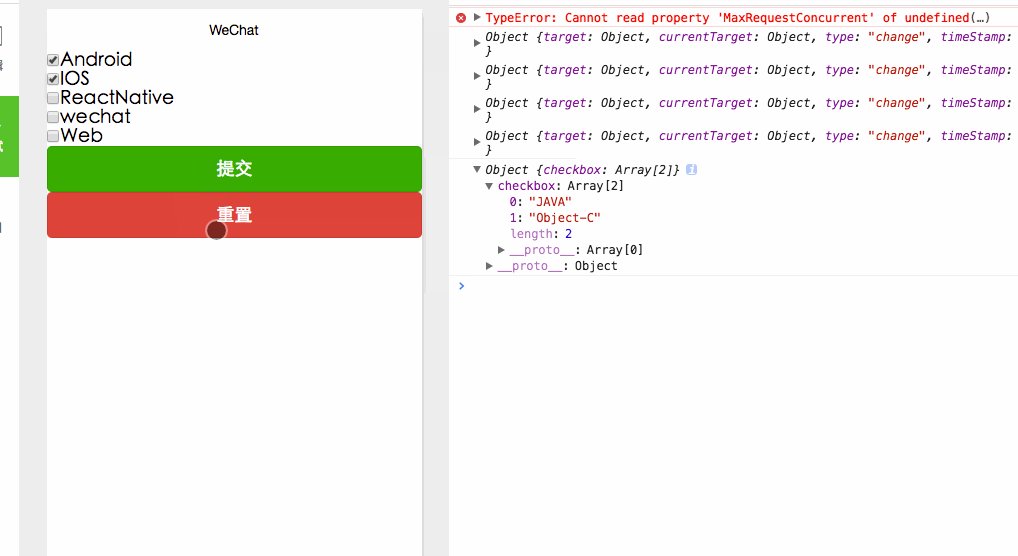
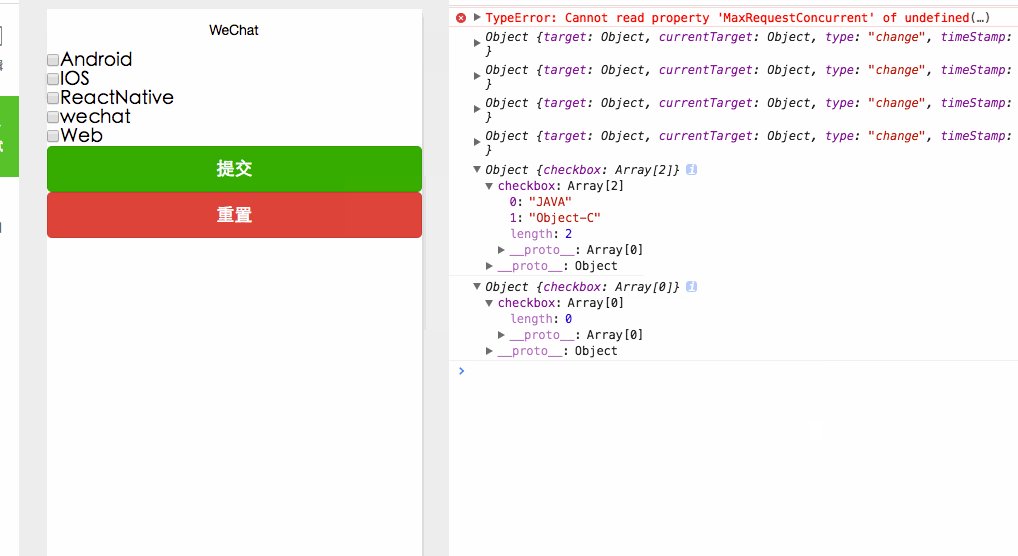
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" > <checkbox-group name="checkbox" bindchange="listenerCheckbox"><label style="display: flex" wx:for-items="{{items}}"><checkbox value="{{item.name}}"/>{{item.value}}</label> </checkbox-group><!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 --> <button formType="submit" type="primary">提交</button> <button formType="reset" type="warn">重置</button></form>
js
Page({ /*** 初始化数据*/ data:{ items: [{name: 'JAVA', value: 'Android', checked: 'true'},{name: 'Object-C', value: 'IOS'},{name: 'JSX', value: 'ReactNative'},{name: 'JS', value: 'wechat'},{name: 'Python', value: 'Web'} ] }, listenCheckboxChange: function() { console.log(e.detail.value); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序模拟cookie的实现
微信小程序实现的贪吃蛇游戏【附源码】
以上就是微信小程序之form组件的介绍的详细内容,更多请关注小潘博客其它相关文章!


