微信小程点击文字实现页面跳转功能的方法
时间:2020-09-07 17:30:08
作者:重庆seo小潘
来源:
本文主要介绍了微信小程序实现点击文字页面跳转功能,涉及navigator导航组件的简单使用技巧,希望能帮助到大家。 1、效果展示 2、关键代码 index.js文件Page({ data:{// text:这是一个页面 }, onLoad:function(options){// 页面初始化 options为页面跳转所带来
本文主要介绍了微信小程序实现点击文字页面跳转功能,涉及navigator导航组件的简单使用技巧,希望能帮助到大家。
1、效果展示

2、关键代码
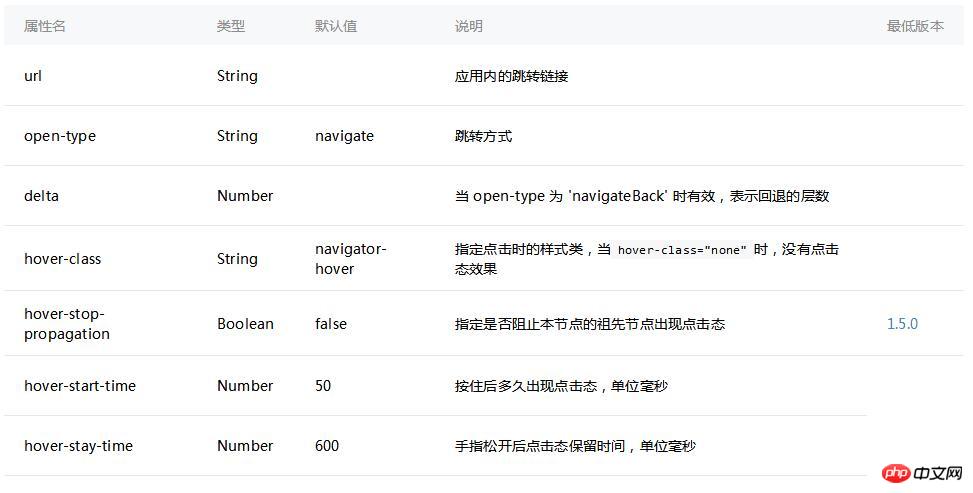
index.js文件Page({ data:{// text:"这是一个页面" }, onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){// 页面渲染完成 }, onShow:function(){// 页面显示 }, onHide:function(){// 页面隐藏 }, onUnload:function(){// 页面关闭 }})index.wxml文件<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view></navigator>navigator属性说明如下:

相关推荐:
HTML页面跳转及参数传递问题
Javascript页面跳转间的常用方法有哪些
微信小程序页面跳转传参详解以上就是微信小程点击文字实现页面跳转功能的方法的详细内容,更多请关注小潘博客其它相关文章!


