微信小程序中天气预报开发的代码
这篇文章主要介绍了微信小程序 天气预报开发实例代码源码的相关资料,这里含有源码,需要的朋友可以参考下
微信小程序 天气预报
实例主要功能
自动定位所在城市
根据所定位的城市获取天气信息
显示未来几天的天气情况
查看当天天气的详情信息
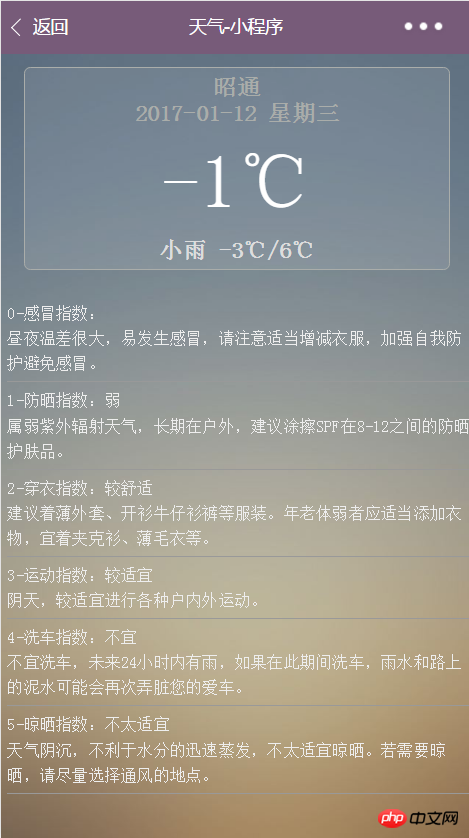
先看效果图

微信小程序-天气 首页

微信小程序-天气 详情页
思路及编码部份自动定位所在城市
wx.getLocation:通过官方文档的API中可以看到wx.getLocation可以获取到当前的地理位置和速度,不过获取到的地理位置只是经纬度,而不是真正的城市名称,但我们可以根据这个经纬度来获取城市名称等信息(需要用到第三方接口),再通过城市名称和城市ID获取对应的天气信息。
在.js逻辑层增加函数:
data:{weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请city:'', //城市名称areaid:'', //城市对应的idcurWd:{}, //当天天气情况indexs:{}, //当天天气详情说明forecast:{} //未来4天的天气情况},onLoad:function(options){// 生命周期函数--监听页面加载this.setData({weatherApikey:getApp().globalData.weatherApikey});this.loadLocation();},//获取当前的位置信息,即经纬度loadLocation: function() { var page = this; wx.getLocation({type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标success: function(res){// successvar latitude = res.latitude;var longitude = res.longitude;//获取城市page.loadCity(latitude, longitude);} })},//通过经纬度获取城市loadCity: function(latitude, longitude) { var page = this; //这个key是自己在http://apistore.baidu.com上申请的 var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL"; var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1"; wx.request({url: url,data: {},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT// header: {}, // 设置请求的 headersuccess: function(res){// successvar city = res.data.result.address_component.city;city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息page.setData({city: city});page.loadId(city);} })},//通过城市名称获取城市的唯一IDloadId: function(city) { var page = this; var url = "http://apis.baidu.com/apistore/weatherservice/citylist"; wx.request({url: url,data: {cityname: city},header: {apikey:page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successvar cityid = res.data.retData[0].area_id;page.setData({areaid: cityid});page.loadWeather(city, cityid);} })},//通过城市名称和城市ID获取天气情况loadWeather: function(city, areaId) { var page = this; var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers"; wx.request({url: url,data: {cityname:city,cityid: areaId},header: {apikey: page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successpage.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});} })},//事件绑定,跳转到天气详情页面gotoDetail: function(event) {// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);wx.navigateTo({ url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid})}
注意:page.setData或this.setData都是用来设置data中的数据值的。通过上面的逻辑层可以看出在这里基本都是处理数据和一些事件绑定,而且微信本身已经为我们封装了很多实用的功能,这里用到的比如:wx.navigateTo、wx.request、wx.getLocation,在与视图通讯时有点类似AngularJS的双向数据绑定。
index.wxml解析
<view>说明:在这里用到了微信的一些组件,如:view:视图容器;block:不会在页面上留下任何东西,循环时使用这个不会增加额外的标签;template:引用模板;import:导入模板信息,只有导入后才能引用;{{}}:引用数据;wx:for:循环。
模板文件
模板文件其实就是wxml文件
<template name="today-tpl"><view>注意:关于模板的描述可以参考官方文档 模板 和 引用 。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现皮肤的夜间模式
微信小程序中购物车功能的实现
微信小程序中小说阅读小程序的实现
以上就是微信小程序中天气预报开发的代码的详细内容,更多请关注小潘博客其它相关文章!


