小程序实例:小程序实现折叠菜单的效果(附代码)
本篇文章给大家带来的内容是关于小程序实例:小程序实现折叠菜单的效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
通常,菜单都有一级菜单二级、三级菜单之分,我们知道前端js的dom操作可以很好的控制二级菜单的显示与隐藏,当然今天我就不介绍web端的菜单折叠效果。我今天呢,是来学习学习小程序中该如何实现点击一级菜单显示/隐藏二级菜单,并且在点击一个菜单显示之外,要实现其他菜单隐藏。
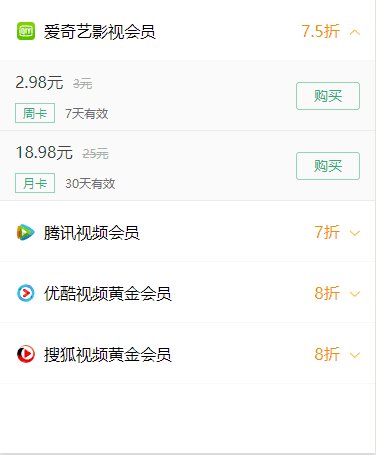
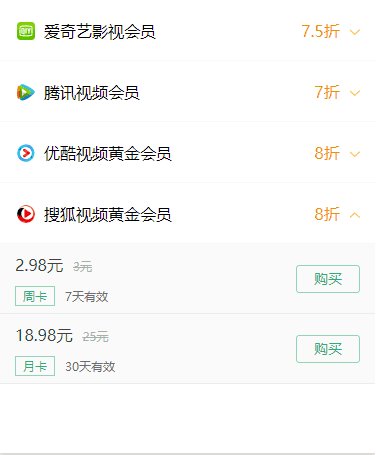
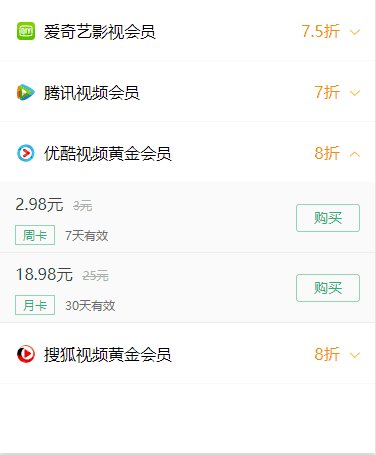
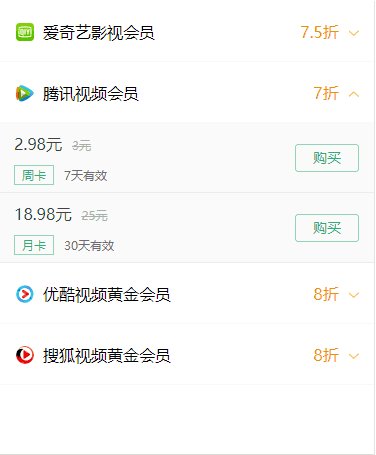
实现效果如下:

代码如下:
.wxml文件<view>.wxss文件如下:page{background: #fff;}.swiper-img{width: 750rpx;height: 300rpx;}.cells .item .cdn{position: relative;box-sizing:border-box;display: flex;justify-content: space-between;align-items: center;padding: 20rpx 30rpx;/*border-bottom: 1rpx solid #f0f0f0;*/background-color: #fff;font-size: 32rpx;}.cells .item .cdn::after{content:'';position:absolute;top:0;left:0;width:200%;height:200%;-webkit-transform:scale(.5);transform:scale(.5);-webkit-transform-origin:0 0;transform-origin:0 0;pointer-events:none;box-sizing:border-box;border-bottom:0 solid #f0f0f0;border-width:1px}.img{height: 44rpx;width: 44rpx;vertical-align: middle;display: inline-block;line-height: 82rpx;}.icon_img{height:12rpx;width:20rpx;}.content{margin-left: 15rpx;line-height: 82rpx;vertical-align: middle;}.discount{line-height: 82rpx;vertical-align: middle;color:orange;box-sizing: border-box;padding-right: 20rpx;}.video-item{display: flex;flex-direction: column;}.buys{width:750rpx;height: 141.6rpx;position: relative;box-sizing: border-box;padding: 20rpx 30rpx;display: flex;flex-direction: row;justify-content: space-between;align-items: center;background-color:#FAFAFA;}.buys::after {content:'';position:absolute;top:0;left:0;width:200%;height:200%;-webkit-transform:scale(.5);transform:scale(.5);-webkit-transform-origin:0 0;transform-origin:0 0;pointer-events:none;box-sizing:border-box;border-bottom:0 solid #DCDCDC;border-width:1px;}.v1{width: 35%;display: flex;flex-direction: row;flex-wrap: wrap;}.new-price{font-size: 32rpx;color: #3B3B3B;}.oldPrice{text-decoration:line-through;font-size: 24rpx;color: #B0B0B0;margin-left: 20rpx;}.buy{font-size: 24rpx;color: #2DAF73;text-align: center;width: 80rpx;height: 40rpx;line-height: 40rpx;display: inline-block;position: relative;box-sizing: border-box;}.buy::after{content:'';position:absolute;top:0;left:0;width:200%;height:200%;-webkit-transform:scale(.5);transform:scale(.5);-webkit-transform-origin:0 0;transform-origin:0 0;pointer-events:none;box-sizing:border-box;border:0 solid #2DAF73;border-width:1px;border-radius:8rpx}.shopping{width: 128rpx;height: 56rpx;line-height: 56rpx;position: relative;box-sizing: border-box;font-size: 28rpx;color: #2DAF73;text-align: center;}.shopping::after{content:'';position:absolute;top:0;left:0;width:200%;height:200%;-webkit-transform:scale(.5);transform:scale(.5);-webkit-transform-origin:0 0;transform-origin:0 0;pointer-events:none;box-sizing:border-box;border:0 solid #2DAF73;border-width:1px;border-radius:16rpx}.js文件data: {memberList:[{iamges:"/assets/logo_aiqiyi2x.png",cont:"爱奇艺影视会员",discount:"7.5折",hiddena:true,id:"0",invalidActivty:[{price:"2.98元",oldPrice:"3元",validType:"周卡",validTime:'7天有效'},{price:"18.98元",oldPrice:"25元",validType:"月卡",validTime:'30天有效'},]},{iamges:"/assets/logo_tengxun2x.png",cont:"腾讯视频会员",discount:"7折",hiddena:true,id:"1",invalidActivty:[{price:"2.98元",oldPrice:"3元",validType:"周卡",validTime:'7天有效'},{price:"18.98元",oldPrice:"25元",validType:"月卡",validTime:'30天有效'},]},{iamges:"/assets/logo_youku2x.png",cont:"优酷视频黄金会员",discount:"8折",hiddena:true,id:"2",invalidActivty:[{price:"2.98元",oldPrice:"3元",validType:"周卡",validTime:'7天有效'},{price:"18.98元",oldPrice:"25元",validType:"月卡",validTime:'30天有效'},]},{iamges:"/assets/logo_sohu2x.png",cont:"搜狐视频黄金会员",discount:"8折",hiddena:true,id:"3",invalidActivty:[{price:"2.98元",oldPrice:"3元",validType:"周卡",validTime:'7天有效'},{price:"18.98元",oldPrice:"25元",validType:"月卡",validTime:'30天有效'},]},]},isOpen:function(e){var that = this;var idx = e.currentTarget.dataset.index;console.log(idx);var memberList = that.data.MemberList;console.log(memberList);for (let i=0; i < memberList.length; i++){if (idx == i) {memberList[i].hidden=!memberList[i].hidden;} else {memberList[i].hidden=true;}}this.setData({MemberList:memberList});return true;}, 相关推荐:
小程序的开发:表单的验证(代码)
小程序:实现点击倒计时的代码以上就是小程序实例:小程序实现折叠菜单的效果(附代码)的详细内容,更多请关注小潘博客其它相关文章!


