Android开发仿微信发朋友圈浏览图片效果实例代码
这篇文章主要介绍了Android仿微信发朋友圈浏览图片效果的相关资料,需要的朋友可以参考下
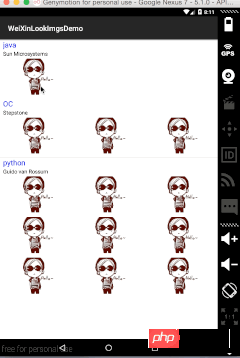
先看一下效果吧:

下面就来说一下具体怎么实现的:
实现思路
1.首先我们要获取数据源,数据源就是我们的每条说说(包括姓名、标题、图片数组)
2.自定义适配器(ListView嵌套着GridView)
3.图片点击浏览图片(Fragment+ViewPager)
具体实现
1.初始化数据源,设置适配器,看一下代码:public class MyActivity extends Activity {/*图片显示列表*/private ListView listView;/*图片URL数组*/private List<ContentBean> contentBeans;/*说说适配器*/private MyAdapter adapter;/*** Called when the activity is first created.*/@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);initData();initViews();}/*** 初始化数据*/private void initData(){contentBeans = new ArrayList<ContentBean>();ArrayList<String> imgUrls1 = new ArrayList<String>();imgUrls1.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");ContentBean cb1 = new ContentBean(1,"java","Sun Microsystems",imgUrls1);contentBeans.add(cb1);ArrayList<String> imgUrls2 = new ArrayList<String>();imgUrls2.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls2.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls2.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");ContentBean cb2 = new ContentBean(2,"OC","Stepstone",imgUrls2);contentBeans.add(cb2);ArrayList<String> imgUrls3 = new ArrayList<String>();imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");imgUrls3.add("http://7xojuc.com1.z0.glb.clouddn.com/110H2E40-6.jpg?attname=&e=1448288962&token=KDsCqUAWz3P-YT6In6oPnT56Eh2cig4zgQd12SJ_:AlTjfYD9SBFOdB4jmmZuKXAMOp8");ContentBean cb3 = new ContentBean(3,"python","Guido van Rossum",imgUrls3);contentBeans.add(cb3);}private void initViews(){listView = (ListView) findViewById(R.id.lv_my);adapter = new MyAdapter(MyActivity.this,contentBeans);listView.setAdapter(adapter);}}这里面的图片是我上传到七牛的网络图片,加载图片是用ImageLoader,下面也有具体的ImageLoader配置。 2.看一下适配器内容 在说说列表适配器中去设置图片的适配器,图片的GridView是重写了一个不能滑动的GridView,重写一下OnMeasure();public class MyAdapter extends BaseAdapter {private Context context;private List<ContentBean> data;public MyAdapter(Context context, List<ContentBean> data) {this.context = context;this.data = data;}@Overridepublic int getCount() {return data.size();}@Overridepublic Object getItem(int i) {return data.get(i);}@Overridepublic long getItemId(int i) {return i;}@Overridepublic View getView(int i, View view, ViewGroup viewGroup) {ViewHolder holder;if (view == null) {holder = new ViewHolder();view = View.inflate(context, R.layout.item, null);holder.gridView = (NoScrollGridView) view.findViewById(R.id.gridview);holder.tvName = (TextView) view.findViewById(R.id.tv_name);holder.tvTitle = (TextView) view.findViewById(R.id.tv_title);view.setTag(holder);} else {holder = (ViewHolder) view.getTag();}final ContentBean bean = data.get(i);holder.tvName.setText(bean.getName());holder.tvTitle.setText(bean.getTitle());if (data != null && data.size() > 0) {holder.gridView.setAdapter(new ImageGridAdapter(context, bean.getImgUrls()));}/*** 图片列表点击事件*/holder.gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {Intent intent = new Intent(context, ImagePagerActivity.class);intent.putExtra(ImagePagerActivity.EXTRA_IMAGE_URLS, (Serializable) bean.getImgUrls());intent.putExtra(ImagePagerActivity.EXTRA_IMAGE_INDEX, i);context.startActivity(intent);}});return view;}class ViewHolder {TextView tvName, tvTitle;NoScrollGridView gridView;}}3.然后就是图片浏览,这个网上也有好多的Demo,也有详细的讲解,直接拽过来用就可以了,下面的图片数量是监听setOnPageChangeListener()来改变下面的图片索引值/** * 图片查看器 */public class ImagePagerActivity extends FragmentActivity {private static final String STATE_POSITION = "STATE_POSITION";public static final String EXTRA_IMAGE_INDEX = "image_index";public static final String EXTRA_IMAGE_URLS = "image_urls";private HackyViewPager mPager;private int pagerPosition;private TextView indicator;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.image_detail_pager);pagerPosition = getIntent().getIntExtra(EXTRA_IMAGE_INDEX, 0);ArrayList<String> urls = getIntent().getStringArrayListExtra(EXTRA_IMAGE_URLS);mPager = (HackyViewPager) findViewById(R.id.pager);ImagePagerAdapter mAdapter = new ImagePagerAdapter(getSupportFragmentManager(), urls);mPager.setAdapter(mAdapter);indicator = (TextView) findViewById(R.id.indicator);CharSequence text = getString(R.string.viewpager_indicator, 1, mPager.getAdapter().getCount());indicator.setText(text);// 更新下标mPager.setOnPageChangeListener(new OnPageChangeListener() {@Overridepublic void onPageScrollStateChanged(int arg0) {}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {}@Overridepublic void onPageSelected(int arg0) {CharSequence text = getString(R.string.viewpager_indicator, arg0 + 1, mPager.getAdapter().getCount());indicator.setText(text);}});if (savedInstanceState != null) {pagerPosition = savedInstanceState.getInt(STATE_POSITION);}mPager.setCurrentItem(pagerPosition);}@Overridepublic void onSaveInstanceState(Bundle outState) {outState.putInt(STATE_POSITION, mPager.getCurrentItem());}private class ImagePagerAdapter extends FragmentStatePagerAdapter {public ArrayList<String> fileList;public ImagePagerAdapter(FragmentManager fm, ArrayList<String> fileList) {super(fm);this.fileList = fileList;}@Overridepublic int getCount() {return fileList == null ? 0 : fileList.size();}@Overridepublic Fragment getItem(int position) {String url = fileList.get(position);return ImageDetailFragment.newInstance(url);}}}图片Fragment的详细界面,里面有长按点击事件,和图片加载的状态package com.hankkin.WeiXinLookImgsDemo.activty;import android.graphics.Bitmap;import android.os.Bundle;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.ProgressBar;import android.widget.Toast;import com.hankkin.WeiXinLookImgsDemo.R;import com.nostra13.universalimageloader.core.ImageLoader;import com.nostra13.universalimageloader.core.assist.FailReason;import com.nostra13.universalimageloader.core.listener.SimpleImageLoadingListener;import com.others.PhotoViewAttacher;/** * 单张图片显示Fragment */public class ImageDetailFragment extends Fragment {private String mImageUrl;private ImageView mImageView;private ProgressBar progressBar;private PhotoViewAttacher mAttacher;public static ImageDetailFragment newInstance(String imageUrl) {final ImageDetailFragment f = new ImageDetailFragment();final Bundle args = new Bundle();args.putString("url", imageUrl);f.setArguments(args);return f;}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);mImageUrl = getArguments() != null ? getArguments().getString("url") : null;}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {final View v = inflater.inflate(R.layout.image_detail_fragment, container, false);mImageView = (ImageView) v.findViewById(R.id.image);mAttacher = new PhotoViewAttacher(mImageView);mAttacher.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {@Overridepublic void onPhotoTap(View arg0, float arg1, float arg2) {getActivity().finish();}});mAttacher.setOnLongClickListener(new View.OnLongClickListener() {@Overridepublic boolean onLongClick(View view) {Toast.makeText(getActivity().getApplicationContext(),"保存",Toast.LENGTH_SHORT).show();return false;}});progressBar = (ProgressBar) v.findViewById(R.id.loading);return v;}@Overridepublic void onActivityCreated(Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);ImageLoader.getInstance().displayImage(mImageUrl, mImageView, new SimpleImageLoadingListener() {@Overridepublic void onLoadingStarted(String imageUri, View view) {progressBar.setVisibility(View.VISIBLE);}@Overridepublic void onLoadingFailed(String imageUri, View view, FailReason failReason) {String message = null;switch (failReason.getType()) {case IO_ERROR:message = "下载错误";break;case DECODING_ERROR:message = "图片无法显示";break;case NETWORK_DENIED:message = "网络有问题,无法下载";break;case OUT_OF_MEMORY:message = "图片太大无法显示";break;case UNKNOWN:message = "未知的错误";break;}Toast.makeText(getActivity(), message, Toast.LENGTH_SHORT).show();progressBar.setVisibility(View.GONE);}@Overridepublic void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {progressBar.setVisibility(View.GONE);mAttacher.update();}});}}忘了ImageLoader的初始化工作了,给大家加上吧,我写到Application里了。private MyApplication context;@Overridepublic void onCreate() {super.onCreate();context = this;initImageLoader(context);}/*** 初始化Imageloader* by Hankkin at:2015-11-22 23:20:29* @param context*/public static void initImageLoader(Context context){DisplayImageOptions options = new DisplayImageOptions.Builder().showImageOnLoading(R.drawable.ic_launcher).showImageOnFail(R.drawable.ic_launcher).resetViewBeforeLoading(false) // default.delayBeforeLoading(0).cacheInMemory(true) // default.cacheOnDisk(true) // default.considerExifParams(true) // default.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default.bitmapConfig(Bitmap.Config.ARGB_8888) // default.displayer(new SimpleBitmapDisplayer()) // default.handler(new Handler()) // default.build();File picPath = new File(Environment.getExternalStorageDirectory().getPath() + File.separator + "weixinlookimgdemo" + File.separator + "files");ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context).memoryCacheExtraOptions(480, 800) // default = device screen dimensions.diskCacheExtraOptions(480, 800, null).threadPoolSize(3) // default.threadPriority(Thread.NORM_PRIORITY - 1) // default.tasksProcessingOrder(QueueProcessingType.FIFO) // default.denyCacheImageMultipleSizesInMemory().memoryCache(new LruMemoryCache(2 * 1024 * 1024)).memoryCacheSize(2 * 1024 * 1024).memoryCacheSizePercentage(13) // default.diskCache(new UnlimitedDiscCache(picPath)) // default.diskCacheSize(50 * 1024 * 1024).diskCacheFileCount(1000).diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default.imageDownloader(new BaseImageDownloader(context)) // default.imageDecoder(new BaseImageDecoder(true)) // default.defaultDisplayImageOptions(options) // default.writeDebugLogs().build();// Initialize ImageLoader with configuration.ImageLoader.getInstance().init(config);}以上就是关于Android仿微信发朋友圈浏览图片效果的全部内容,希望对大家学习Android软件编程有所帮助。以上就是Android开发仿微信发朋友圈浏览图片效果实例代码的详细内容,更多请关注小潘博客其它相关文章!


