NodeJs开发微信公众号微信事件交互实例代码
这篇文章主要介绍了使用NodeJs 开发微信公众号微信事件交互实例的相关资料,需要的朋友可以参考下
微信公众号有个规则,一旦开启了开发者模式,其他的常规功能就都必须通过接口调用完成。比如说自定义菜单功能,必须通过发送post请求的方式生成。本章就通过关注到取消关注的整个过程来谈一谈nodejs是怎么样与微信交互的。这些功能的入口就是你在测试公众号里面填写的URL(以下用/login/wechat代替)。
事件交互
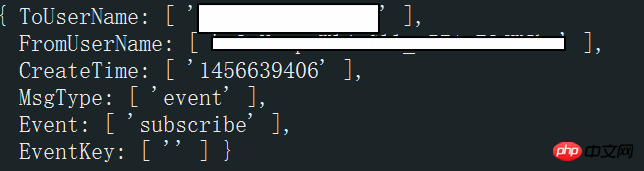
扫码关注微信公众号后,微信会调用你的接口/login/wechat,并且附带一段xml信息,首先你需要获取一些签名,通过加密、排序比对是否与你填写的TOKEN一致,如果一致则进行xml的解析。node解析xml时必须先引用模块。所以,先引入xml解析模块//xml解析模块var XMLJS = require('xml2js');//解析,将xml解析为jsonvar parser = new XMLJS.Parser();//重组,将json重组为xmlvar builder = new XMLJS.Builder();通过req的监听data,来获取微信发送过来的xml包。以下是某个新用户关注公众号后微信向你的后台接口(上一篇中提到的/yourapi)发送的xml包数据,经过解析后,他的结构如下:

tousername:收信人【此处为公众微信号】
fromusername:发信人【此处为用户openid】
createTime:发送时间
msgtype:消息类型【event(响应事件)、text(推送消息)、image(推送图文消息)等】
event:消息名称【此处为关注】
eventkey:自定义的key,在设置网页时可以自定义后文中会讲到
以上就是当一个用户关注后微信往你接口发送的数据包。上面对我们有用的是fromusername,即关注人的openid,我们在关注时获取了用户的该openid后可以通过微信提供的特定接口(https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN)获取用户的头像,性别,昵称等信息,为你的app建立一个可靠的资料库。
代码实现//微信事件推送的入口app.post('/yourapi', function(req, res, next) {//获取参数var query = req.query; //签名var signature = query.signature; //输出的字符,你填写的TOKEN var echostr = query.echostr; //时间戳var timestamp = query['timestamp']; //随机字符串var nonce = query.nonce; var oriArray = new Array(); oriArray[] = nonce; oriArray[] = timestamp; oriArray[] = appConfig.token;//排序参数oriArray.sort(); var original = oriArray[]+oriArray[]+oriArray[]; //加密var scyptoString = sha(original); //判断是否与你填写TOKEN相等if (signature == scyptoString) {//获取xml数据req.on("data", function(data) {//将xml解析parser.parseString(data.toString(), function(err, result) {var body = result.xml;var messageType = body.MsgType[];//用户点击菜单响应事件if(messageType === 'event') {var eventName = body.Event[];(EventFunction[eventName]||function(){})(body, req, res);//自动回复消息}else if(messageType === 'text') {EventFunction.responseNews(body, res);//第一次填写URL时确认接口是否有效}else {res.send(echostr);}});});} else { //认证失败,非法操作res.send("Bad Token!"); }});//微信客户端各类回调用接口var EventFunction = {//关注subscribe: function(result, req, res) {//存入openid 通过微信的接口获取用户的信息同时存入数据库。},//注销unsubscribe: function(openid, req, res) {//删除对应id},//打开某个网页VIEW: function() {//根据需求,处理不同的业务},//自动回复responseNews: function(body, res) {//组装微信需要的jsonvar xml = {xml: {ToUserName: body.FromUserName,FromUserName: body.ToUserName,CreateTime: + new Date(),MsgType: 'text',Content: '编辑@+您想说的话,我们可以收到'}};var reciviMessage = body.Content[]if(/^@.*/.test(reciviMessage)) {xml.xml.Content = '已经收到您的建议,会及时处理!'}<br>//将json转为xmlxml = builder.buildObject(xml);<br>//发送给微信res.send(xml);}}此处,适合采用JS设计模式中的策略模式,在subscribe方法里面写上你自己的业务,通过发送带openid参数的请求,可以在用户关注微信号的时候将其几本资料存入数据库,并且建立会话。这样在用户接下来打开你的网页的时候就无需再次认证,只需要比对openid然后查询数据库就行了。以上就是NodeJs开发微信公众号微信事件交互实例代码的详细内容,更多请关注小潘博客其它相关文章!


