关于微信小程序 modal弹框组件的介绍
这篇文章主要介绍了微信小程序modal弹框组件详解的相关资料,并附简单实例,需要的朋友可以参考下
微信小程序modal:
这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点。
modal
modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性。
官方文档

.wxml
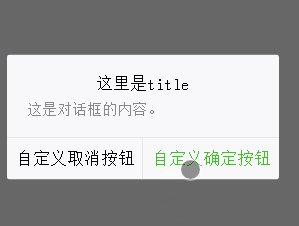
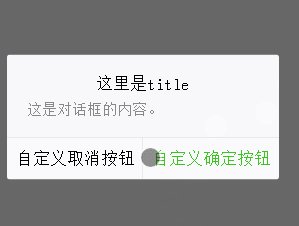
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">这是对话框的内容。</modal>
.js
Page({data:{hidden:false,nocancel:false},cancel: function(){this.setData({hidden: true});},confirm: function(){this.setData({nocancel: !this.data.nocancel});console.log("clicked confirm");}})
运行效果

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序中弹框和模态框的实现
微信小程序 image组件binderror使用例子与js中onerror的区别分析
关于微信小程序slider的介绍
以上就是关于微信小程序 modal弹框组件的介绍的详细内容,更多请关注小潘博客其它相关文章!


