dedecms仿站如何做

如果你想了解更多关于DEDECMS的知识,可以点击:DEDECMS教程
我们在日常浏览网站的过程中,经常会看到UI设计非常好的网站又感觉适合自己的行业,如果让美工按照目标网站进行出图后切图制作程序,那时间上和功夫上都花费很多,尤其是一些信息站和企业站,我们的目的就是快速仿照下来并把里面的内容做成自己的,很多读者和站长都有这个需求,我们今天一起来学习一下用DEDE仿站这个技能吧。
首先我们要选取一个目标网站
1、我们首先点击鼠标右键,选择“查看源文件”这个选项。

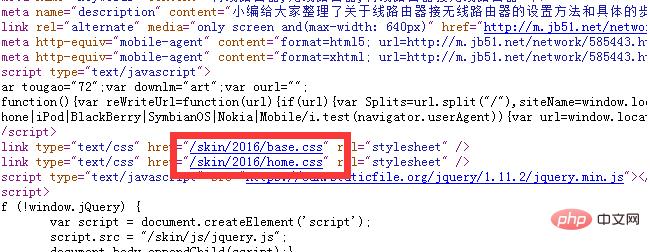
2、在源文件里找到这个目标网站用到的CSS样式表

3、找到样式表是因为很多网站都是把图片和图表写在样式表里,导致你在另存为网页的时候回查找不到那些CSS里的图片。
4、我们拿到样式表的链接以后,接下来我们需要用工具来把样式表里的图片找到并下载下来。在这边小编为大家推荐cssdown[CSS图片抓取大师]这个软件,非常的小,用起来也很方便。在这里我们也给大家讲解了如何使用这个软件。参阅:
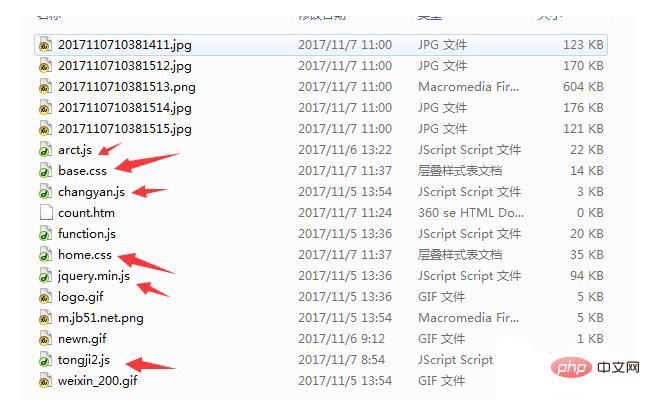
5、拿到CSS里面的图片以后,我们要做一个全局性的工作,就是在文件夹里面我们建立images、CSS、JS,这3个重要的目录。
6、现在直接把目标网站另存为网页,这样在里面就能看到这个目标网页的CSS和JS文件,以及没有写到CSS里的图片。我们把它们整理后放到刚才整理的对应文件夹里。

7、然后我们建立一个对应编码的index.htm文件,把刚才第一步查看源文件的所有内容,复制到这里,然后保存。
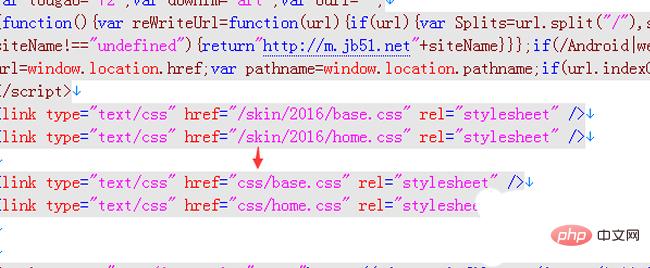
8、现在修改这个index.htm文件里面的CSS和JS以及图片的路径,这个没有什么好的捷径可走,需要我们手动进行操作,或者用文件进行批量替换(前提是我们的目标网站图片路径都相同),我们把CSS、JS、IMAGE的路径都修改成./这样的格式。

9、然后我们进行样式表的检查和index.htm里图片文件路径的检查后,双击就可以看到我们仿下来的目标网站的UI界面了。
10、大家根据自己做网站的页面数量可以按照这个步骤和方法全部仿照下来。
我们在这里给大家主要讲的是用DEDE仿站的系列教程,当我们把前段页面都按照这个步骤仿照下来以后,剩下的就是把DEDE里面的调用标签对应的写进去就可以了。以上就是dedecms仿站如何做的详细内容,更多请关注小潘博客其它相关文章!


