微信公众平台开发二维码、创建菜单
一、二维码1、临时二维码,是有过期时间的,最长可以设置为在二维码生成后的7天(即604800秒)后过期,但能够生成较多数量。临时二维码主要用于帐号绑定等不要求二维码永久保存的业务场景2、永久二维码,是无过期时间的,但数量较少(目前为最多10万个)。永久二维码主要用于适用于帐号绑定、用户来源统计等场景。永久二维码时最大值为100000(目前参数只支持1--100000)。
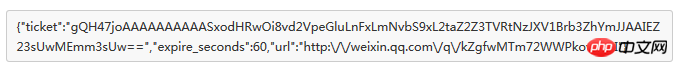
下面的代码是获取永久二维码的事例:/*** 获取永久二维码需要的ticket* @param $access_token access_token* @param $sceneId 场景值id* @return bool|mixed*/public function getQrticket($access_token, $sceneId){$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;$raw = array('action_name' => 'QR_LIMIT_SCENE','action_info' => array('scene' => array('scene_id' => $sceneId)));$json = json_encode($raw);$res = $this->rawpost($url, $json);if ($res === false) {return false;}$qrres = json_decode($res, true);if (isset($qrres['errcode'])) {return false;}return $qrres;}返回的JSON将如下图所示:

这个JSON中的URL就是二维码的内容,接下来就是将URL转换为二维码,高端点的话可以通过代码,我偷懒了下,就直接用在线制作二维码来做了。
这边我通过微信扫二维码而关注的,将会推送不同的提示消息。下面是部分的代码:if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {//扫码关注switch ($scene[1]) {case AppConst::SCENE_ALCOHOL:$pushData['Title'] = '标题';break;}$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';$pushData['Description'] = '描述!';$pushData['Url'] = 'http://mp.weixin.qq.com';$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));}二、创建菜单1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。
测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。点击查看在线文档。
自定义菜单接口可实现多种类型按钮,这里我就介绍了两种,如下:
1、click:点击推事件
用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
2、view:跳转URL
用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。public function actionCreatemenu(){$token = $this->get('token');$innerWeixinKey = WEIXIN_INNER_KEY;$trueToken = md5('menu' . $innerWeixinKey . 'menu');if ($token != $trueToken) {$this->innerOutput(1, '无法通过请求认证');}$weixin = new Weixin();//请注意菜单中的中文一定要采用某种方编码$menu = array('button' => array(array('name' => $this->encodeZH('菜单一'),'sub_button' => array(array('type' => 'view','name' => $this->encodeZH('子菜单一'),'key' => 'MENU_GENE_INDEX','url' => 'http://mp.weixin.qq.com/'),array('type' => 'view','name' => $this->encodeZH('趣味文章'),'key' => 'MENU_ARTICLE','url' => 'http://mp.weixin.qq.com'),array('type' => 'view','name' => $this->encodeZH('产品预告'),'key' => 'MENU_PRODUCT','url' => 'http://mp.weixin.qq.com/'))),array('name' => $this->encodeZH('产品流程'),'sub_button' => array(array('type' => 'view','name' => $this->encodeZH('武松打虎'),'key' => 'MENU_GAME','url' => 'xxxx'),array('type' => 'view','name' => $this->encodeZH('产品详情'),'key' => 'MENU_PRODUCT_DETAIL','url' => 'http://mp.weixin.qq.com/')))));$menuMsg = $this->decodeZHMsg(json_encode($menu));$accessMongo = new WeixinAccessToken();$access_token = $accessMongo->getAccessToken();if (!$access_token) {$this->innerOutput(2, '无法获取access_token');}$weixin = new Weixin();$res = $weixin->customMenu($menuMsg, $access_token);if (!$res) {$this->innerOutput(3, '菜单创建失败');}$this->innerOutput(0, '菜单创建成功');}1、代码的开始用WEIXIN_INNER_KEY做了一次简单的校验,不做也可以
2、开始组织菜单的结构需要name、type等
3、获取到普通的token,这里可以参照微信公众平台开发access_token、日志的方法获取到。
4、注意上面的代码中有encodeZH和decodeZHMsg这两个方法,用于编码的。/*** 针对中文字符串编码* @param $name* @return string*/private function encodeZH($name){return '[@' . base64_encode($name) . '@]';}/*** 针对消息中存在中文编码过的串进行解码* @param $msg* @return mixed*/private function decodeZHMsg($msg){return preg_replace_callback('/[@(.+?)@]/', function ($match) {return base64_decode($match[1]);}, $msg);}demo下载:
github地址:https://github.com/pwstrick/weixin_demo
CSDN地址:http://download.csdn.net/detail/loneleaf1/9045731
更多微信公众平台开发二维码、创建菜单 相关文章请关注PHP中文网!


