微信公众号菜单配置
时间:2020-09-08 07:30:08
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信公众号菜单配置微信小程序实例详解的相关资料,需要的朋友可以参考下 先提条件是你的公众号版定了小程序 第一种:直接配置 第二张:代码配置 1、进入在线接口调试工具 2、选择自定义菜单 菜单body为json格式:{button: [{type: miniprog
这篇文章主要介绍了微信公众号菜单配置微信小程序实例详解的相关资料,需要的朋友可以参考下
先提条件是你的公众号版定了小程序
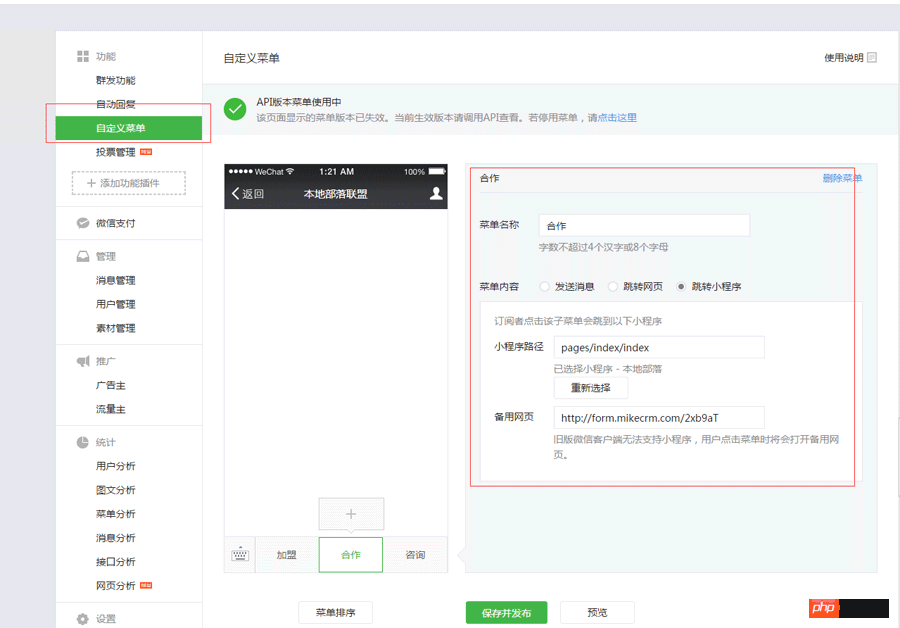
第一种:直接配置 第二张:代码配置
第二张:代码配置
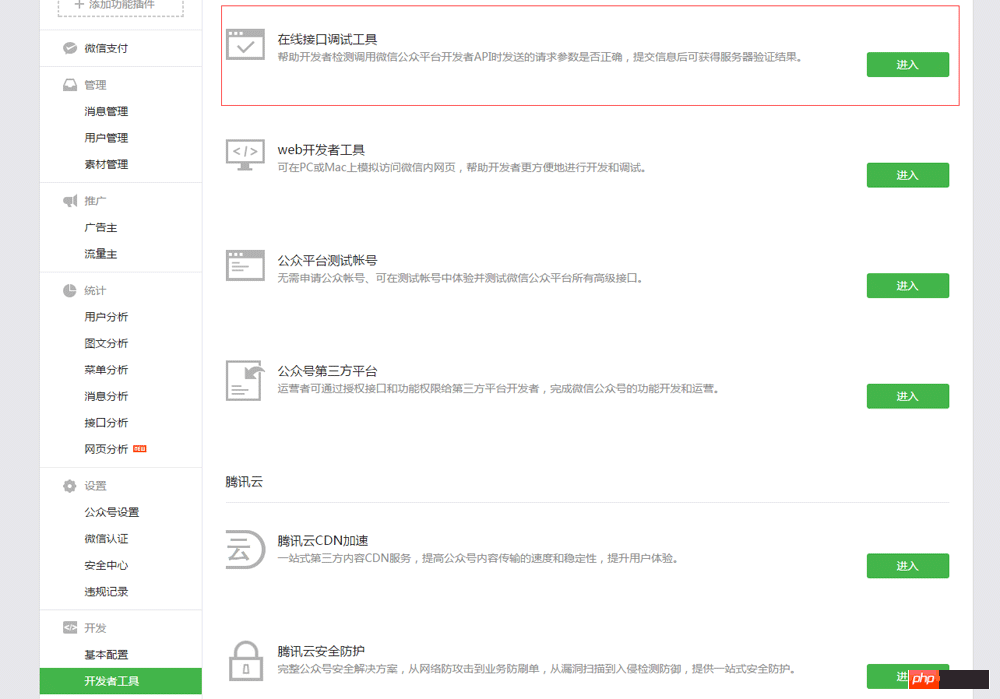
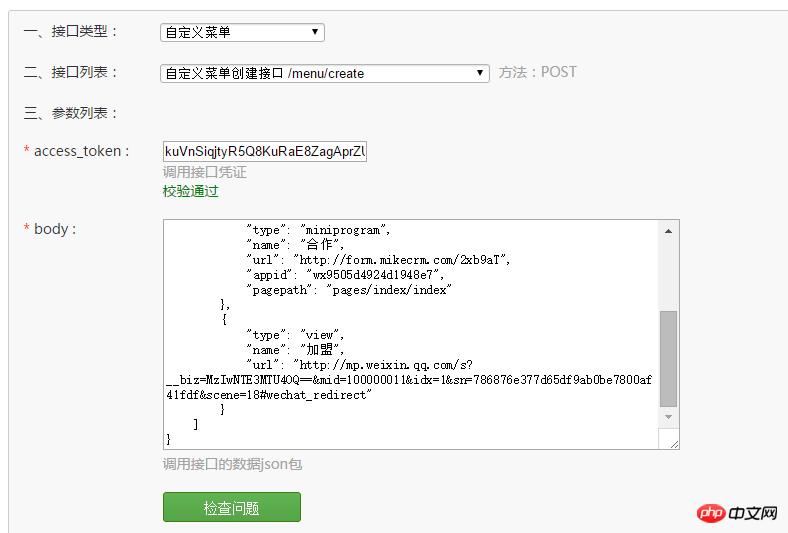
1、进入在线接口调试工具 2、选择自定义菜单
2、选择自定义菜单 菜单body为json格式:{"button": [{"type": "miniprogram","name": "合作","url": "http://form.mikecrm.com/2xb9aT","appid": "wx9505d4924d1948e7","pagepath": "pages/index/index"}]}点击检查问题就行了。
菜单body为json格式:{"button": [{"type": "miniprogram","name": "合作","url": "http://form.mikecrm.com/2xb9aT","appid": "wx9505d4924d1948e7","pagepath": "pages/index/index"}]}点击检查问题就行了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发一键登录 获取session_key和openid的实现
微信小程序 页面跳转传参的介绍
以上就是微信公众号菜单配置的详细内容,更多请关注小潘博客其它相关文章!


