微信小程序商城中侧栏分类的效果实现
这篇文章主要为大家详细介绍了微信小程序实战商城系列之侧栏分类效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
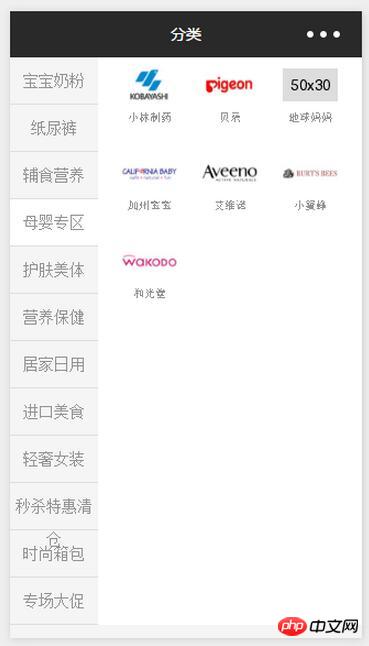
在商场项目中,一般都会有分类页面。分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图

布局分析:
<主盒子><左盒子></左盒子><右盒子></右盒子></主盒子>左盒子使用标准流右盒子使用绝对定位(top、right)

wxml:
<!--主盒子--> <view>wxss:
page{background: #f5f5f5; } /*总体主盒子*/ .container {position: relative;width: 100%;height: 100%;background-color: #fff;color: #939393; }/*左侧栏主盒子*/ .nav_left{/*设置行内块级元素(没使用定位)*/display: inline-block;width: 25%;height: 100%;/*主盒子设置背景色为灰色*/background: #f5f5f5;text-align: center; } /*左侧栏list的item*/ .nav_left .nav_left_items{/*每个高30px*/height: 30px;/*垂直居中*/line-height: 30px;/*再设上下padding增加高度,总高42px*/padding: 6px 0;/*只设下边线*/border-bottom: 1px solid #dedede;/*文字14px*/font-size: 14px; } /*左侧栏list的item被选中时*/ .nav_left .nav_left_items.active{/*背景色变成白色*/background: #fff; }/*右侧栏主盒子*/ .nav_right{/*右侧盒子使用了绝对定位*/position: absolute;top: 0;right: 0;flex: 1;/*宽度75%,高度占满,并使用百分比布局*/width: 75%;height: 100%;padding: 10px;box-sizing: border-box;background: #fff; } /*右侧栏list的item*/ .nav_right .nav_right_items{/*浮动向左*/float: left;/*每个item设置宽度是33.33%*/width: 33.33%;height: 80px;text-align: center; } .nav_right .nav_right_items image{/*被图片设置宽高*/width: 50px;height: 30px; } .nav_right .nav_right_items text{/*给text设成块级元素*/display: block;margin-top: 5px;font-size: 10px;/*设置文字溢出部分为...*/overflow: hidden;white-space: nowrap;text-overflow: ellipsis; }
js:
Page({data: {navLeftItems: [],navRightItems: [],curNav: 1,curIndex: 0},onLoad: function() {// 加载的使用进行网络访问,把需要的数据设置到data数据对象var that = thiswx.request({url: 'http://huanqiuxiaozhen.com/wemall/goodstype/typebrandList',method: 'GET',data: {},header: {'Accept': 'application/json'},success: function(res) {console.log(res)that.setData({navLeftItems: res.data,navRightItems: res.data})}})},//事件处理函数switchRightTab: function(e) {// 获取item项的id,和数组的下标值let id = e.target.dataset.id,index = parseInt(e.target.dataset.index);// 把点击到的某一项,设为当前indexthis.setData({curNav: id,curIndex: index})}})
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序购物商城系统开发所需工具
微信小程序购物商城系统的开发之目录结构的介绍
以上就是微信小程序商城中侧栏分类的效果实现的详细内容,更多请关注小潘博客其它相关文章!


