微信网页开发之配置说明与常见错误
在开始开发之前,我们先要对公众号有一定的了解。认识并选择合适的公众号类型在进行微信网页开发之前,我们需要对公众号类型有一定的了解。如下图所示:

服务号、订阅号、企业号的介绍(区别)
订阅号:主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息;
服务号:主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发4条消息;
企业号:主要用于公司内部通讯使用,需要先有成员的通讯信息验证才可以关注成功企业号;
几种公众号具体的权限说明请查看:http://mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d.html
除了订阅号、服务号、企业号可以用于开发之外,我们还可以使用测试号进行开发和测试。测试号申请地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
注意:因为本教程主要讲述网页开发,订阅号获取OPENID需要通过多图文的链接传递,过程相对繁琐。本篇后续教程均以认证服务号为例进行讲解。如果没有认证服务号进行开发,请使用测试号。公众号相关配置在进入开发之前,我们需要对公众号进行一些配置,否则会出现一些莫名其妙的错误,浪费我们大量的时间和精力。下面先以认证服务号为例,我们先需要注意配置以下内容:认证服务号1) 确认已添加相关功能插件。
默认的情况下,申请完认证服务号,微信并没有默认开通所有的功能。因此大家需要将自己需要用到的功能添加进来。如下图所示:

2) 如果需要用到微信支付,请额外申请。
3) 公众号设置。
申请完公众号后,建议优先设置头像、微信号、介绍等内容:

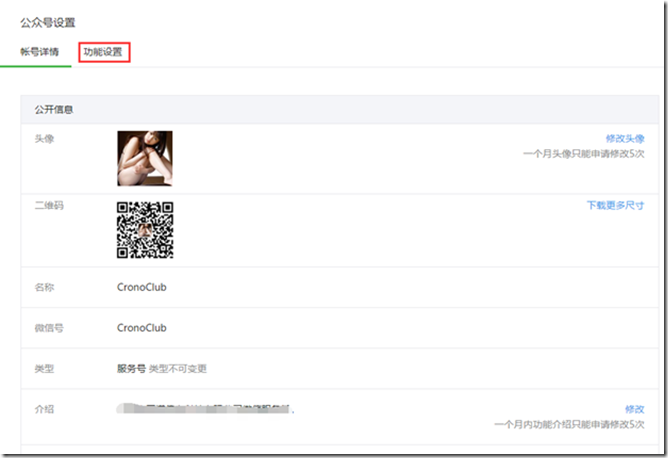
4) 公众号功能设置。
此处很容易被忽略,设置入口如下所示:


如上图所示,以下两点要特别注意。
业务域名:设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。
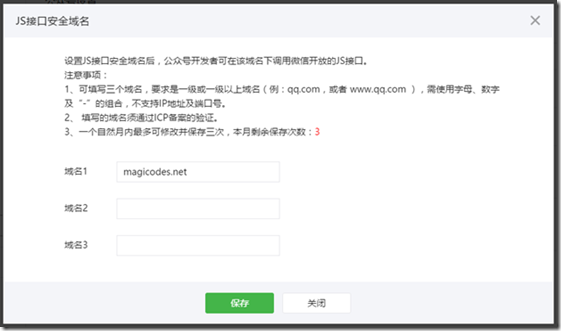
JS接口安全域名:设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。比如选择相册、上传照片、录音以及上传录音等等。
如果使用认证服务号并且需要使用到JSSDK,请注意配置JS接口安全域名,并域名必须是已备案的一级域名。如果是配置测试号,则可以使用未备案的域名以及二级域名。
JS接口安全域名配置界面如下所示:

5) 开发配置
APPId和AppSecret:用于生成AccessToken。
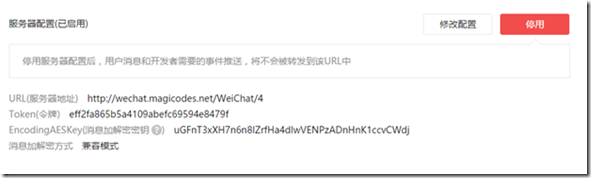
服务器配置:用于接收微信服务器事件请求,比如关注事件、取消关注事件、关键字、菜单点击等等。配置如下图所示,服务器地址对是否需要域名备案没有要求:

设置OAUTH2.0网页授权域名:如果需要使用OAUTH接口获取到微信粉丝信息,就必须设置此处域名。设置步骤如下所示


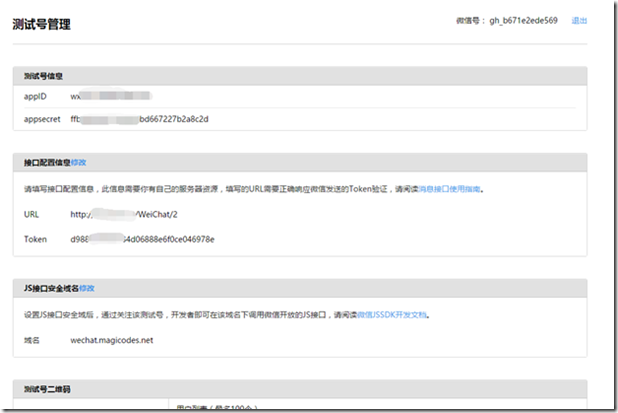
注意:如果在微信网页想获取到当前粉丝信息(包括OPENID),请使用OAuth网页授权接口并且设置【授权回调页面域名】。使用框架中的WeChatOAuth也需要配置【授权回调页面域名】。测试号配置测试号配置相对简单明了,我们先来看看界面:

如上所示,接口配置信息用于配置服务器事件地址和Token,以接收服务器事件消息。JS接口安全域名配置同认证服务号。
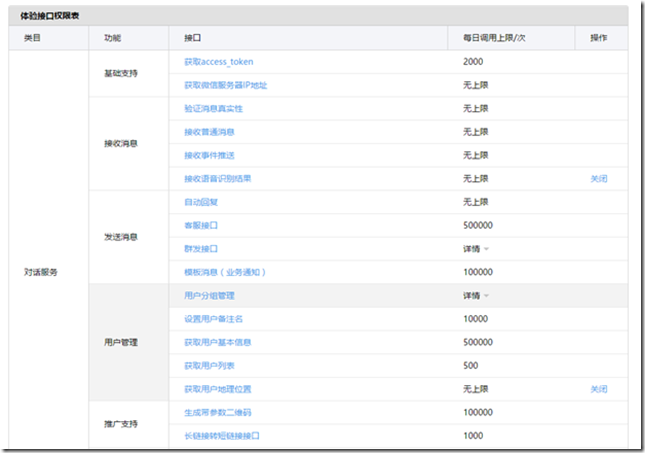
同样的,测试号也有接口权限列表:

注意,别忘了配置【网页授权域名】。如下所示:

这里顺便说下测试号的申请。申请地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

只要用微信扫一扫,你就可以拥有自己的测试号了。
测试号是开发人员用于开发测试的不二选择,申请测试号也是比较简单方便。不过在使用过程中,请注意测试号的接口权限以及调用次数。值得注意的是,测试号的模板消息是自行随意编辑的,而不是从模板库选择,建议大家从模板库中复制模板内容,然后根据模板库编号(非模板消息编号)进行模板消息推送。
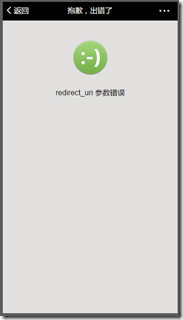
配置好以上内容之后,我们就可以着手微信网页开发了。常见问题1)redirect-uri参数错误。如下图所示

答:这是在使用网页授权获取用户基本信息接口是所抛出的错误。在怀疑参数排序或者处理之前,请确认已经设置【授权回调页面域名】。如果您使用了WeChatOAuth筛选器来获取用户信息,那么生成链接的错误性基本上没有。
2)JSSDK错误。
答:在确认配置以及写法是否正确之前,请确认已经配置【JS接口安全域名】。如果您使用了框架的封装来配置JSSDK,那么配置错误的可能性基本没有。
3)上传多张照片时,IOS系统无法正常上传,一直显示加载状态。
答:JSSDK上传接口Bug,框架中的JSSDK封装默认修复了此问题
4)permission denied
答:确保公众号已经认证,并且jsApiList参数中包括相关api的权限。框架默认配置中包含了所有的权限。
5) 上传完成后,没有看到上传的素材
答:使用JSSDK上传后,素材将会上传到临时素材之中,请使用相关接口下载到服务器。
更多微信网页开发之配置说明与常见错误相关文章请关注PHP中文网!


