微信小程序实现向左滑动删除效果
今天我们说下微信小程序左滑删除效果的实现,现在市场上很多APP都在使用这个效果,一个listView页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,操作起来十分方便,今天我们使用微信小程序来实现这个效果.......
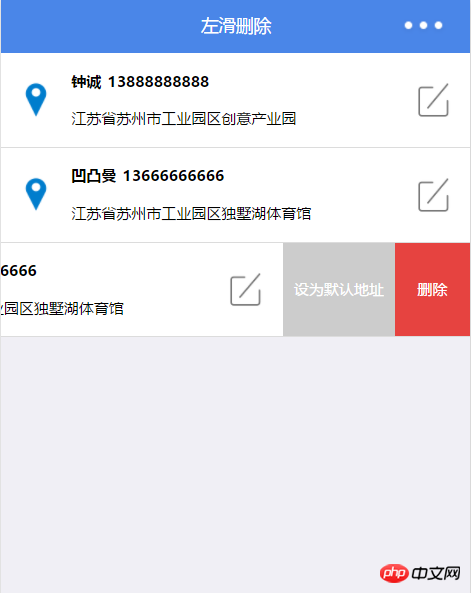
先看效果

要实现的效果:
1,当向左滑动时,item跟随手指像左移动,同时右侧出现两个可点击的按钮
2,当滑动距离大于按钮宽度一半松开手指时,item自动滑动到左侧显示出按钮,小于一半时item自动回到原来的位置,隐藏按钮。
思路:
1,首先页面每个item分为上下两层,上面一层放置正常内容,下面一层放置左滑显示出的按钮,这个可以使用z-index来实现分层。2,item上层使用绝对定位,我们操纵 left 属性的值来实现像左移动。
3,我们通过微信小程序api提供的touch对象和3个有关手指触摸的函数(touchstart,touchmove,touchend)来实现item随手指移动。


由于比较简单,所以直接上代码了,详细的讲解都在代码的注释中,首先看下页面的布局<!--这是一个item的代码><view>再看js代码Page({ data:{addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],editIndex:0,delBtnWidth:150//删除按钮宽度单位(rpx) }, onLoad:function(options){}, //手指刚放到屏幕触发 touchS:function(e){console.log("touchS"+e);//判断是否只有一个触摸点if(e.touches.length==1){this.setData({//记录触摸起始位置的X坐标startX:e.touches[0].clientX});} }, //触摸时触发,手指在屏幕上每移动一次,触发一次 touchM:function(e){console.log("touchM:"+e);var that = thisif(e.touches.length==1){//记录触摸点位置的X坐标var moveX = e.touches[0].clientX;//计算手指起始点的X坐标与当前触摸点的X坐标的差值var disX = that.data.startX - moveX;//delBtnWidth 为右侧按钮区域的宽度var delBtnWidth = that.data.delBtnWidth;var txtStyle = "";if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变txtStyle = "left:0px";}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离txtStyle = "left:-"+disX+"px";if(disX>=delBtnWidth){//控制手指移动距离最大值为删除按钮的宽度txtStyle = "left:-"+delBtnWidth+"px";}}//获取手指触摸的是哪一个itemvar index = e.currentTarget.dataset.index;var list = that.data.addressList;//将拼接好的样式设置到当前item中list[index].txtStyle = txtStyle;//更新列表的状态this.setData({addressList:list});} }, touchE:function(e){console.log("touchE"+e);var that = thisif(e.changedTouches.length==1){//手指移动结束后触摸点位置的X坐标var endX = e.changedTouches[0].clientX;//触摸开始与结束,手指移动的距离var disX = that.data.startX - endX;var delBtnWidth = that.data.delBtnWidth;//如果距离小于删除按钮的1/2,不显示删除按钮var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";//获取手指触摸的是哪一项var index = e.currentTarget.dataset.index;var list = that.data.addressList;list[index].txtStyle = txtStyle;//更新列表的状态that.setData({addressList:list});} }以上就是微信小程序实现向左滑动删除效果的详细内容,更多请关注小潘博客其它相关文章!


