微信小程序模拟下拉菜单开发实例
本文主要和大家分享微信小程序模拟下拉菜单开发实例,希望能帮助到大家。
一.知识点
1.实现动态显示和隐藏某个控件
<view>data:{open:false},showitem:function(){this.setData({open:!this.data.open})},.display_show{display: block;}.display_none{display: none;}2.通过 data-* 和 e.target.dateset 传递参数
<view> <view>this.setData({firstPerson:e.target.dataset.me,})这时:firstPerson=吃
3.弹性盒字:display:flex;<view>在父级:
display:flex;justify-content:space-between;
这样子集就会并列。justify-content:space-between;这样子集就会分别在在俩头
二.事列
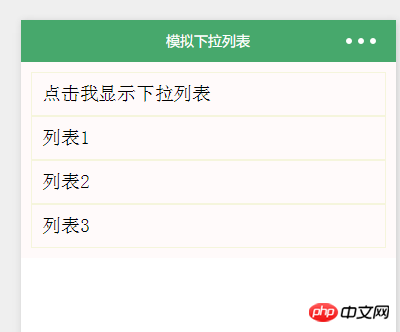
(1).下拉列表
1.wxml<view>2.wxss.page_bd{padding: 10px;background-color: snow;}.body_head{border: 1px solid;border-color: beige;padding: 10px;}.display_show{display: block;border: 1px solid;border-color: beige;padding: 10px;}.display_none{display: none;}3.jsPage({data:{open:false},showitem:function(){this.setData({open:!this.data.open})},onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数},onReady:function(){// 页面渲染完成},onShow:function(){// 页面显示},onHide:function(){// 页面隐藏},onUnload:function(){// 页面关闭}})
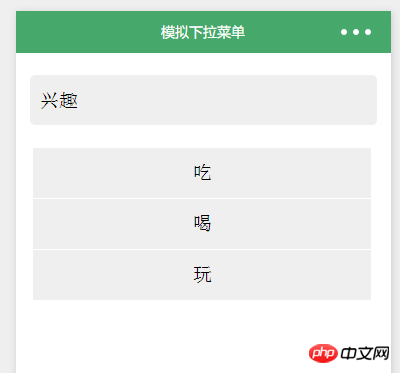
(2).下拉菜单
1.wxml<view>2.wxssphone_personal{width: 100%;color:rgb(34, 154, 181);height:100rpx;line-height:100rpx;text-align: center;}.phone_one{display:flex;position:relative;justify-content:space-between;background-color:rgb(239, 239, 239);width:90%;height:100rpx;margin:22px auto;border-radius:10rpx;border-bottom:2rpx solid rgb(255, 255, 255);line-height:51px;padding-left:10px;}.person_box{position: relative;}.phone_select{margin-top:0;z-index: 100;position: absolute;}.select_one{text-align: center;background-color:rgb(239, 239, 239);width:676rpx;height:100rpx;line-height:100rpx;margin:0 5%;border-bottom:2rpx solid rgb(255, 255, 255);}.personal_image{z-index: 100;position: absolute;right:2.5%;width: 34rpx;height: 20rpx;margin:40rpx 20rpx 40rpx 0;transition: All 0.4s ease;-webkit-transition: All 0.4s ease;}.rotateRight{transform: rotate(180deg);}3.jsPage({data:{selectPerson:true,firstPerson:'兴趣',selectArea:false,},//点击选择类型clickPerson:function(){var selectPerson = this.data.selectPerson;if(selectPerson == true){this.setData({selectArea:true,selectPerson:false,})}else{this.setData({selectArea:false,selectPerson:true,})}} ,//点击切换mySelect:function(e){this.setData({firstPerson:e.target.dataset.me,selectPerson:true,selectArea:false,})},onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数},onReady:function(){// 页面渲染完成},onShow:function(){// 页面显示},onHide:function(){// 页面隐藏},onUnload:function(){// 页面关闭}})
相关推荐:
JavaScript模拟下拉菜单代码_表单特效以上就是微信小程序模拟下拉菜单开发实例的详细内容,更多请关注小潘博客其它相关文章!


