使用slider设置数据值及switch开关组件功能实现微信小程序
本文主要介绍了微信小程序使用slider设置数据值及switch开关组件功能,结合实例形式分析了slider组件及switch组件的功能与使用方法,希望能帮助到大家。
本文实例讲述了微信小程序使用slider设置数据值及switch开关组件功能。分享给大家供大家参考,具体如下:
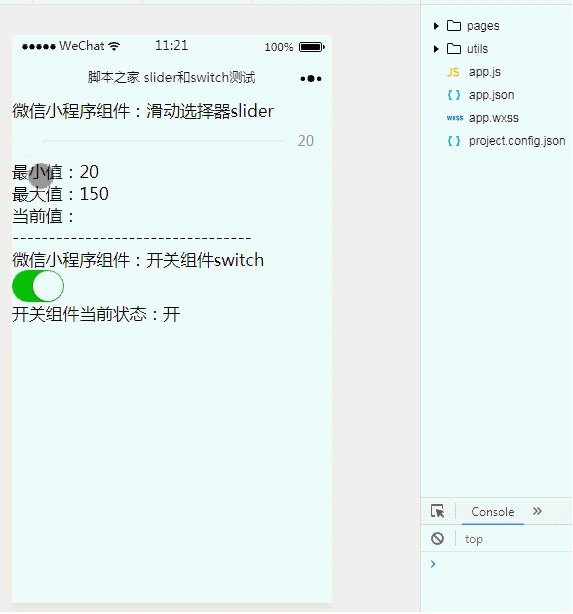
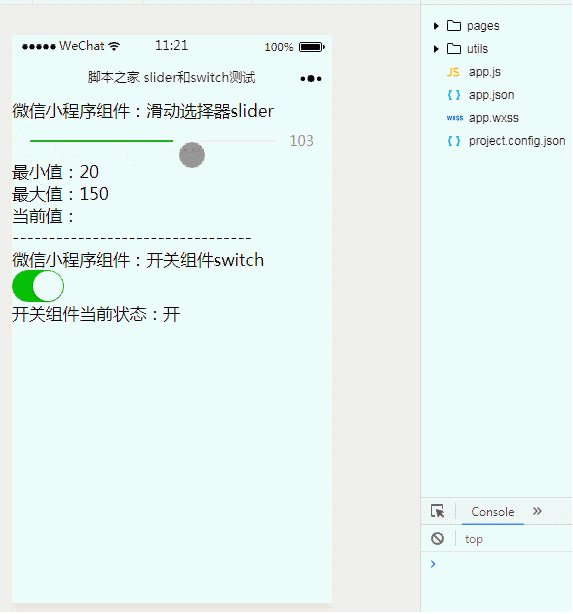
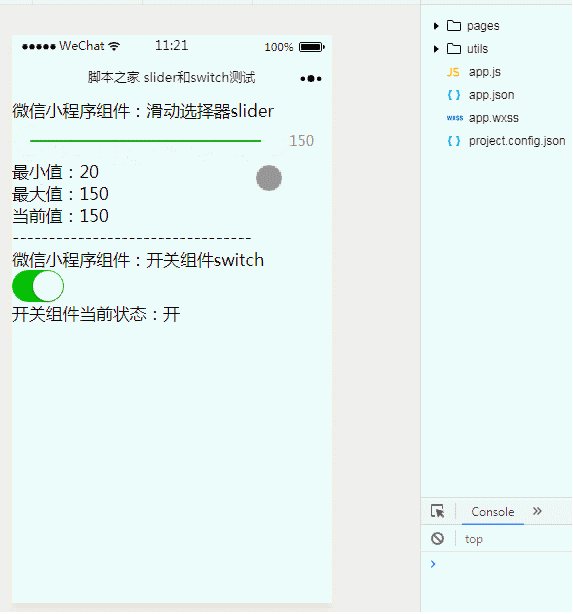
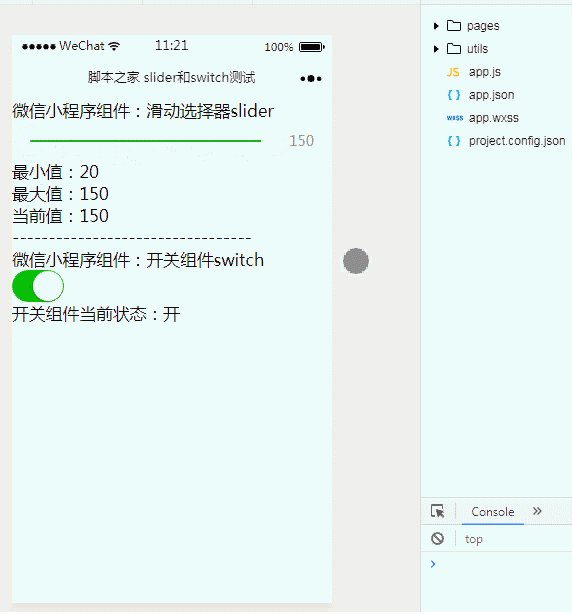
1、效果展示

2、关键代码
① index.wxml
<view>微信小程序组件:滑动选择器slider</view><slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/><view>最小值:{{min}}</view><view>最大值:{{max}}</view><view>当前值:{{text}}</view><view>---------------------------------</view><view>微信小程序组件:开关组件switch</view><switch checked type="switch" bindchange="switchBindchange"/><view>开关组件当前状态:{{switchState}}</view>
② index.js
Page({ data:{ // text:"这是一个页面" min:'20', max:'150', text:'', switchState:'开' }, sliderBindchange:function(e){ this.setData({text:e.detail.value }) }, switchBindchange:function(e){ if(e.detail.value){this.setData({switchState:'开'}) }else{this.setData({switchState:'关'}) } }})
以上内容大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
微信小程序如何使用action-sheet弹出底部菜单
微信小程序顶部可滚动导航效果
微信小程序用户自定义模版的功能实现以上就是使用slider设置数据值及switch开关组件功能实现微信小程序的详细内容,更多请关注小潘博客其它相关文章!


