微信小程序中表单Form的解析
这篇文章主要介绍了微信小程序 表单Form实例详解的相关资料,这里对form 表单进行了详细介绍,并附实例代码,需要的朋友可以参考下
微信小程序 表单Form实例
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用
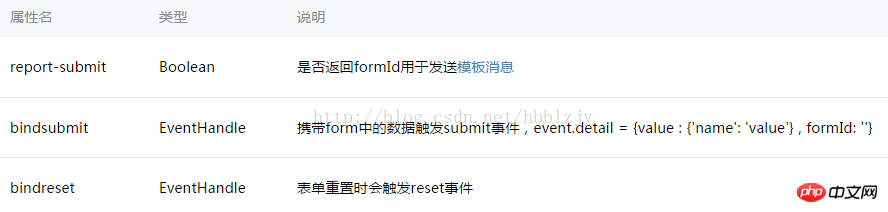
form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件的值。其主要属性:

主要代码,创建一个form表单:
<!--pages/index/Component/FormM/FormM.wxml--><view>如何获取form内部的控件的值,就需要用到form的相关属性,代码如下
// pages/index/Component/FormM/FormM.jsPage({ //初始化数据 data: {array: ['大中国', '美国', '巴西', '小日本'],index: 0,date: '2016-12-20',time: '11:19',allValue:'' }, //表单提交按钮 formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)this.setData({allValue:e.detail.value}) }, //表单重置按钮 formReset: function(e) {console.log('form发生了reset事件,携带数据为:', e.detail.value)this.setData({allValue:''}) }, //---------------------与选择器相关的方法 //地区选择 bindPickerChange: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({index: e.detail.value}) }, //日期选择 bindDateChange: function(e) {this.setData({date: e.detail.value}) }, //时间选择 bindTimeChange: function(e) {this.setData({time: e.detail.value}) },})
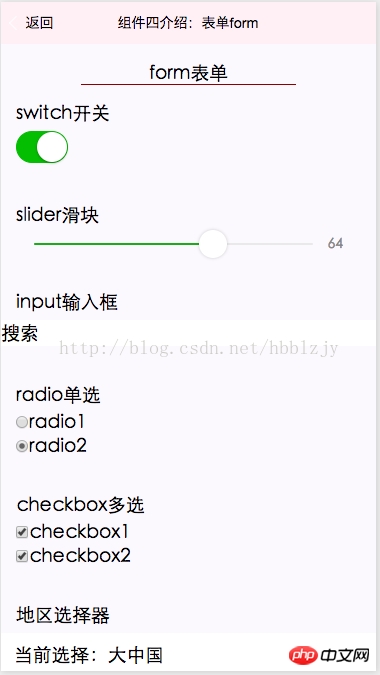
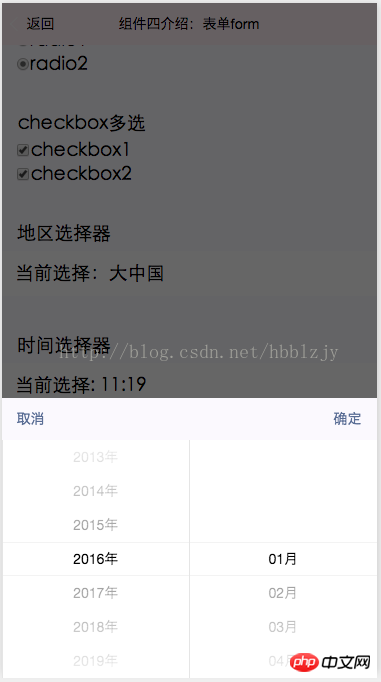
效果图:




输出表单中的结果值:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序的GET请求的介绍
微信小程序实现弹出菜单功能
以上就是微信小程序中表单Form的解析的详细内容,更多请关注小潘博客其它相关文章!


