微信小程序开发弹出框实现方法
本文主要和大家分享微信小程序开发弹出框实现方法,本文所分享的代码很清晰,希望能帮助到大家。
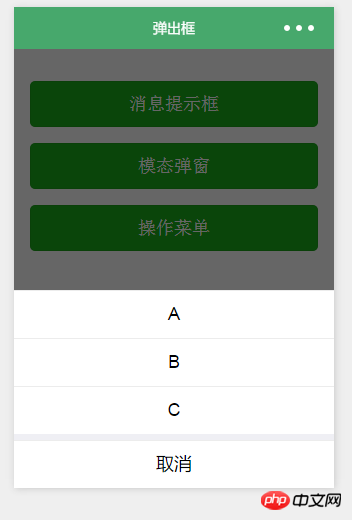
 <view>1.消息提示——wx.showToast(OBJECT)
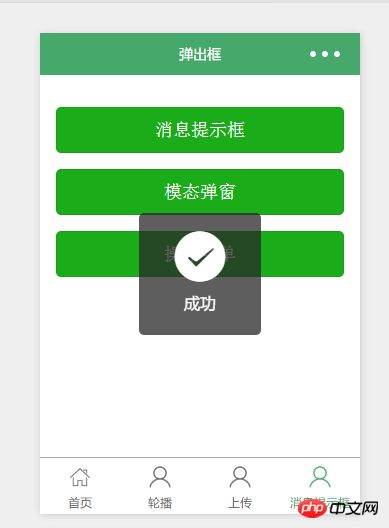
<view>1.消息提示——wx.showToast(OBJECT) //show.js//获取应用实例var app = getApp()Page({showok:function() {wx.showToast({title: '成功',icon: 'success',duration: 2000})}})
//show.js//获取应用实例var app = getApp()Page({showok:function() {wx.showToast({title: '成功',icon: 'success',duration: 2000})}}) 2.模态弹窗——wx.showModal(OBJECT)
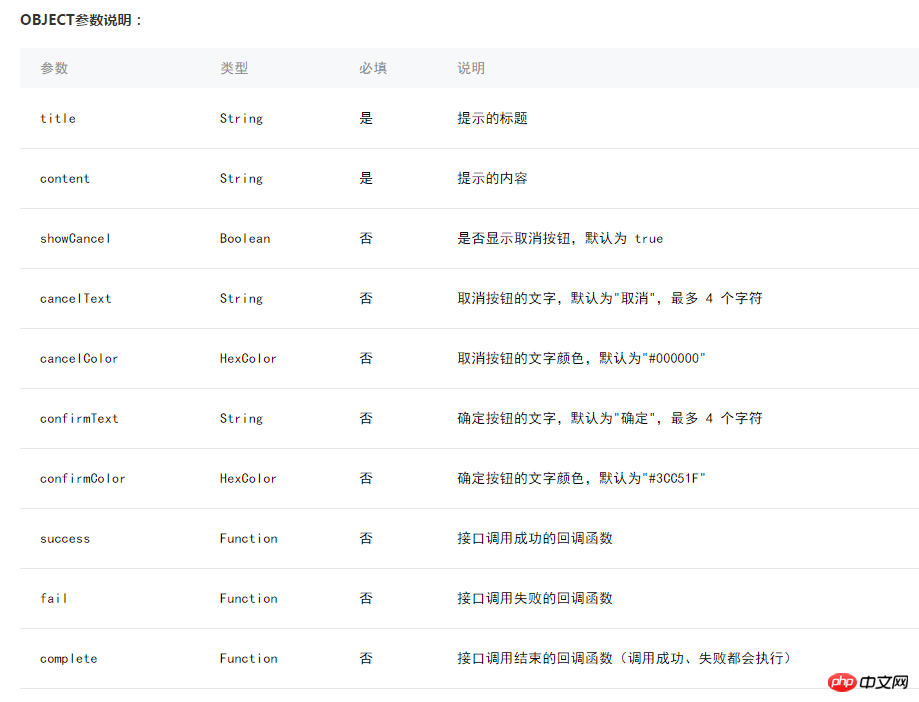
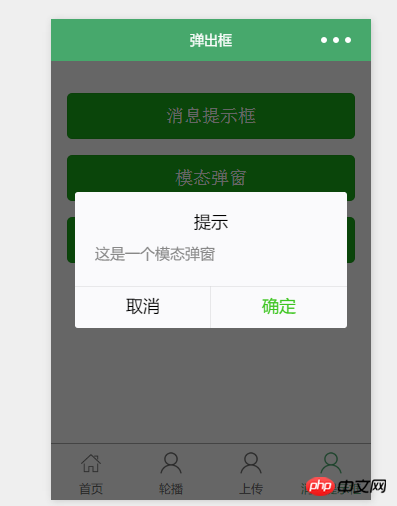
2.模态弹窗——wx.showModal(OBJECT) //show.js//获取应用实例var app = getApp()Page({modalcnt:function(){wx.showModal({title: '提示',content: '这是一个模态弹窗',success: function(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}})}})
//show.js//获取应用实例var app = getApp()Page({modalcnt:function(){wx.showModal({title: '提示',content: '这是一个模态弹窗',success: function(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}})}})
3.操作菜单——wx.showActionSheet(OBJECT)//show.js//获取应用实例var app = getApp()Page({actioncnt:function(){wx.showActionSheet({itemList: ['A', 'B', 'C'],success: function(res) {console.log(res.tapIndex)},fail: function(res) {console.log(res.errMsg)}})}})
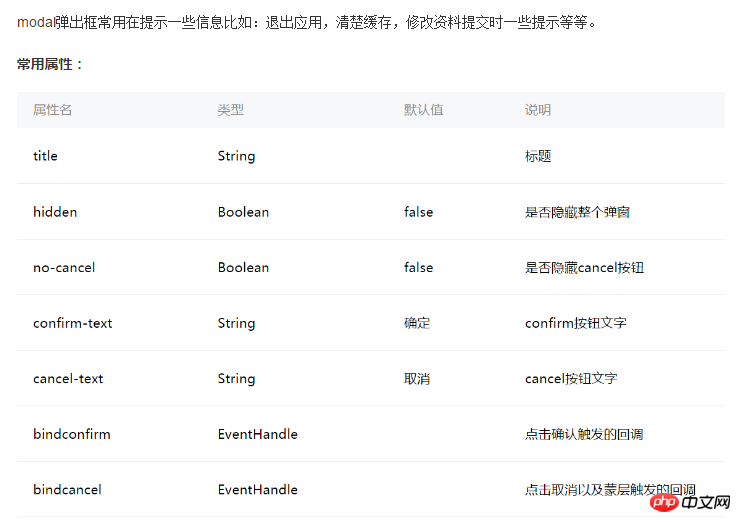
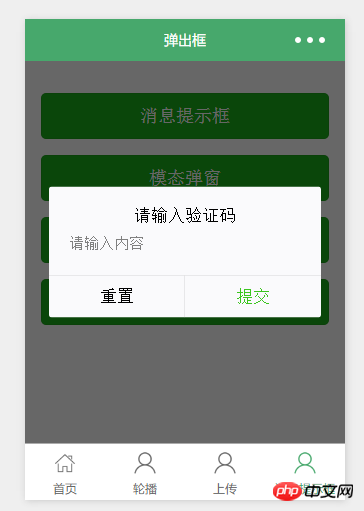
4.指定modal弹出

指定哪个modal,可以通过hidden属性来进行选择。<!--show.wxml--><view> 相关推荐:
相关推荐:
如何用JQuery写出登录弹出框
推荐10款实现弹出框特效(收藏)
分享HTML5实现弹出框的效果示例以上就是微信小程序开发弹出框实现方法的详细内容,更多请关注小潘博客其它相关文章!


