微信小程序开发聊天会话组件:可以用于在线客服的聊天对话
用小程序制作聊天会话,可以用来在线客服的聊天对话等,以下是代码详细讲解,操作起来也很简单,一起制作吧。

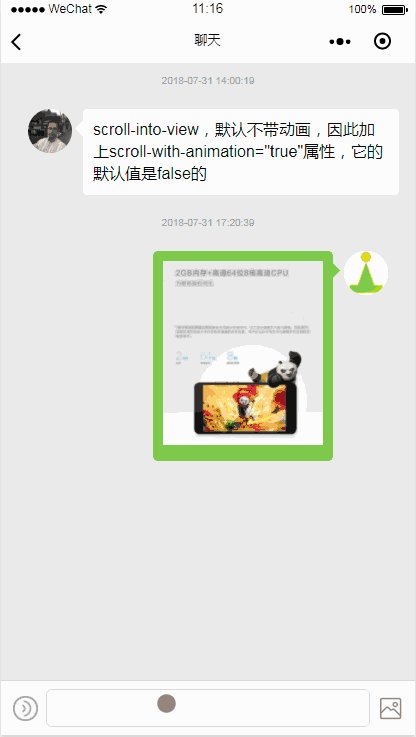
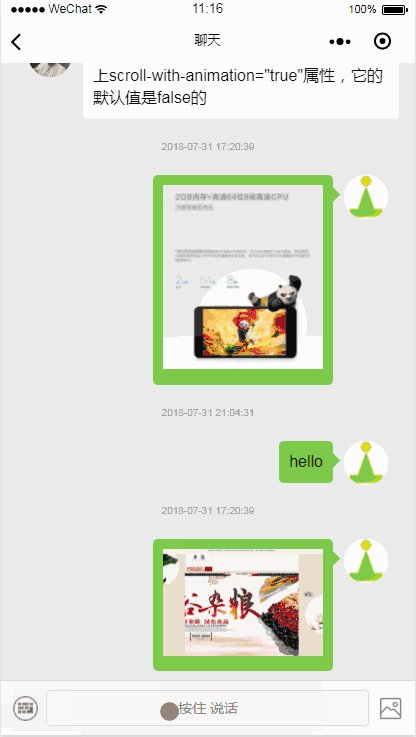
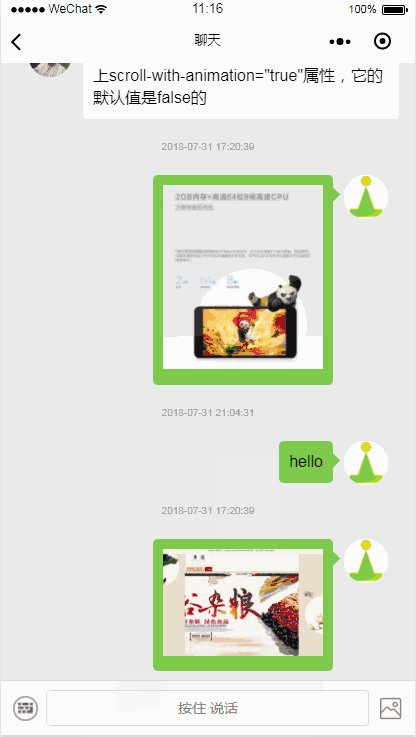
聊天会话场景用于在线客服的聊天对话等一、布局圈点1、三角箭头绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。<!-- 画三角箭头 --><view>分别取值['row' | 'row-reverse'],实现对方发来的消息头像居左,自己发的消息头像居右。<view>方案1,js手工计算data: {hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,}<view>方案2,纯css/*悬浮提示框*/.hud-container {position: fixed;width: 150px;height: 150px;left: 50%;top: 50%;margin-left: -75px;margin-top: -75px;}经过对比,方案2要优于方案1JS圈点一、touch事件实现上滑取消语音输入按下出现悬浮,上滑到超过一定位移出现取消提示,松手取消;上滑未超过,松手发送touchStart: function (e) {// 触摸开始var startY = e.touches[0].clientY;// 记录初始Y值this.setData({startY: startY,status: this.data.state.pressed});},touchMove: function (e) {// 触摸移动var movedY = e.touches[0].clientY;var distance = this.data.startY - movedY;// console.log(distance);// 距离超过50,取消发送this.setData({status: distance > 50 ? this.data.state.cancel : this.data.state.pressed});},touchEnd: function (e) {// 触摸结束var endY = e.changedTouches[0].clientY;var distance = this.data.startY - endY;// console.log(distance);// 距离超过50,取消发送this.setData({cancel: distance > 50 ? true : false,status: this.data.state.normal});// 不论如何,都结束录音this.stop();},二、发送消息完毕滚到页尾data: {toView: ''}reply: {// ...this.scrollToBottom()},scrollToBottom: function () {this.setData({toView: 'row_' + (this.data.message_list.length - 1)});},<!--每一行消息条--><view>相关文章:
相双向同步聊天小程序[ByJavaOnLinux]实现代码
一个会话备忘录小程序的实现方法
相关视频:
客服会话api2-轻松玩转微信小程序开发与制作视频教程以上就是微信小程序开发聊天会话组件:可以用于在线客服的聊天对话的详细内容,更多请关注小潘博客其它相关文章!


