微信小程序如何引用公共js里的方法分享
这篇文章主要介绍了微信小程序引用公共js里的方法的实例详解的相关资料,这里提供了实现的方法,希望能帮助到大家,需要的朋友可以参考下
微信小程序引用公共js里的方法的实例详解
一个小程序页面由四个文件组成,一个小程序页面的四个文件具有相同路径与文件名,由此我们可知一个小程序页面对应着一个跟页面同名的js文件。可是当有些公共方法,我们想抽离出来成为一个独立公共的js文件。我们该如何实现呢。

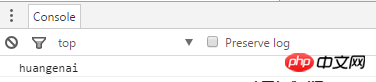
在根目录下有一个app.js文件。这个根目录的js 文件我们可以通过getApp()轻松调用。//app.jsApp({globaData:'huangenai' })//test.jsvar app = getApp();Page({ onLoad: function () { console.log(app.globaData); } })在开发者工具的 Console可以看到

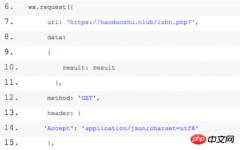
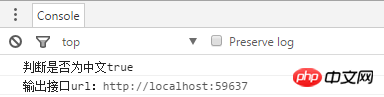
那么当一些通用的公共方法我们抽出来,在根目录下有个utils文件夹(没有的话新建),里面util.js(没有的话新建)在这里我们可以将通用的方法写在这。util.js//正则判断function Regular(str, reg) { if (reg.test(str))return true; return false;}//是否为中文function IsChinese(str) { var reg = /^[u0391-uFFE5]+$/; return Regular(str, reg);}//去左右空格;function trim(s){return s.replace(/(^s*)|(s*$)/g, "");}//最下面一定要加上你自定义的方法(作用:将模块接口暴露出来),否则会报错:util.trim is not a function;module.exports = {IsChinese: IsChinese,trim: trim}//test.jsvar util = require('../../utils/util.js');Page({onLoad: function () {console.log("判断是否为中文:"+util.IsChinese('测试'));console.log("去除左右空格:" + util.trim(s));}})在开发者工具的 Console可以看到

注意了,在util.js里的 Regular()方法,我们不可以这样调用util.Regular(),因为我们没有用 module.exports 来暴露模块接口
如果直接 调用则会出现这样的错误thirdScriptErrorutil.Regular is not a function;at "pages/test/test" page lifeCycleMethod onLoad functionTypeError: util.Regular is not a function以上就是微信小程序如何引用公共js里的方法分享的详细内容,更多请关注小潘博客其它相关文章!