微信小程序怎么新建页面
时间:2020-09-09 16:00:04
作者:重庆seo小潘
来源:
微信小程序新建一个页面并从首页跳转到此页的方法: 1、新建一个项目后,在pages 中添加一个目录,选中page,右击鼠标,在弹出的菜单里,选择新建一个文件夹test。 2、在test文件夹下新建一个text.wxml 文件,右击test文件夹,在弹出的菜单里,选择新建wxml,

微信小程序新建一个页面并从首页跳转到此页的方法:
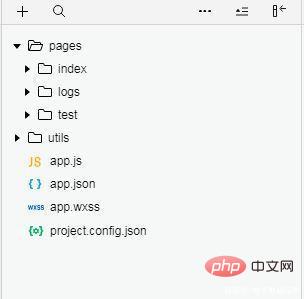
1、新建一个项目后,在pages 中添加一个目录,选中page,右击鼠标,在弹出的菜单里,选择新建一个文件夹test。

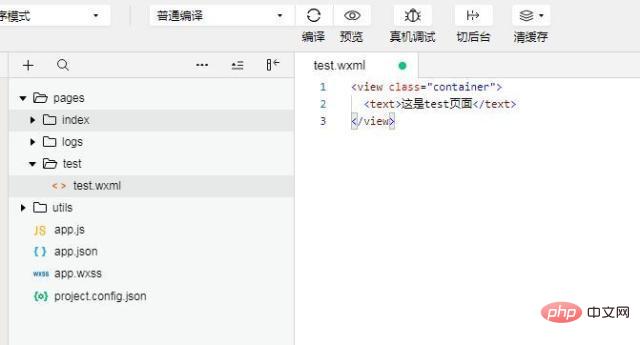
2、在test文件夹下新建一个text.wxml 文件,右击test文件夹,在弹出的菜单里,选择新建wxml,输入文件名test,添加组件代码

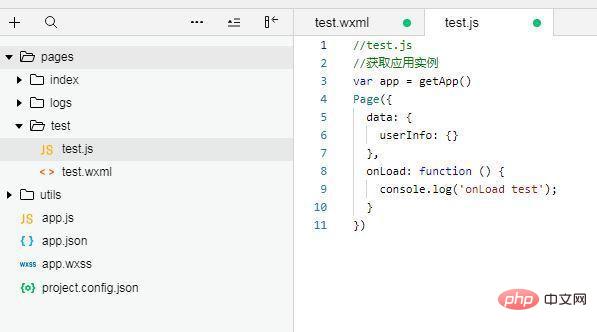
3、在test文件夹下,同样创建test.js文件

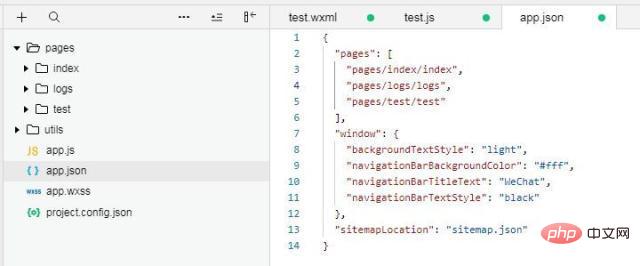
4、设置页面标题,找到所在页面的目录,打开 test.json 文件(一般都是自动生成的,如果没有就新建一个),加入如下代码。{"navigationBarTitleText": "这是test页标题"}5、将test页面的路径加入 app.json中,打开app.json文件,在pages代码段的最后面,添加 "pages/test/test"语句,中间用逗号隔开。

6、在首页加入跳转访问链接,打开首页 pages/index/index.wxml 文件,在最后面,添加如下一段代码,实现页面跳转:<view>推荐:《小程序开发教程》以上就是微信小程序怎么新建页面的详细内容,更多请关注小潘博客其它相关文章!


