微信小程序完成轮播图效果的实例分享
时间:2020-09-09 16:30:04
作者:重庆seo小潘
来源:
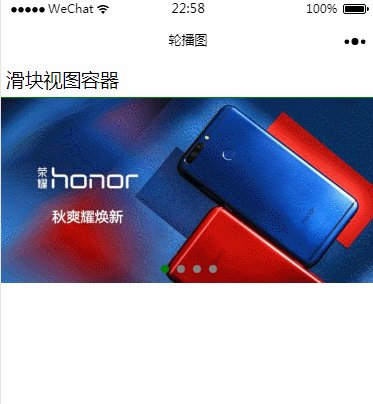
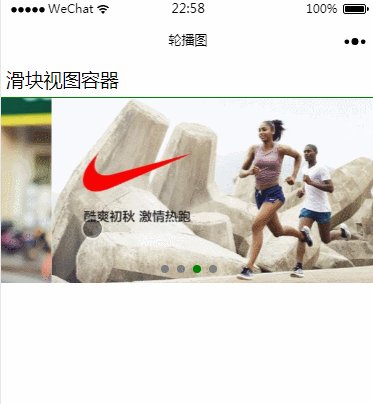
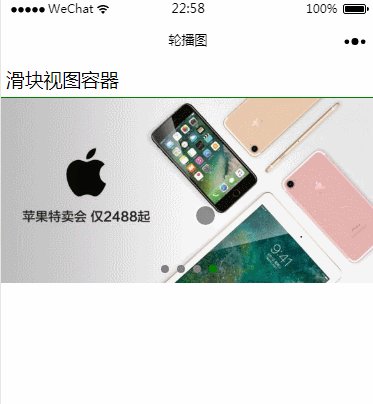
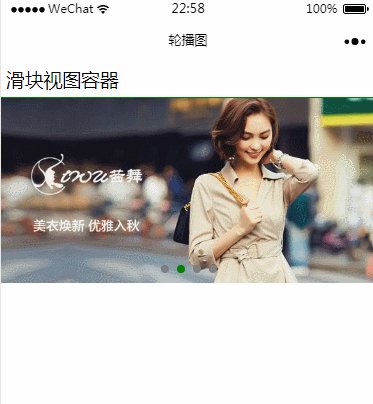
这篇文章主要为大家详细介绍了微信小程序实现轮播图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 微信小程序实现轮播图,和网站,APP的效果差不多,代码少,效率高。 先来看看效果图: 主要用swiper + swiper-item来实现 view>一个简单的小案例
这篇文章主要为大家详细介绍了微信小程序实现轮播图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序实现轮播图,和网站,APP的效果差不多,代码少,效率高。
先来看看效果图:

主要用swiper + swiper-item来实现 <view>一个简单的小案例,轮播图,代码简洁,功能强大。以上就是微信小程序完成轮播图效果的实例分享的详细内容,更多请关注小潘博客其它相关文章!
- 上一篇

phpcms get乱码怎么办
phpcms get乱码怎么办? PHP接收GET中文参数乱码的原因及解决方案 方案1:$str = iconv(gb2312,utf-8,$str);方案2:mb_convert_encoding($str, utf-8, gb2312);PHP中文网,大量的免费
- 下一篇

DEDECMS提示Fatal error错误
DEDECMS提示Fatal error: Call to a member错误 推荐学习:织梦cms 在管理目录找到index_top.php,找开在96行找到如下代码: lia href=javascript:OpenMenu(10,,file_manage_main.php?acti
