图文详解微信公众号开发自定义菜单跳转页面并获取用户信息实例
这篇文章主要介绍了微信公众号开发 自定义菜单跳转页面并获取用户信息实例详解的相关资料,需要的朋友可以参考下
微信公众号开发 自定义菜单
请先读完本文再进行配置开发
请先前往微信平台开发者文档阅读“网页授权获取用户基本信息”的接口说明
在微信公众账号开发中,往往有定义一个菜单,然后用户点击该菜单就进入用户个人中心的功能,通常应用于各个公众账号中的会员服务。
如何在微信自定义菜单中将用户导航到个人中心页面呢?
首选需要通过用户点击获取用户openid,而通过用户的点击跳转获取用户openid就必须在菜单中动态绑定用户的openid,或者在菜单的跳转URL中填写微信提供的链接,官方给了两个链接类型
一种是Scope为snsapi_base的链接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
另一种是Scope为snsapi_userinfo的链接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
这两种链接的区别如下
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
网上很多说法是将链接的url直接作为微信自定义菜单中view类型中的url(在填写是url时需要配置网页授权回调域名和appid),本人试了一下这种做法然而不能成功
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },
返回结果是创建菜单失败
创建菜单失败 errcode:{40033} errmsg:{invalid charset. please check your request, if include uxxxx will create fail! hint: [91..gA0792vr23]}
我试了一下将后面的地址进行urlEncode,还是同样的错误。
后来我想了一个办法
在自定义菜单中填写自己的url,在填写的url中将用户重定向到snsapi_base的url中,然后再在snsapi_base中配置获取用户openid以及用户其他信息,最后跳转到一个页面,也就是通常的会员中心页面。
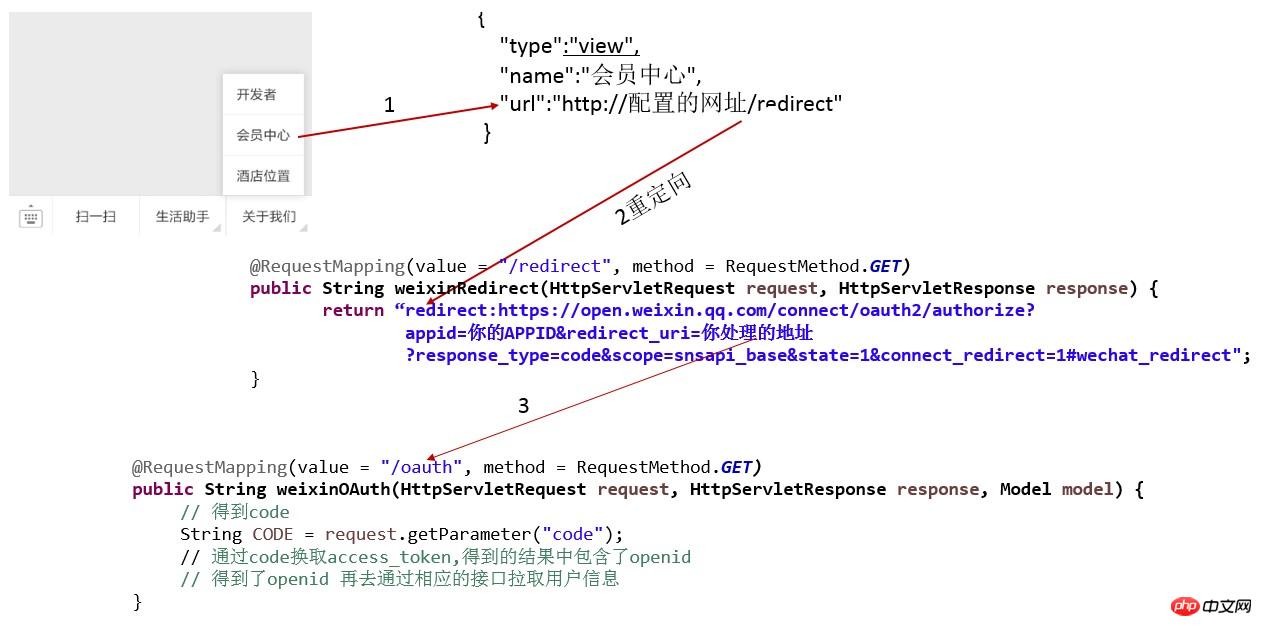
流程如下

请看代码
{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
其中通过url将用户跳转到
然后在处理方法中调用一次重定向即可
//类上的配置@Controller@RequestMapping("/wechat")public class WeChatController{@RequestMapping(value = "/redirect", method = RequestMethod.GET)public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";}}
服务器会将微信认证 跳转到你的服务器处理地址,也就是上面
redirect_uri=你的服务器处理地址中的地址
这里配置为
你的服务器地址/oauth
代码如下
@RequestMapping(value = "/oauth", method = RequestMethod.GET)public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {//得到codeString CODE = request.getParameter("code");String APPID = "你的APPID";String SECRET = "你的SECRET";//换取access_token 其中包含了openidString URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);//URLConnectionHelper是一个模拟发送http请求的类String jsonStr = URLConnectionHelper.sendGet(URL);//System.out.println(jsonStr);//out.print(jsonStr);JSONObject jsonObj = new JSONObject(jsonStr);String openid = jsonObj.get("openid").toString();//有了用户的opendi就可以的到用户的信息了//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN//得到用户信息之后返回到一个页面model.addAttribute("user", wechatUser);return "vip/userInfo";}
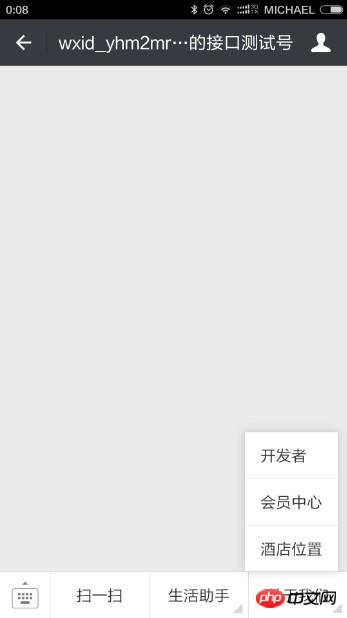
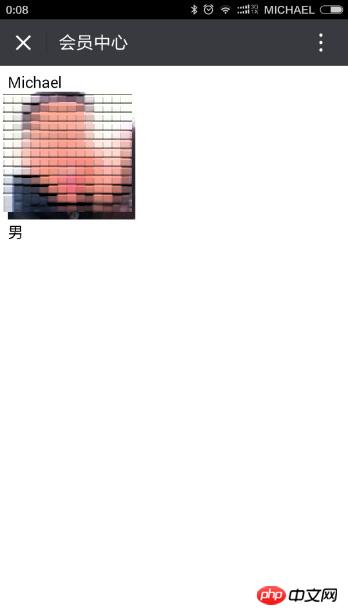
效果如下


而且这种方式当用户用其他浏览器打开时,会出错,保证了只能在微信中使用,保障了安全性。而且地址栏不会有其他用户个人信息的暴露。
 以上就是图文详解微信公众号开发自定义菜单跳转页面并获取用户信息实例的详细内容,更多请关注小潘博客其它相关文章!
以上就是图文详解微信公众号开发自定义菜单跳转页面并获取用户信息实例的详细内容,更多请关注小潘博客其它相关文章!