微信小程序如何使用微信SlideView组件(附示例)
本篇文章给大家带来的内容是关于微信小程序如何使用微信SlideView组件(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
微信小程序仿微信SlideView组件。
使用
1、安装 slide-view
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。npm install --save miniprogram-slide-view2、在需要使用 slide-view 的页面 page.json 中添加 slide-view 自定义组件配置{"usingComponents": {"slide-view": "miniprogram-slide-view"}}3、WXML 文件中引用 slide-view
每一个 slide-view 提供两个<slot>节点,用于承载组件引用时提供的子节点。left 节点用于承载静止时 slide-view 所展示的节点,此节点的宽高应与传入 slide-view 的宽高相同。right 节点用于承载滑动时所展示的节点,其宽度应于传入 slide-view 的 slideWidth 相同。<slide-view>参数说明:
width:Number类型,默认值显示屏幕的宽度,slide-view组件的宽度
height:Number类型,默认值0,slide-view组件的高度
slide-width:Number类型,默认值0,滑动展示区域的宽度(默认高度与slide-view相同)
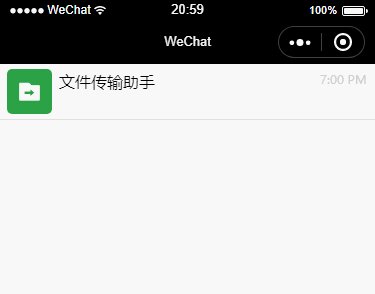
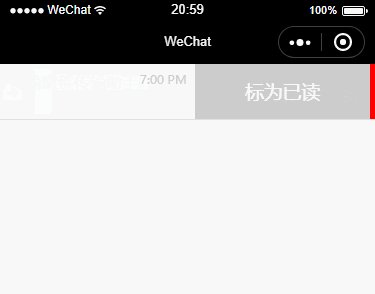
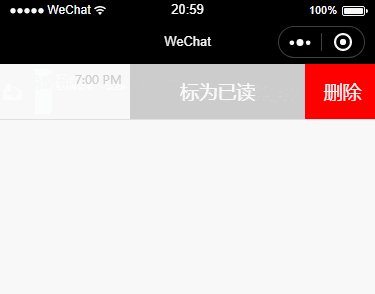
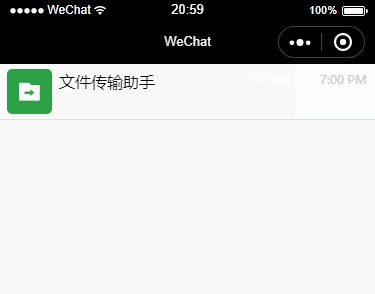
运行效果
 其他slide-view项目地址:https://github.com/wechat-min...以上就是微信小程序如何使用微信SlideView组件(附示例)的详细内容,更多请关注小潘博客其它相关文章!
其他slide-view项目地址:https://github.com/wechat-min...以上就是微信小程序如何使用微信SlideView组件(附示例)的详细内容,更多请关注小潘博客其它相关文章!


