微信小程序开发之实现自定义Toast弹框
Toast相信对于利用微信小程序开发的朋友们来说都不陌生,有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成WeToast,这篇文章主要给大家介绍了微信小程序开发之实现自定义Toast弹框的相关资料,需要的朋友可以参考下。
前言
之前有篇文章是写的Toast使用,但是有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成,WeToast。
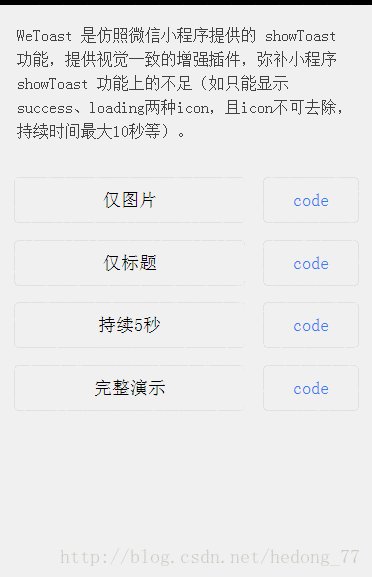
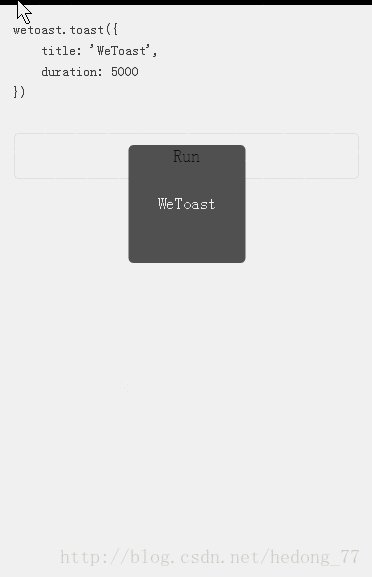
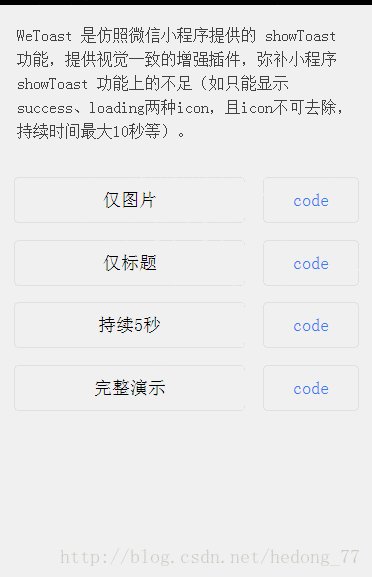
先来看一下效果图:

怎么用呢,我们来看一下:
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可
第一步:在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用
//app.jslet {WeToast} = require('src/wetoast.js')//注册小程序,接收一个Object参数App({ WeToast})
第二步:在项目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
至于里面的样式,弹框大小,可自行修改。
第三步:引入WeToast模板
<import alt="微信小程序开发之实现自定义Toast弹框" src="../../src/wetoast.wxml"/><!-- wetoast --><template is="wetoast" data="{{...__wetoast__}}"/>
最后要想在那个页面使用,就在onLoad里面创建WeToast实例:
// 获取应用实例let app = getApp()Page({ data: {}, // 仅执行一次,可用于获取、设置数据 onLoad: function () {//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问new app.WeToast() }, onTimeToast: function () {this.wetoast.toast({title: '请输入手机号',duration: 1000}) }})
可以自定义持续时间,很方便。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现点击按钮修改字体颜色的功能
微信小程序用PHP实现支付功能
微信小程序中video组件的介绍
以上就是微信小程序开发之实现自定义Toast弹框的详细内容,更多请关注小潘博客其它相关文章!

