微信小程序url与token如何设置
本文主要介绍了微信小程序url与token设置详解的相关资料,希望通过本文能帮助到大家解决类似问题,需要的朋友可以参考下,希望能帮助到大家。
微信小程序url与token设置详解
新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用$wechatObj = new wechatAPI();$wechatObj->isValid();class wechatAPI{public function isValid()//验证微信接口,验证函数以外的代码和微信公众号开发token设置相同{$echoStr = $_GET["echostr"];if ($this->checkSignature()) {header('content-type:text');//add,一定要加入headerecho $echoStr;exit;}}private function checkSignature()//官方的验证函数{$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}};保存后通过url访问,在地址栏复制url,写入微信公众平台中

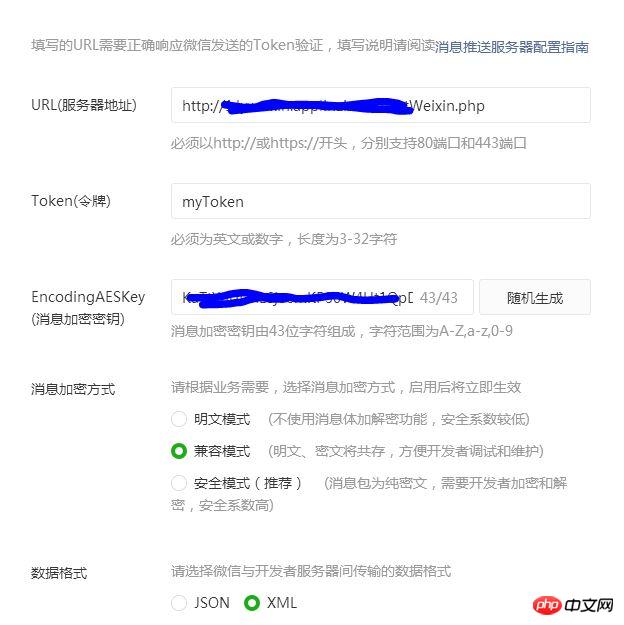
在微信公众平台的开发设置中,填入以上获得的url和设置的token,自动生成EncodingASEKey

设置完成

相关推荐:
Node.js access_token 实现微信存取与刷新实例
Vue利用token过期后跳转到登录页
token设置详解以上就是微信小程序url与token如何设置的详细内容,更多请关注小潘博客其它相关文章!


