CSS和JS的加载和执行详解
HTML渲染过程的一些特点
顺序执行,并发加载
通过词法分析,通过HTML生成Token对象(当前节点的所有子节点生成后,才会通过next token获取到当前节点的兄弟节点),最终生成Dom Tree浏览器中可以支持并发请求,不同浏览器所支持的并发数量不同(以域名划分),以Chrome为例,并发上限为6个。优化点: 把CDN资源分布在多个域名下
是否阻塞
CSS:CSS放在head中会阻塞页面的渲染(也就是说页面的渲染会等到css加载完成)CSS阻塞JS的执行 (因为GUI线程和JS线程是互斥的,因为有可能JS会操作CSS)CSS不阻塞外部脚本的加载(不阻塞JS的加载,但阻塞JS的执行,因为浏览器都会有预先扫描器)JS:直接引入的JS会阻塞页面的渲染(GUI线程和JS线程互斥)JS不阻塞资源的加载(这有赖于chrome的预加载机制)JS顺序执行,阻塞后续JS逻辑的执行
依赖关系
页面渲染依赖于CSS的加载(那既然页面是在等待Dom Tree 和 Css Tree生成后再去渲染,那为何需要把CSS放到Head中)(因为CSS中有可能是异步加载的,所以为了保证依赖关系,需要把CSS放到head中)JS的执行顺序的依赖关系JS逻辑对于DOM节点的依赖关系
引入方式
CSS引入link @importJS引入直接引入defer (不阻塞页面渲染,顺序执行)async (不阻塞页面渲染,不保证顺序执行)异步动态引入JS
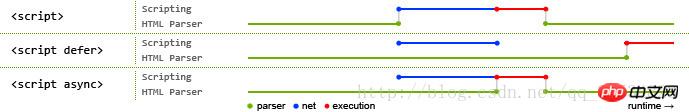
 蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。加载和执行的一些优化点CSS样式表置顶 (阻塞页面渲染)
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。加载和执行的一些优化点CSS样式表置顶 (阻塞页面渲染)
用link代替@import (1,@import是CSS层面的,不会触发浏览器并发机制;2,在CSS加载完成后进行的引入。 但现代浏览器中@import和link在表现上已经没有上述区别了。 )
js脚本置底(因为浏览器有并发限制,所以把js放到下边,减少占用的并发数,使得页面能够更快的渲染出来)
合理使用js的异步加载能力浏览器的渲染机制 以上就是CSS和JS的加载和执行详解的详细内容,更多请关注小潘博客其它相关文章!
以上就是CSS和JS的加载和执行详解的详细内容,更多请关注小潘博客其它相关文章!


