关于微信小程序上传word、txt、Excel、PPT等文件的详解
目前小程序没有能实现此功能的 API 所以我这里通过使用 web-view 实现;
实现流程:
1. 在小程序后台配置业务域名
2. 在服务器写一个html,实现表单上传文件
3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
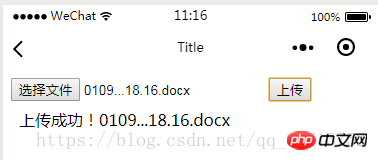
效果图:

具体实现:
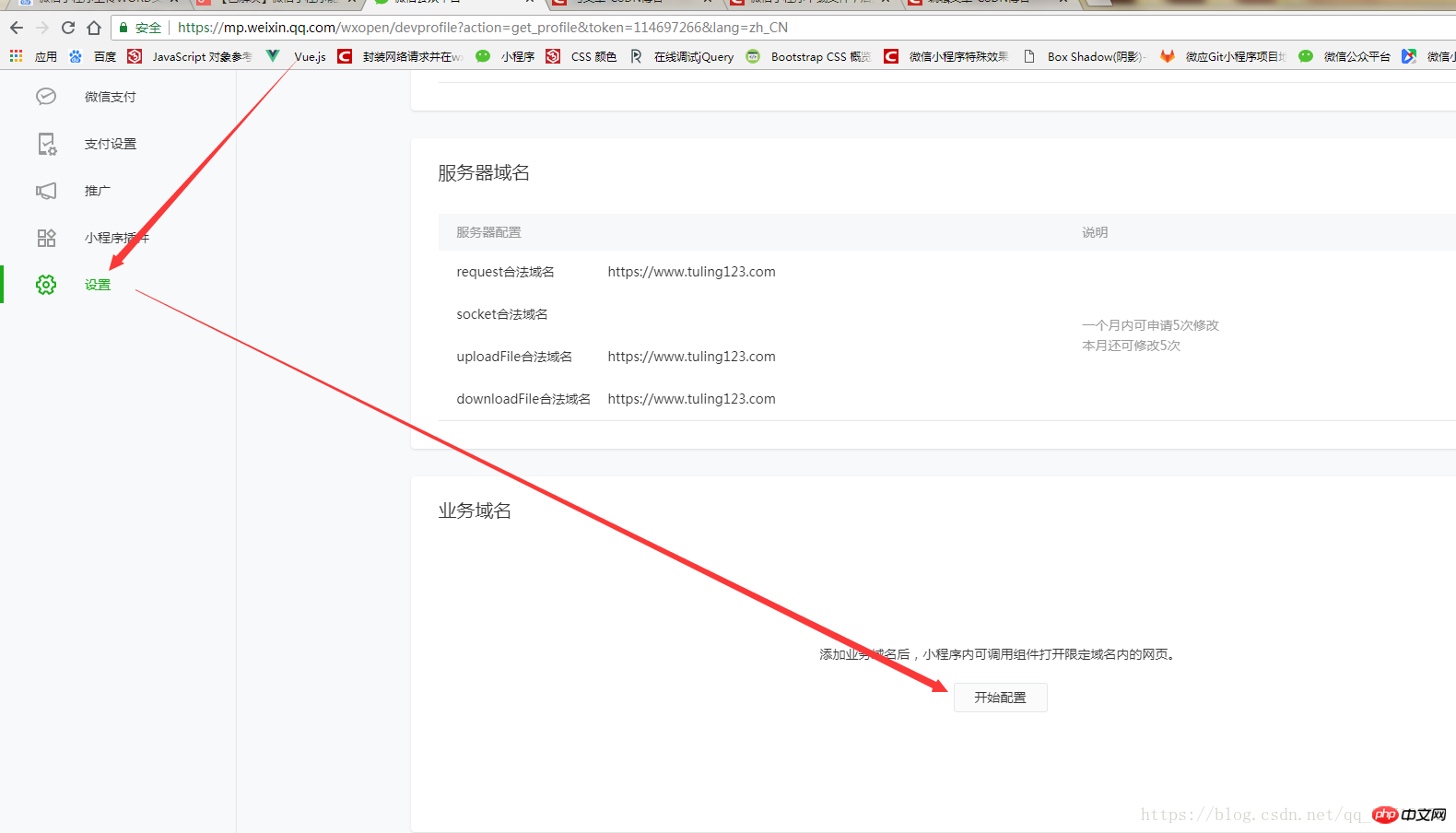
1. 在小程序后台配置业务域名
地址:https://mp.weixin.qq.com/wxopen/appdatacount

2. 在服务器写一个html,实现表单上传文件
index.html文件<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" /><meta charset="UTF-8"><title>Title</title><script alt="关于微信小程序上传word、txt、Excel、PPT等文件的详解" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script></head><body><form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data"><input type="file" name="file"><input type="button" value="上传" onclick="upload()"></form><iframe name="frame1" frameborder="0" height="40"></iframe><!-- 其实我们可以把iframe标签隐藏掉 --><script type="text/javascript">function upload() {$("#form1").submit();var t = setInterval(function() {//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"var word = $("iframe[name='frame1']").contents().find("body").text();if(word != "") {//alert(word); //弹窗提示是否上传成功//clearInterval(t); //清除定时器}}, 1000);}</script></body></html>3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
up_file.php 文件:<?phpheader("Content-Type:text/html;charset=utf8"); header("Access-Control-Allow-Origin: *"); //解决跨域header('Access-Control-Allow-Methods:POST');// 响应类型header('Access-Control-Allow-Headers:*'); // 响应头设置$link=mysql_connect("localhost","root","root");mysql_select_db("new_test", $link); //选择数据库mysql_query("SET NAMES utf8");//解决中文乱码问题error_reporting(0);if ($_FILES["file"]["error"] > 0){echo "错误: " . $_FILES["file"]["error"] . "<br />";}else{$dlog["name"]=$_FILES["file"]["name"];$dlogs=$dlog;//echo urldecode(json_encode($dlogs));$name =$_FILES["file"]["name"];echo '上传成功!';echo $name;//插入数据到数据库 $strsql = "insert into name (fileName) values('$name')";//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行$result = @mysql_query($strsql);//echo "文件名: " . $_FILES["file"]["name"] . "<br />";//echo "类型: " . $_FILES["file"]["type"] . "<br />";//echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";}if (file_exists("upload/" . $_FILES["file"]["name"])){//echo $_FILES["file"]["name"] . " 文件已经存在. ";}else{move_uploaded_file($_FILES["file"]["tmp_name"],"upload/" . $_FILES["file"]["name"]);//echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];}?>4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
web.wxml文件<!--pages/web/web.wxml--> <web-view alt="关于微信小程序上传word、txt、Excel、PPT等文件的详解" src='https://dwb.lynncain.cn/H5/'></web-view>注:微信小程序web-view标签使用如上,无需多余代码。
本文详解了关于微信小程序上传word、txt、Excel、PPT等文件的内容,更多相关内容请关注小潘博客。
相关推荐:
关于冒泡,二分法插入,快速排序算法的介绍
讲解php 支持断点续传的文件下载类的相关内容
如何通过php 过滤html标记属性类以上就是关于微信小程序上传word、txt、Excel、PPT等文件的详解的详细内容,更多请关注小潘博客其它相关文章!


