微信小程序实现流程进度功能实例分享
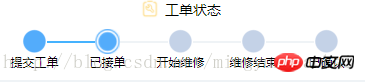
微信小程序可以说是非常火了,最近正在做微信小程序,需要实现一个流程进度功能,本文主要和大家分享微信小程序实现流程进度功能,希望能帮助到大家,的图样式如下面:

需求:
没完成的灰色小圆点表示
完成的使用蓝色小圆点设置
当前状态使用有外圈的小圆点表示
实现起来比较简单,实现思路,使用一个列表实现,列表中的每一个item的样式如下图

使用win10画板画的不好看
图上的意思就是每个item 前面有一段线条 中间是个圆圈然后后面有一段线条。之所以这样是因为下面的文字需要居中显示在圆圈的下面。如果不需要文字的话可以一个圆圈后面跟一条直线会更简单一点。
按照上面的图片,html布局为下面<view>
OK 列表肯定需要一个数组啦数组如下面processData: [{name: '提交工单',start: '#fff',end: '#EFF3F6',icon: '../../img/process_1.png'},{name: '已接单',start: '#EFF3F6',end: '#EFF3F6',icon: '../../img/process_1.png'},{name: '开始维修',start: '#EFF3F6',end: '#EFF3F6',icon: '../../img/process_1.png'},{name: '维修结束',start: '#EFF3F6',end: '#EFF3F6',icon: '../../img/process_1.png'},{name: '已确认',start: '#EFF3F6',end: '#fff',icon: '../../img/process_1.png'}],},按照上面的item图片我们会看到直接显示的话两边会多处一条线来怎么去掉这两条线呢,很简单,让父容器的背景颜色跟先的颜色一样就好啦。
把父布局的背景改为白色,然后控制列表中第一个item中的前面的线段的颜色为白色,最后一个item中的后面的线段为白色。这样看起来两边的线段就去掉了
当数据改变的时候,我们只需要改变数组中对象的属性就好了。不如下面的做参考//进度条的状态setPeocessIcon: function () {var index = 0//记录状态为1的最后的位置var processArr = this.data.processData// console.log("progress", this.data.detailData.progress)for (var i = 0; i < this.data.detailData.progress.length; i++) {var item = this.data.detailData.progress[i]processArr[i].name = item.wordif (item.state == 1) {index = iprocessArr[i].icon = "../../img/process_3.png"processArr[i].start = "#45B2FE"processArr[i].end = "#45B2FE"} else {processArr[i].icon = "../../img/process_1.png"processArr[i].start = "#EFF3F6"processArr[i].end = "#EFF3F6"}}processArr[index].icon = "../../img/process_2.png"processArr[index].end = "#EFF3F6"processArr[0].start = "#fff"processArr[this.data.detailData.progress.length - 1].end = "#fff"this.setData({processData: processArr})},上面代码的数据中,使用state代表完成和没完成。我们把完成的设置为蓝色 把没完成的设置为灰色。
使用 index 来记录是不是当前点(当前点就是state表示完成的最后一个)。
最后css中的代码也很简单.order_process {display: flex;flex-wrap: nowrap;padding: 10rpx 10rpx 20rpx 10rpx;background-color: #fff;}.process_wrap {display: flex;flex-direction: column;flex: 1;align-items: center;}.process {display: flex;align-items: center;width: 100%;}.process_icon {width: 50rpx;height: 50rpx;}.process_line {background: #eff3f6;flex: 1;height: 5rpx;}.process_name {font-size: 24rpx;}相关推荐:
JS与HTML结合实现流程进度条展示方法介绍
用CSS实现带箭头的流程进度条
h5的定时器怎样实现进度条功能以上就是微信小程序实现流程进度功能实例分享的详细内容,更多请关注小潘博客其它相关文章!


