关于微信小程序 location API接口的解析
这篇文章主要介绍了微信小程序 location API接口相关资料,这里详细介绍了location API接口并附简单实例代码,需要的朋友可以参考下
微信小程序 location API 接口:
现在微信小程序火了 ,利用假期时间学习了下,微信小程序的基础知识,嘿嘿!
以下是记录学习微信小程序 location API接口,并且写了一个小实例来记录,如有错误之处还请指正。
微信小程序的位置接口共有两个:
1、wx.getLocation(OBJECT)获取当前的地理位置、速度。2、wx.openLocation(OBJECT) 使用微信内置地图查看位置
然后,根据object参数说明,结合module模块化重写了下两个接口在暴露出来引用,让项目更加灵活管理。具体代码如下:
location.js::
/*** 获取当前的地理位置、速度。* 1、fType:默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标选填* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填* 3、cbFailFun:接口调用失败的回调函数 选填* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填*/ function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){var getObj={};getObj.type="wgs84";if(fType){getObj.type=fType;}getObj.success=function(res){var _res=res;if(cbSuccessFun){cbSuccessFun(_res);}}getObj.fail=function(res){if(cbFailFun){cbFailFun();}else{console.log("getLocation fail:"+res.errMsg);}}getObj.complete=function(res){if(cbCompleteFun){cbCompleteFun();}}wx.getLocation(getObj); }/*** 使用微信内置地图查看位置* 1、latitude:纬度,范围为-90~90,负数表示南纬 必填* 2、longitude:经度,范围为-180~180,负数表示西经 必填* 3、scale:缩放比例,范围1~28,默认为28 选填* 4、name:位置名 选填* 5、address:地址的详细说明 选填* 6、cbSuccessFun: 接口调用成功的回调函数 选填* 7、cbFailFun:接口调用失败的回调函数 选填* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填*/ function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){var openObj={};openObj.latitude=latitude;openObj.longitude=longitude;openObj.scale=15;if(scale>0 && scale<29){openObj.scale=scale;}if(name){openObj.name=name;}if(address){openObj.address=address;}openObj.success=function(res){if(cbSuccessFun){cbSuccessFun();}}openObj.fail=function(res){if(cbFailFun){cbFailFun();}else{console.log("openLocation fail:"+res.errMsg);}}openObj.complete=function(res){if(cbCompleteFun){cbCompleteFun();}}wx.openLocation(openObj); }module.exports={getLocationFun: getLocationFun,openLocationFun: openLocationFun }
demo.js::
var comm = require( "../../common/common.js" ); var location=require('../../common/location.js'); Page( {data: {uploadImgUrls: [],title: ""},getlocation: function( e ) {location.getLocationFun('gcj02',function(cb){console.log(cb);var _latitude=cb.latitude;var _longitude=cb.longitude;location.openLocationFun(_latitude,_longitude,null,"厦门观音山","厦门观音山匹克大厦",null,null,null)})},onLoad: function( options ) {var _title = "ddd";if( options.title ) {_title = options.title;}this.setData( {title: _title})console.log("load")console.log( comm.formatDateFun( new Date(), 1 ) );},onShow:function(e){console.log("show");},onHide: function(e){console.log("hide");},onUnload:function(e){console.log("unload");}// onReady: function(){//wx.setNavigationBarTitle({//title: this.data.title//});// } })
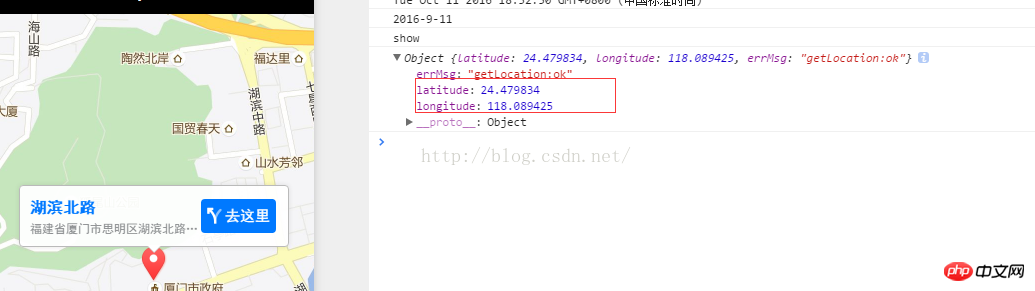
经调试发现getLocation接口的type不管是传递wgs84还是gcj02返回的参数都是只有经纬度,并没有文档上提到的速度和位置的精确度两个参数

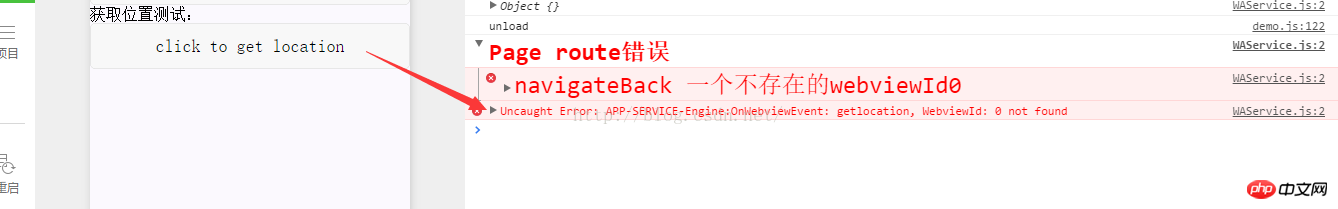
然后我在点击“去这里”页面跳转后,发现每次都是提示定位失败,不晓得是不是因为web开发工具的原因。而且好像经纬度有差距,和本人实际距离不一致。还有定义了name和address两个参数并没有发现有啥变化,最后比较严重的问题是我点击返回后提示page route错误,再次点击按钮,提示错误了,不能点击。不知道什么原因?要怎么解决!

目前针对这个接口学习到这里,后续有其他发现或者解决办法在来更新。
==============================================================================================
今天,微信发布新版本了【最新版本 0.10.101100】,对于位置接口也有进一步的更新,
1、打开地图接口在返回不会提示page route错误了
2、wx.openLocation接口传递自定义的name和address参数后,可以在地图描述框,显示出来了,不过经纬度依然不够准确。点击“去这里”依然是定位失败。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中Video API的解析
关于微信小程序的选择器(时间,日期,地区)的解析
微信小程序通过api接口将json数据展现到小程序
以上就是关于微信小程序 location API接口的解析的详细内容,更多请关注小潘博客其它相关文章!


