微信小程序多张图片上传功能的实现
这篇文章主要为大家详细介绍了微信小程序实现多张图片上传功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办?
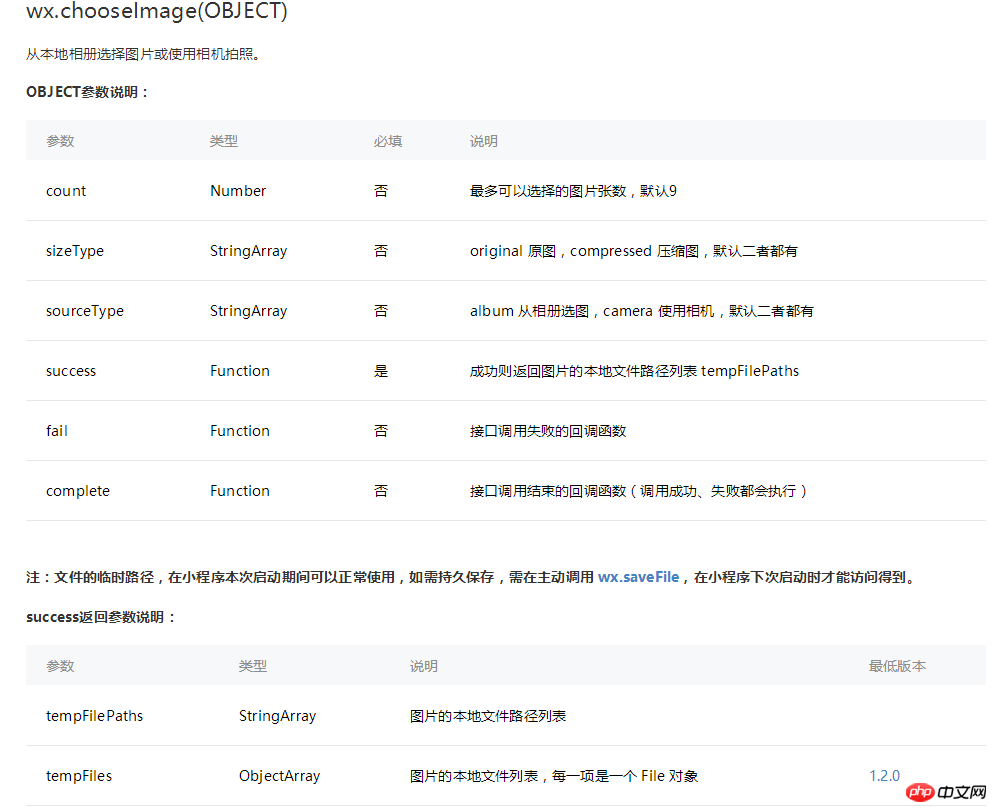
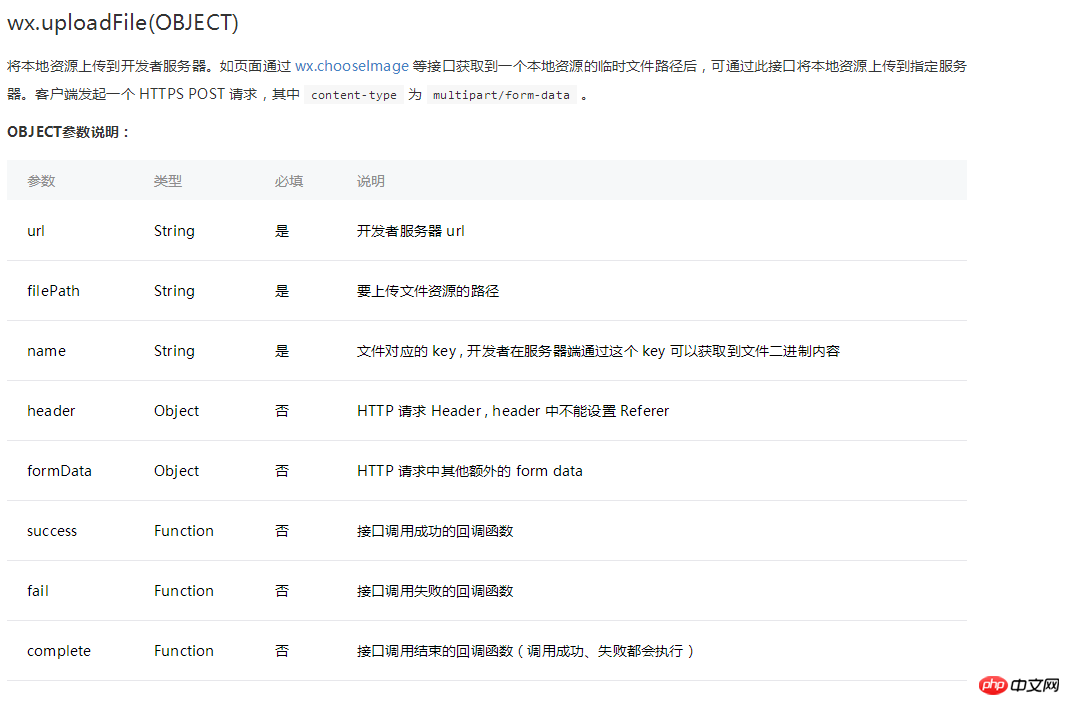
首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个个api


示例代码是这样的:
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址filePath: tempFilePaths[0],name: 'file',formData:{'user': 'test'},success: function(res){var data = res.data//do something} }) }})
这里的示例代码,是选择图片,然后上传选中的图片中的第一个图片;
现在开始写多张图片上传的例子
首先,我们还是要选择图片
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组}})
然后在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
//多张图片上传 function uploadimg(data){var that=this,i=data.i?data.i:0,success=data.success?data.success:0,fail=data.fail?data.fail:0;wx.uploadFile({url: data.url,filePath: data.path[i],name: 'fileData',formData:null,success: (resp) => {success++;console.log(resp)console.log(i);//这里可能有BUG,失败也会执行这里},fail: (res) => {fail++;console.log('fail:'+i+"fail:"+fail);},complete: () => {console.log(i);i++;if(i==data.path.length){ //当图片传完时,停止调用console.log('执行完毕');console.log('成功:'+success+" 失败:"+fail);}else{//若图片还没有传完,则继续调用函数console.log(i);data.i=i;data.success=success;data.fail=fail;that.uploadimg(data);}}}); }
多张图片上传的方法写好了,下面就是引用:
var app=getApp();Page({ data:{pics:[] }, choose:function(){//这里是选取图片的方法var that=this;wx.chooseImage({count: 9-pic.length, // 最多可以选择的图片张数,默认9sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有success: function(res){var imgsrc=res.tempFilePaths;that.setData({pics:imgsrc});},fail: function() {// fail},complete: function() {// complete} }) }, uploadimg:function(){//这里触发图片上传的方法var pics=this.data.pics;app.uploadimg({url:'https://........',//这里是你图片上传的接口path:pics//这里是选取的图片的地址数组}); }, onLoad:function(options){ }})
完结。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何通过微信小程序获取用户手机号
关于微信小程序上传图片到服务器的代码
以上就是微信小程序多张图片上传功能的实现的详细内容,更多请关注小潘博客其它相关文章!


