微信小程序实现点击按钮修改字体颜色功能
时间:2020-09-10 19:00:06
作者:重庆seo小潘
来源:
之前介绍过很多关于微信小程序的内容,本文我们接着给大家分享微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下。 本文实例讲述了微信小程序实现点击按钮修改字体颜色
之前介绍过很多关于微信小程序的内容,本文我们接着给大家分享微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
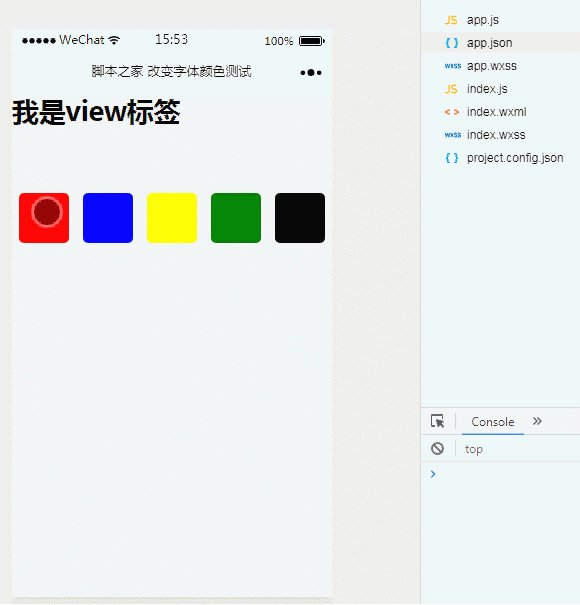
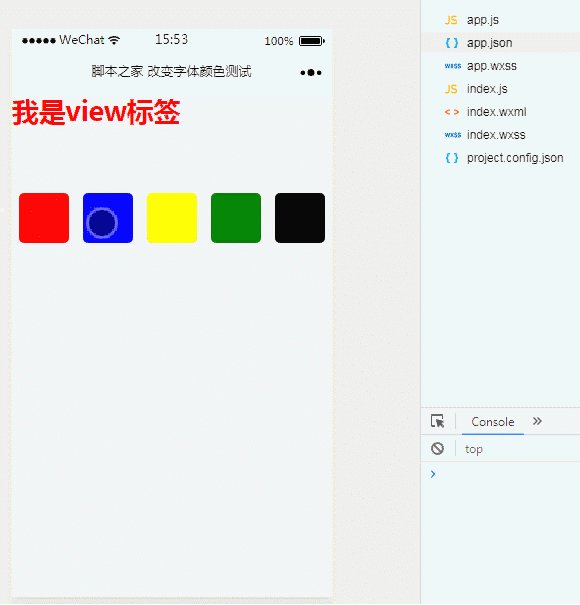
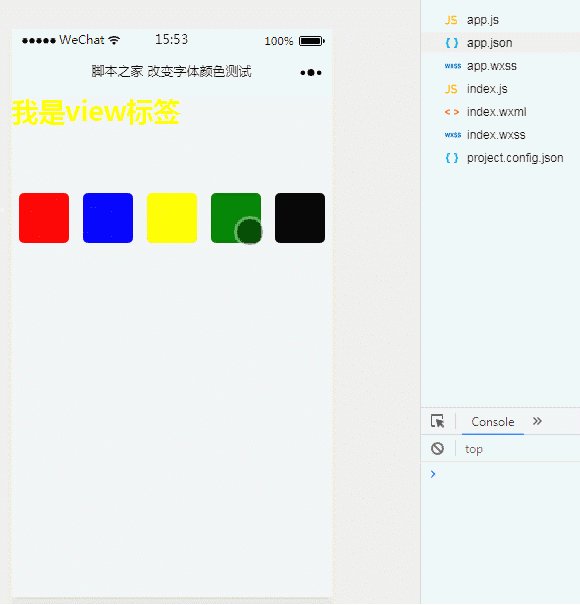
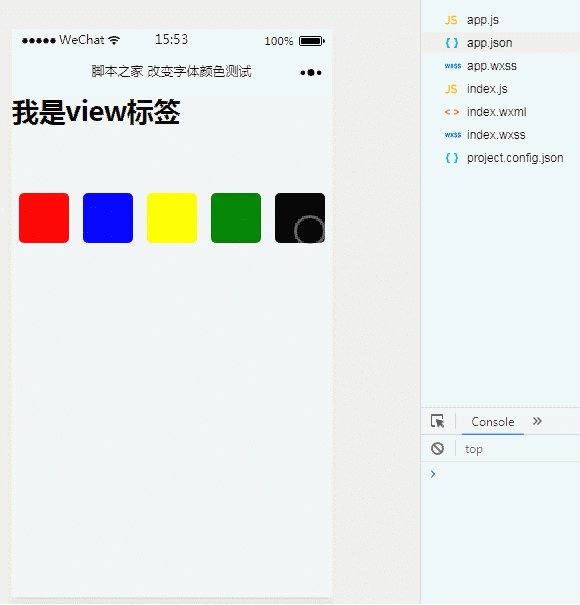
1、效果展示

2、关键代码
index.wxml文件
<view>这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}pageData.data={color:'black',colorArray:['red','blue','yellow','green','black']}for(var i=0;i<5;++i){(function(index){pageData['bindtap'+index]=function(e){this.setData({color:this.data.colorArray[index]})}})(i)}Page(pageData)
以上内容就是微信小程序实现点击按钮修改字体颜色功能的小案例,希望能帮助到大家。
相关推荐:
微信小程序如何实现图片放大预览功能
微信小程序分享时可自定义配图新功能
最全的微信小程序项目实例
微信小程序视频,音乐,图片组件详解
总结有关小程序开发的经验以上就是微信小程序实现点击按钮修改字体颜色功能的详细内容,更多请关注小潘博客其它相关文章!


