小程序如何接入富文本编辑?
小程序如何接入富文本编辑?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

微信小程序中比如活动说明,简介这样的图文介绍说明页面,后台通常配置成富文本编辑框,由后台直接输入内容,然后在小程序界面展现。但是富文本编辑提取到内容是html格式的,写法与小程序的wxml并不一致,那么怎么样才能做到富文本能够在小程序页面中显示呢?
有位大牛开发了一个模板叫作wxParse,可以直接引入小程序使用。

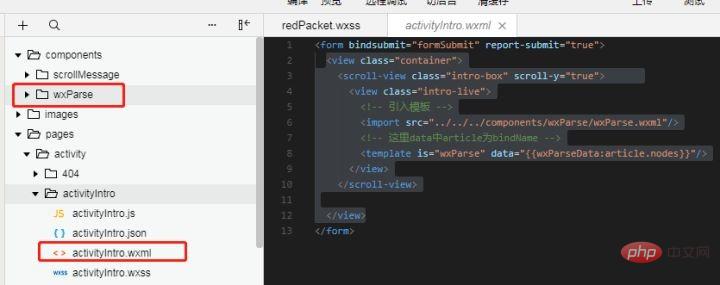
引入方式及使用方法page{width: 100%;height: 100%;background: #e4382e;overflow: auto;}.js代码:const app = getApp()//引入wxParse var WxParse = require('../../../components/wxParse/wxParse.js');Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {wx.showLoading({title: '加载中',mask: true})var that = this;console.log(options)that.setData({activityId: options.activityId})wx.request({url: app.globalData.subDomain + '/GetActivityInfo',data: {token: app.globalData.token,activity: that.data.activityId},method: 'POST',success: function(res){//获取html代码WxParse.wxParse('article', 'html', that.data.article, that, 5);wx.hideLoading();}})}js部分要注意两点:
第一点是在page函数之前引入wxParse
第二点是在获取到html后执行WxParse.wxParse('article', 'html', that.data.article, that, 5)其中的article就是获取到的html代码
这类文章相信也有不少,这种组件的写法还是老式的小程序写法,小程序新版的组件写法已经跟现在不一样了,不知道这个插件的开发者以后会不会也转换为最新的方式。总之,现在小程序还是支持这种写法的。
推荐:《小程序开发教程》以上就是小程序如何接入富文本编辑?的详细内容,更多请关注小潘博客其它相关文章!


