微信小程序支持Promise的方法介绍
时间:2020-09-11 04:00:05
作者:重庆seo小潘
来源:
微信更新自家的Web开发工具后无法使用原生 Promise,下面这篇教程教你引入第三方库来使用 Promise,文中通过图文介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。 遇到的问题 微信开发者工具更新版本后, 移除了开
微信更新自家的Web开发工具后无法使用原生 Promise,下面这篇教程教你引入第三方库来使用 Promise,文中通过图文介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。
遇到的问题
微信开发者工具更新版本后, 移除了开发者工具对 ES6 中 Promise 特性原生的支持, 理由是因为实体机器是不支持 Promise 的, 所以我们需要引入第三方的 Promise 库
微信更新日志

解决方案
下载第三方库
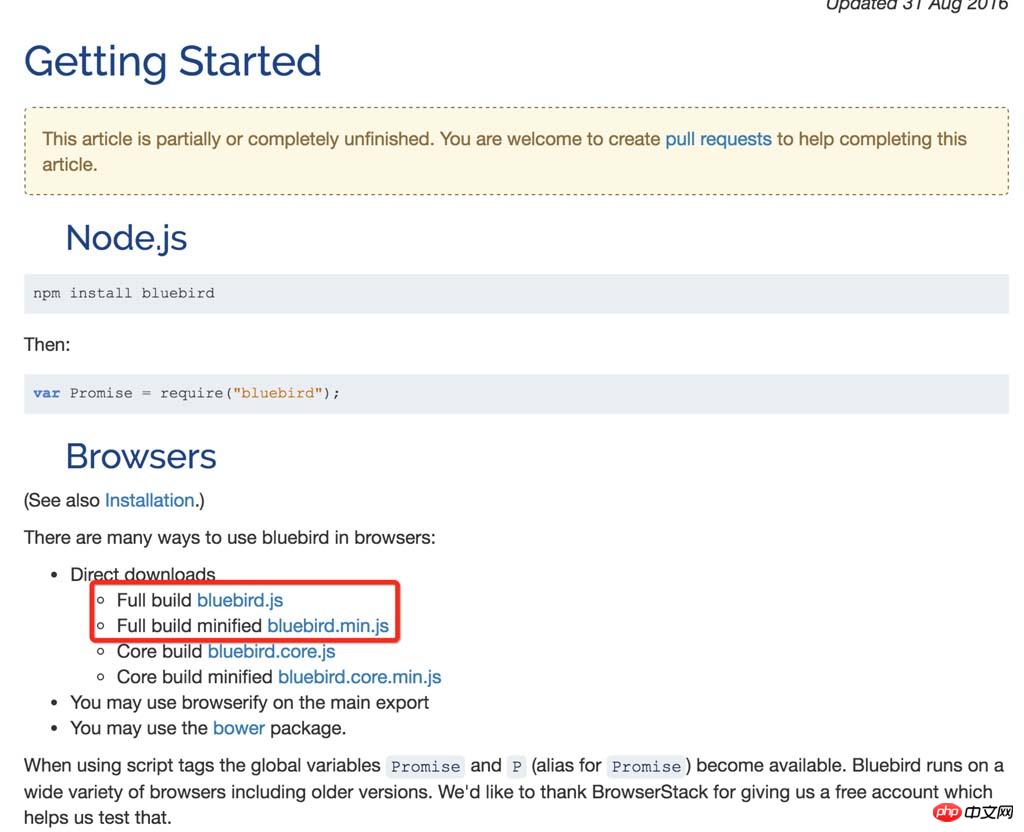
在这里我引入的是 Bluebird 库, 可以到Bluebird官网 下载需要的文件,也可以通过本地下载

Bluebrid 提供了两种已经构建好的完整的 Promise 库文件, 未经压缩的 bluebird.js 和已压缩的 bluebird.min.js 文件, 当点击这两个文件的时候发现并没有下载, 只是显示出了源码, 这个时候可以全选复制, 然后在微信小程序的工程项目里新建一个js文件, 将其粘贴进去
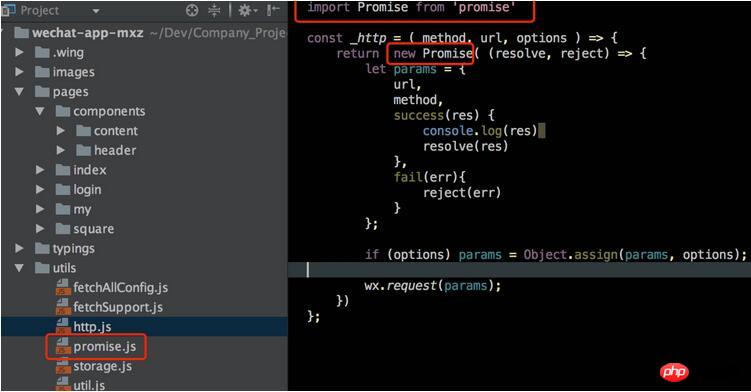
引入第三方库

以上我在微信小程序工程目录下的 utils文件夹里新建了一个 promise.js 文件, 然后在 http.js 的目录下用 ES6 的语法 import Promise from './promise.js' 完成对 bluebird 的引入, 这样就直接可以通过 new Promise()使用了, 体验跟 ES6 原生一样.以上就是微信小程序支持Promise的方法介绍的详细内容,更多请关注小潘博客其它相关文章!


