C#实现微信开发前奏
不想废话,直接写了!因为是留给自己做随笔的,所以大神们看到别喷……
1.必须有微信公众账号
2.你也可以申请测试微信号,链接给你http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
然后,建立mvc,你只需要点几下vs就帮你搞定了。这不废话
接着,要创建一个一般处理程序,随便起个名字,测试通过才是重点,抓紧时间……
/// <summary>/// 验证微信签名/// </summary>/// <returns></returns>/// * 将token、timestamp、nonce三个参数进行字典序排序/// * 将三个参数字符串拼接成一个字符串进行sha1加密/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。private bool CheckSignature(){var token = "token";var signature = HttpContext.Current.Request.QueryString["signature"];var timestamp = HttpContext.Current.Request.QueryString["timestamp"];var nonce = HttpContext.Current.Request.QueryString["nonce"];var echostr = HttpContext.Current.Request.QueryString["echostr"];string[] ArrTmp = { token, timestamp, nonce };Array.Sort(ArrTmp);//字典排序var tmpStr = string.Join("", ArrTmp);tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式if (tmpStr.ToLower() == signature){return true;}return false;}
这代码相当于是跟微信公众号中【开发】--》【基本配置】里面你所写的Token 一个一对一令牌通信握手,只要互相通了,那么你就算是搞定了!
搞定是后话,还有工作没做完,擦,,接着写!
怎么配置,这是问题,哎只能用花生壳给测试先,至少要知道玩了半天是不是通的!
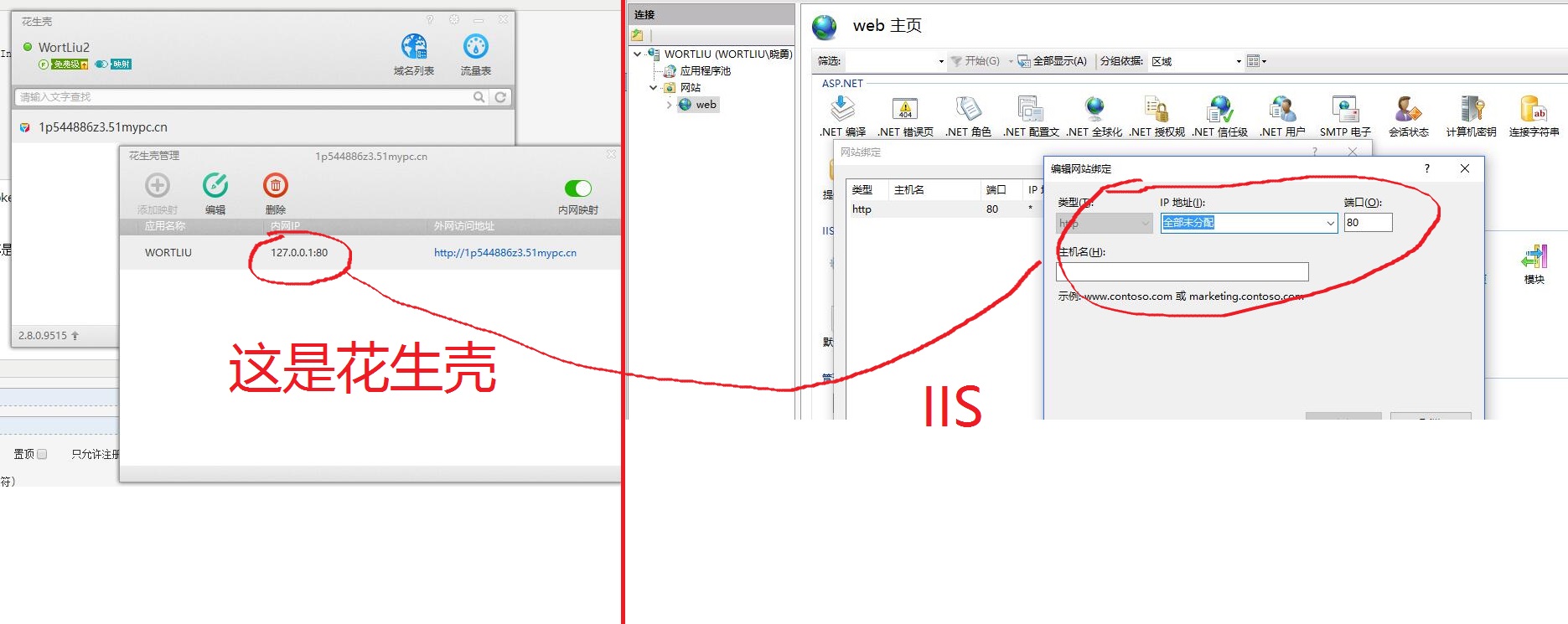
看下图:左边花生壳配置-----右边iis网站发布绑定

看到这图,你也明白下一步怎么玩了吧。本地iis配上了域名。这简直L爆了…………
下面。我们加上代码。设置发送和自动回复测试,看看能不能玩
#region 接收消息/// <summary>/// 接收微信发送的XML消息并且解析/// </summary>private void ReceiveXml(){var requestStream = HttpContext.Current.Request.InputStream;var requestByte = new byte[requestStream.Length];requestStream.Read(requestByte, 0, (int)requestStream.Length);var requestStr = Encoding.UTF8.GetString(requestByte);if (!string.IsNullOrEmpty(requestStr)){//封装请求类var requestDocXml = new XmlDocument();requestDocXml.LoadXml(requestStr);var rootElement = requestDocXml.DocumentElement;if (rootElement == null) return;var wxXmlModel = new WxXmlModel{ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,MsgType = rootElement.SelectSingleNode("MsgType").InnerText};switch (wxXmlModel.MsgType){case "text"://文本wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText;break;case "image"://图片wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText;break;case "event"://事件wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText;if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//关注类型{wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;}break;default:break;}ResponseXML(wxXmlModel);//回复消息}}#endregion#region 回复消息private void ResponseXML(WxXmlModel WxXmlModel){var QrCodeApi = new QrCodeApi();var XML = "";switch (WxXmlModel.MsgType){case "text"://文本回复XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content);break;case "event":switch (WxXmlModel.Event){case "subscribe":if (string.IsNullOrEmpty(WxXmlModel.EventKey)){XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "关注成功");}else{XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件}break;case "SCAN":XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件break;}break;default://默认回复break;}HttpContext.Current.Response.Write(XML);HttpContext.Current.Response.End();}#endregion
上面一个发送,一个接收,还是在WhApi.ashx处理程序文件里面。我就想说清楚,呵呵!
因为你根公众平台握手成功了,你肯定要发点东西过去试试对吧~~
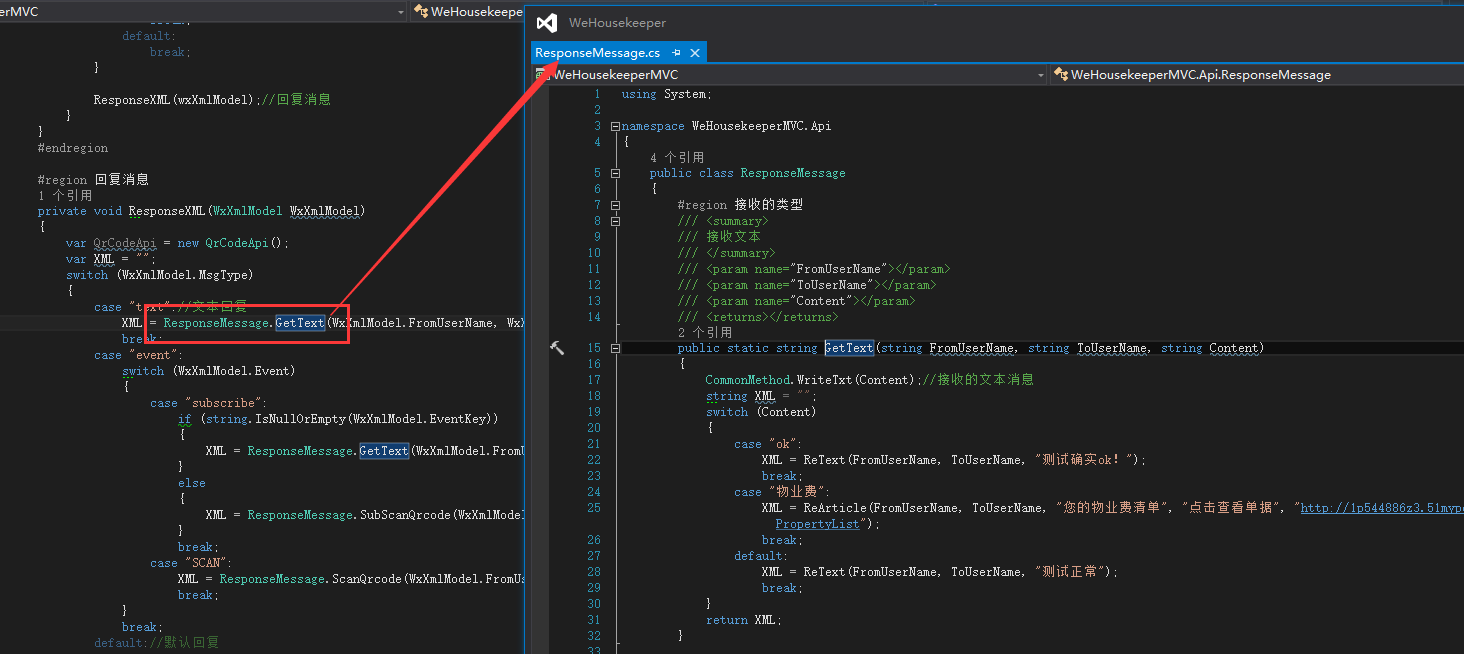
下图是一个接收方法和一个自动匹配回复文件的关联,别急下面我会上传这个文件!

还缺一个配置,就是vs要设置【调试】----【附加到进程】,只需要把下面【显示所有用户进程】一项打勾,你就能找到w3wp.exe 如果有多个这样的进程,那你还是要确认【用户名】那一列,选中跟你程序池名称一样的就ok,点附加,确定附加!
接下来。好玩了…………………………………………………………
微信扫一扫那个测试公众号,发一条自定义消息,看看有什么回复,上面的繁琐配置,可以加断点调试的,不然搞那么多也没意义是吧,看看发送和接收跟你自己设定的吻合,那就ok了。
就这样…………写完了。
更多C#实现微信开发前奏 相关文章请关注PHP中文网!