实战项目编译后不在根目录怎么办
这次给大家带来实战项目编译后不在根目录怎么办,实战项目编译后不在根目录怎么办的注意事项有哪些,下面就是实战案例,一起来看一下。
eg. :
vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:domain.com/ttsd/index.html
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
修改配置文件
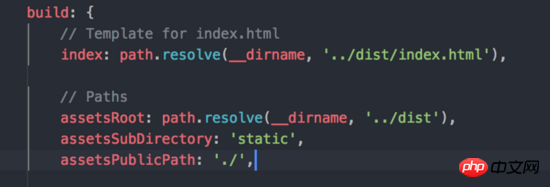
1、把打包后的资源引用修改为相对路径 找到 config/index.js 中 build 属性下的 assetsPublicPathbuild: { ... assetsPublicPath: './' // 未修改前的配置为 '/',}
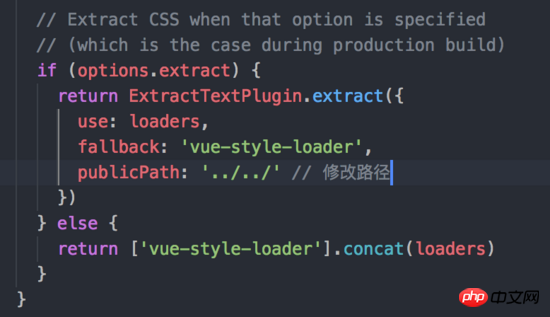
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../' // 修改路径 })} else { return ['vue-style-loader'].concat(loaders)}
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码function getAbsolutePath () { let path = location.pathname return path.substring(0, path.lastIndexOf('/') + 1)}const routers = new Router({ mode: 'history', base: getAbsolutePath(), ...})至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginxlocation / { try_files $uri $uri/ /index.html; // 需要修改为 try_files $uri $uri/ /dist/index.html;}注: /dist 根据实际部署的网站目录,修改一下就可以。 个人感觉还可以通过nginx内置的指令去动态获取,在下就不太清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
VuePress做出个人网页
如何绑定方向键控制div移动以上就是实战项目编译后不在根目录怎么办的详细内容,更多请关注小潘博客其它相关文章!


