微信小程序drawImage理解
时间:2020-09-11 17:00:06
作者:重庆seo小潘
来源:
本文主要和大家分享微信小程序drawImage理解,希望能帮助到大家 一.drawImage参数 二.使用案例 1.上传图片时: chooseImage是调用相机和手机相册的接口 2.绘制指定的图片(图片直接在小程序的images文件夹中)const ctx = wx.createCanvasContext(myCanvas);c
本文主要和大家分享微信小程序drawImage理解,希望能帮助到大家
一.drawImage参数

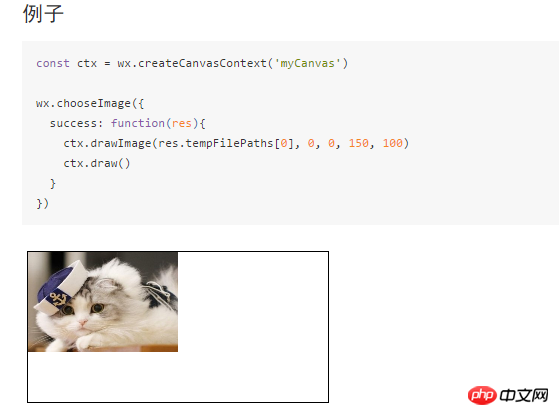
二.使用案例
1.上传图片时: chooseImage是调用相机和手机相册的接口

2.绘制指定的图片(图片直接在小程序的images文件夹中)const ctx = wx.createCanvasContext('myCanvas');ctx.drawImage('../uploads/foods.jpg', 0, 0, 150, 100);ctx.draw();相关推荐:
H5 Canvas API中drawImage(图像进行缩放或裁剪)的使用实例
HTML5使用drawImage()方法绘制图像_html5教程技巧
HTML5中drawImage用法分析_html5教程技巧以上就是微信小程序drawImage理解的详细内容,更多请关注小潘博客其它相关文章!


