微信开发实战之顶部导航栏(选项卡)
这篇文章主要为大家详细介绍了微信小程序实战之顶部导航栏的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序顶部导航栏的具体代码,供大家参考,具体内容如下
需求:顶部导航栏
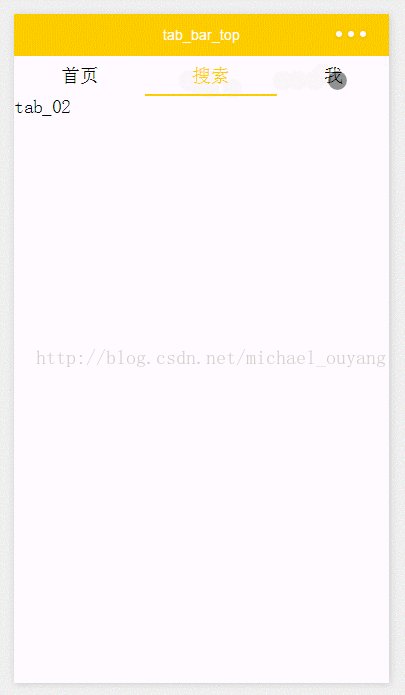
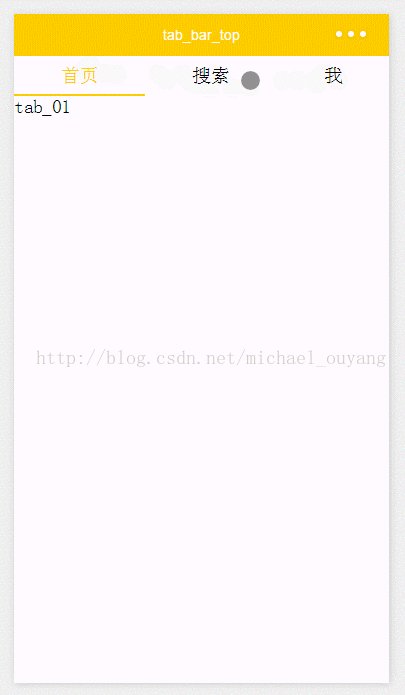
效果图:

wxml:<!--导航条--> <view>wxss:page{display: flex;flex-direction: column;height: 100%; } .navbar{flex: none;display: flex;background: #fff; } .navbar .item{position: relative;flex: auto;text-align: center;line-height: 80rpx; } .navbar .item.active{color: #FFCC00; } .navbar .item.active:after{content: "";display: block;position: absolute;bottom: 0;left: 0;right: 0;height: 4rpx;background: #FFCC00; }js:var app = getApp() Page({data: {navbar: ['首页', '搜索', '我'],currentTab: 0},navbarTap: function(e){this.setData({currentTab: e.currentTarget.dataset.idx})} })运行:

【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
3. 微信人脉王v3.4.5高级商业版 微信魔方源码
4. 微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换以上就是微信开发实战之顶部导航栏(选项卡)的详细内容,更多请关注小潘博客其它相关文章!


