介绍小程序中传递参数的实现方法
这篇文章主要介绍了微信小程序 参数传递详解的相关资料,需要的朋友可以参考下
微信小程序的推出,无疑将会在移动互联网行业里再次掀起风浪。
有人会质疑小程序会不会火, 会不会火我不知道, 看微信的用户量即可明白一切。
微信小程序-参数传递
这里我找到两种小程序上的参数传递方式,为了方便,我单独拿出来和大家分享下.
一、通过事件进行参数传递
先来看眼小程序对事件的定义:
#什么是事件?
这里是列表文本事件是视图层到逻辑层的通讯方式。这里是列表文本事件可以将用户的行为反馈到逻辑层进行处理。这里是列表文本事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。这里是列表文本 事件对象可以携带额外信息,如id, dataset, touches。
很明确的指出了是视图层【wxml】到逻辑层【js】的通信方式,时间对象可以携带额外信息,用这个事件来传递参数肯定没错了,接下来我们就来实际看下例子:
视图.wxml
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
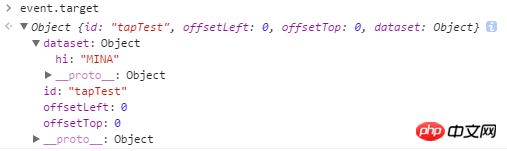
逻辑.jsPage({ tapName: function(event) {console.log(event.target) }})log打印

可以看到 dataset 里面就是我们设置的data-hi="MINA"的值了。现在我们来看下刚刚我们写的, 首先 bindtap,以bind开头的就是要给他绑定个事件,这个事件的名字就是“=”号后面的数值就是绑定的事件名称,需要在 逻辑【js】层定义上。 然后就是传值了,注意到的朋友可以看到 我们这里写了data-hi 和我们平时写js的传值是同一个定义方法。这个data-*就对应事件的属性target里的dataset 值。这里我们需要调用的话就是 event.target.dataset.hi就能取到data-hi所对应的值。
这里需要注意下 data的定义名称: 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。
官方示例:<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>Page({ bindViewTap:function(event){event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法event.target.dataset.alphabeta == 2 // 大写会转为小写 }})二、navigator 跳转url传参
*.wxml<view>*.js 跳到新页面之后在onload里面直接接收参数,接收方法也就是 options.[参数值]Page({ onLoad: function(options) {this.setData({title: options.title}) }})好啦,今天就写到这里,我顺便把文档链接写上,上面写的文档里都有。我只是把它们搬出来了,用我的话说了一遍。 …(⊙_⊙;)…
【相关推荐】
1. 微信小程序完成源码
2. 微信小程序demo:阳淘以上就是介绍小程序中传递参数的实现方法的详细内容,更多请关注小潘博客其它相关文章!


