js实现微信小程序左右滑动功能
近年来有个很火的App探探,根据这个APP的功能,本文主要介绍了微信小程序左右滑动的实现代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
左滑 右滑 你不再是一个人
无论你是一个程序猿还是一个程序媛,每天干的事除了coding还是coding,代码不能解决的问题(什么问题自己心里还没点abcd数嘛),探探能帮你解决。最近网上特流行一款交友软件叫探探(据说是yp软件)。作为探探曾经的一名从来只浏览图片但是没有yue过的资深玩家同时又是一位热爱前端的妹子,我决定要仿一下这个app。既然是寄几开发,那还不是寄几说了算,毫无疑问整款APP的主题风格被我改成我最爱的终极少女粉了hhh,下面让我们一起来感受下探探的魅力吧~
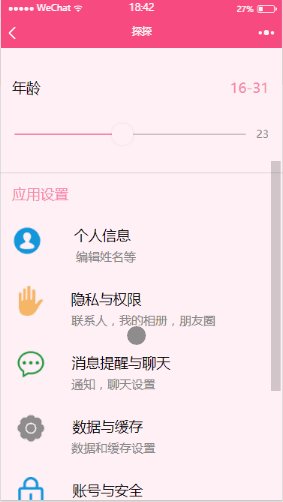
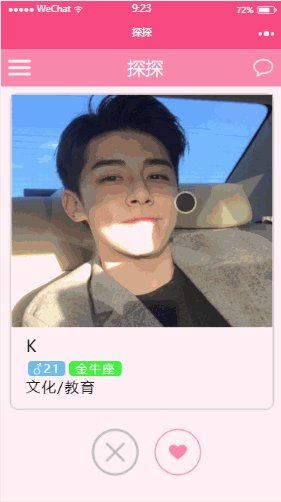
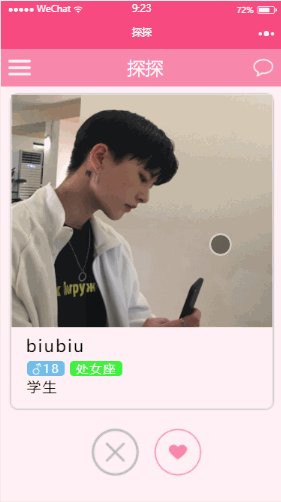
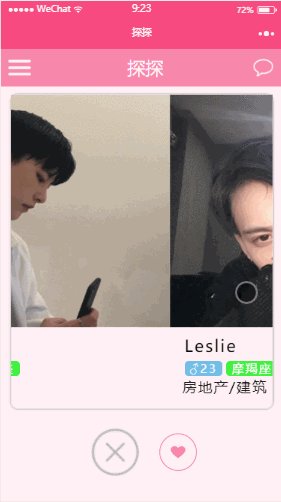
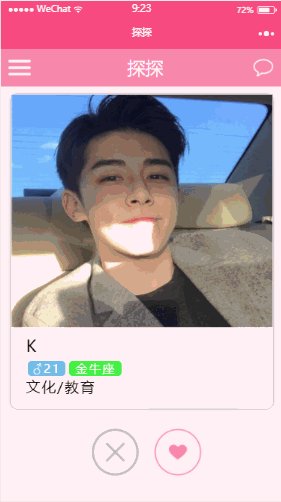
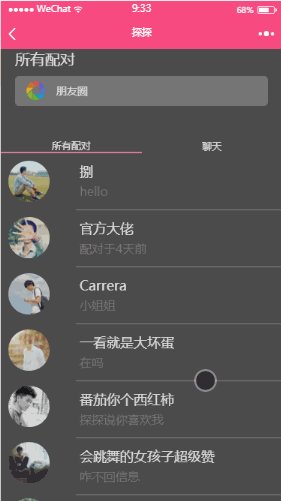
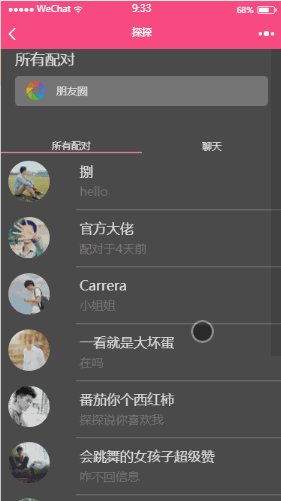
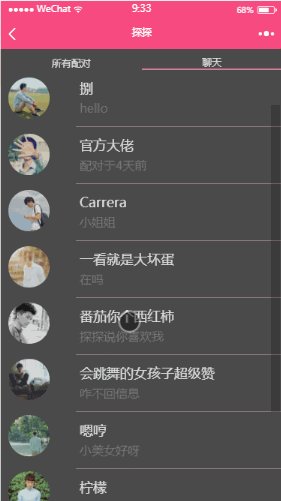
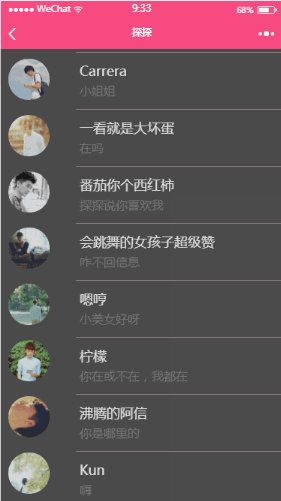
项目整体效果

项目部分功能点解析
主页图片左滑右滑对应按钮变化

首先我们来聊一下最让我头痛的地方,就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。对于一个刚入小程序坑的妹子来说,没有大神指点不知道要在这里面的逻辑坑还要绕多久才能绕出来。得一高人指点,我才完美滴实现了这个功能。
这里写了三个大的盒子放着图片和文字信息,再将他们放到swiper-item里面,用swiper组件实现整个盒子的左右滑动<swiper>盒子下面不是按钮,我是放了两张图片。<view>先给他们写个滑动的时候触发的动画效果.active { animation: active 1s ease;//定义一个叫做active的动画}@keyframes active {//补充active动作脚本 0% {transform: scale(0.8); } 50% {transform: scale(1.2); } 100% {transform: scale(1.0); }}在page的data里面定义三个变量,将left,right变量绑定到对应图片中data: { left: false , right: false, activeIndex: 0},在swiper绑定事件中具体判断左右滑动事件changeswiper: function(e) { var index = e.detail.current;//当前所在页面的 index if(index > this.data.activeIndex) {//左滑事件判断this.setData({left: true//若为左滑,left值为true,触发图片动画效果}) } else if(index < this.data.activeIndex) {//右滑事件判断this.setData({right: true//若为右滑,right值为true,触发图片动画效果}) } setTimeout(() => {//每滑动一次,数据发生变化this.setData({activeIndex: index,left:false,right:false}) }, 1000); },从本地上传图片

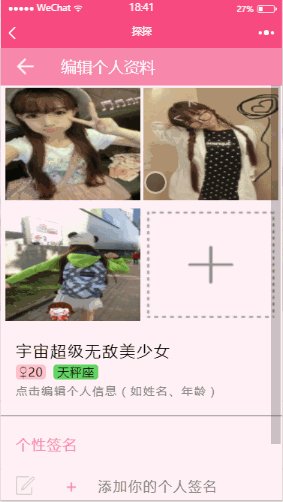
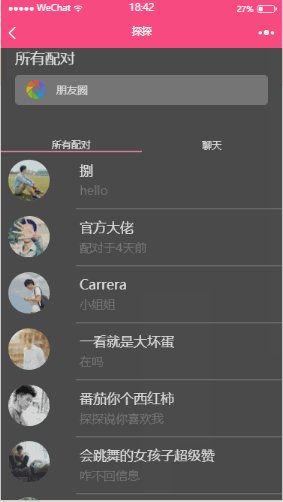
这个呀查一查小程序开发文档就好了,先在要上传图片的地方的src绑定个数据变量<image>放入图片默认地址,就是上传图片之前的添加图片data: { imgUrl: '../../images/addImg.png' },通过绑定tap事件将上传的图片地址替换进去uploadImg: function(e) {var that = this;wx.chooseImage({ count: 1, //上传图片数量 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片var tempFilePaths = res.tempFilePaths;that.setData({imgUrl: tempFilePaths })wx.showToast({//显示上传成功title: '上传成功',icon: 'success',duration: 2000 }) }}),配对成功列表据通过easy-mock获取后台数据

block wx:for渲染一个包含多节点的结构块<swiper-item> <view>获取后台数据wx.request({url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',success: (res) => {// console.log(response);this.setData({friendsList: res.data.data.friendsList})} })其它差不多就是切页面了,个人原因用不太习惯weui的官方样式,每个页面都是我自己呕心沥血码出来的,所以大家不喜轻点喷哈,还在努力学习当中。
相关推荐:
移动端使用CSS如何实现左右滑动的示例
详解微信小程序左右滑动切换页面
页面图片浮动左右滑动效果的简单实现案例_javascript技巧以上就是js实现微信小程序左右滑动功能的详细内容,更多请关注小潘博客其它相关文章!


