微信小程序之购物车的实现代码
本文主要介绍了微信小程序实战篇之购物车的实现代码示例,详细的介绍了购物车的功能实现,具有一定的参考价值,有兴趣的可以了解一下,希望能帮助到大家。
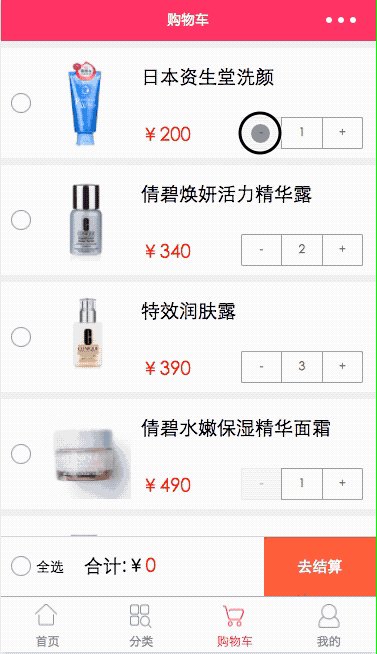
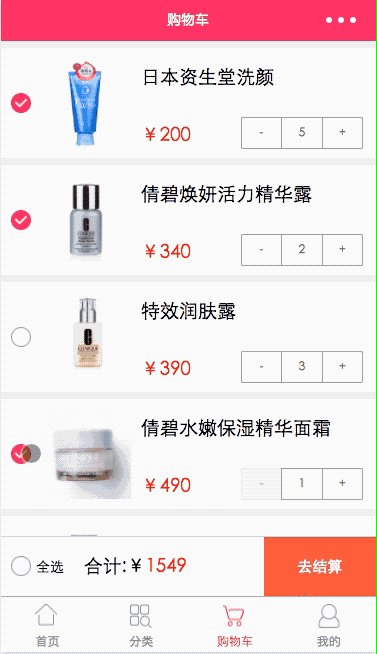
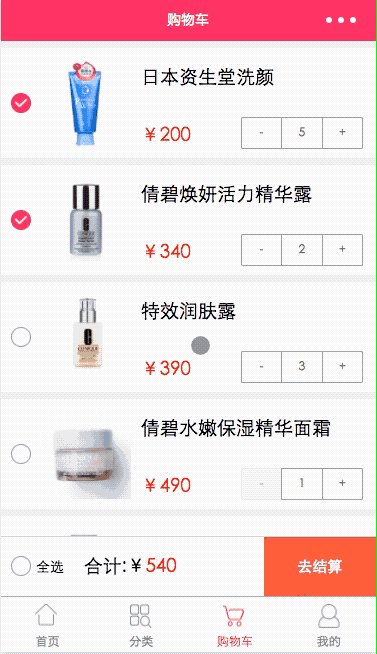
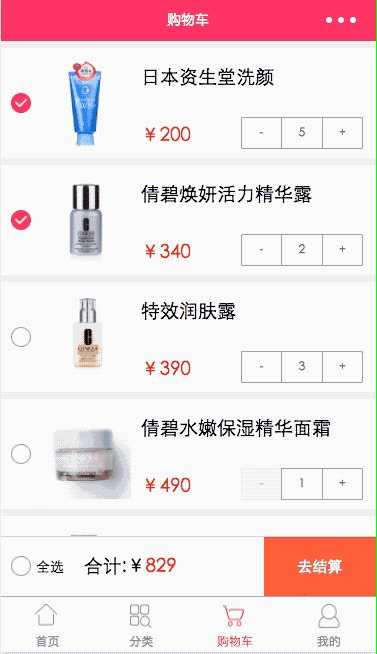
购物车的界面实现到不是很难,难点是处理里面的逻辑,无论是小程序,还是APP,购物车的逻辑都是最难的,下面开始教大家如何实现购物车了,先上效果图:

购物车实现
cart.wxml<import alt="微信小程序之购物车的实现代码" src="/template/quantity/index.wxml" /><scroll-view>布局不是很复杂,一个循环列表,循环出购物车商品,外加一个结算的底部控件,还需要提醒的是,循环列表外面要加一层scroll-view,这样当数据很多是时候,可以滚动,不熟悉scroll-view的,请自行翻看前面几篇文章,里面有讲解
cat.wxss/* pages/cart/cart.wxss */.cart_container { display: flex; flex-direction: row;}.scroll { margin-bottom: 120rpx;}.column { display: flex; flex-direction: column;}.row { display: flex; flex-direction: row; align-items: center;}.sku { margin-top: 60rpx; margin-left: 100rpx;}.sku-price { color: red; position: relative; margin-top: 70rpx;}.price { color: red; position: relative;}.title { font-size: 38rpx; margin-top: 40rpx;}.small_text { font-size: 28rpx; margin-right: 40rpx; margin-left: 10rpx;}.item-select { width: 40rpx; height: 40rpx; margin-top: 90rpx; margin-left: 20rpx;}.item-allselect { width: 40rpx; height: 40rpx; margin-left: 20rpx;}.item-image { width: 180rpx; height: 180rpx; margin: 20rpx;}.bottom_line { width: 100%; height: 2rpx; background: lightgray;}.bottom_total { position: fixed; display: flex; flex-direction: column; bottom: 0; width: 100%; height: 120rpx; line-height: 120rpx; background: white;}.button-red { background-color: #f44336; /* 红色 */}button { position: fixed; right: 0; color: white; text-align: center; display: inline-block; font-size: 30rpx; border-radius: 0rpx; width: 30%; height: 120rpx; line-height: 120rpx;}wxss样式没什么可说的,了解其属性,调用class就好,重点说一下cart.js,全篇的逻辑都在这里面
cart.js// pages/cart/cart.jsvar Temp = require('../../template/contract.js');Page(Object.assign({}, Temp.Quantity, { data: {isAllSelect:false,totalMoney:0,// 商品详情介绍carts: [{pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",name:"日本资生堂洗颜",price:200,isSelect:false,// 数据设定count: {quantity: 2,min: 1,max: 20},},{pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',name: "倩碧焕妍活力精华露",price: 340,isSelect: false,// 数据设定count: {quantity: 1,min: 1,max: 20},},{pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',name: "特效润肤露",price: 390,isSelect: false,// 数据设定count: {quantity: 3,min: 1,max: 20},},{pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',name: "倩碧水嫩保湿精华面霜",price: 490,isSelect: false,// 数据设定count: {quantity: 1,min: 1,max: 20},},{pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',name: "兰蔻清莹柔肤爽肤水",price: 289,isSelect: false,// 数据设定count: {quantity: 10,min: 1,max: 20},},{pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",name: "LANCOME兰蔻小黑瓶精华",price: 230,isSelect: false,// 数据设定count: {quantity: 1,min: 1,max: 20},},], },//勾选事件处理函数switchSelect: function (e) {// 获取item项的id,和数组的下标值var Allprice = 0,i=0;let id = e.target.dataset.id,index = parseInt(e.target.dataset.index);this.data.carts[index].isSelect = !this.data.carts[index].isSelect;//价钱统计if (this.data.carts[index].isSelect) {this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;}else {this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;}//是否全选判断for (i = 0; i < this.data.carts.length; i++) {Allprice = Allprice + this.data.carts[i].price;}if (Allprice == this.data.totalMoney){this.data.isAllSelect=true;}else{this.data.isAllSelect = false;}this.setData({carts: this.data.carts,totalMoney: this.data.totalMoney,isAllSelect: this.data.isAllSelect,}) }, //全选 allSelect: function (e) {//处理全选逻辑let i = 0;if (!this.data.isAllSelect){for (i = 0; i < this.data.carts.length; i++) {this.data.carts[i].isSelect = true;this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;}}else{for (i = 0; i < this.data.carts.length; i++) {this.data.carts[i].isSelect = false;}this.data.totalMoney=0;}this.setData({carts: this.data.carts,isAllSelect: !this.data.isAllSelect,totalMoney: this.data.totalMoney,}) }, // 去结算 toBuy() {wx.showToast({title: '去结算',icon: 'success',duration: 3000});this.setData({showDialog: !this.data.showDialog}); }, //数量变化处理 handleQuantityChange(e) {var componentId = e.componentId;var quantity = e.quantity;this.data.carts[componentId].count.quantity = quantity;this.setData({carts: this.data.carts,}); }}));介绍一下用到的参数
isAllSelect:是否全选
totalMoney:总金额
carts :购物车商品数据
switchSelect 勾选按钮需要做的逻辑处理
判断是否达到全部勾选,如果全部勾选,底部的全选按钮要点亮,判断依据是,价钱是否等于总价,当然这只是一种判断方式,读者也可以通过勾选的数量判断,
对勾选或取消的按钮,进行总价的加减法计算
this.setData,更新数据,这个是重点,每次处理完数据,都要记得更新数据
allSelect 全选按钮的逻辑处理
全选就把每个item勾选图标点亮,然后统计总价钱,不全选就置为灰色,总价钱为0
this.setData更新数据
微信小程序数据处理
一、修改数据方式data:{ name:'我是初始化的name'}1、this.data.namethis.data.name='我是代码君data'2、this.setData this.setData({name:'我是代码君setData'})这两种方式都可以改变数据,this.setData的好处是可以有刷新的效果,即实时更新数据
二、修改对象数组data:{person:{ name:'代码君', city:'厦门'}}修改全部对象this.setData({person:{name:'新代码君',city:'湖南'}})修改部分数据this.setData({'person.name': '代码君只修改名字'})//多个数组用这个this.setData({'person[0].name': '代码君只修改名字'})三、添加删除数据
1、添加数据concat//假设这一段是我们要新增的数组var newarray = [{name:'增加的数据--'+new Date().getTime() ,}];//向前--用newarray与this.data.list合拼this.data.list = newarray.concat(this.data.list);//向后--用this.data.list与newarray合拼this.data.list = this.data.list.concat(newarray);2、删除数据splice()删除数据,然后返回被删除的数据//删除 remove:function (e){var dataset = e.target.dataset;var Index = dataset.index;//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1this.data.list.splice(Index,1);//渲染数据this.setData({list:this.data.list}); }3、清空数据//清空 clear:function (){//其实就是让数组变成一个空数组即可this.setData({list:{}}); }总结
今天主要讲解js是如何处理数据逻辑的,也讲解了数据的增删改查,这是必备的知识项,回去要多多练习。好了今天就讲到这,祝大家周末愉快~
相关推荐:
JS实现的简单拖拽购物车功能
详解angular.js实现购物车功能
AngularJS 实现购物车全选反选功能实例分享以上就是微信小程序之购物车的实现代码的详细内容,更多请关注小潘博客其它相关文章!


