微信小程序之相册选择和拍照
微信小程序 拍照和相机选择详解
前言:
小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。
选择相册要用到wx.chooseImage(OBJECT)函数,具体参数如下:

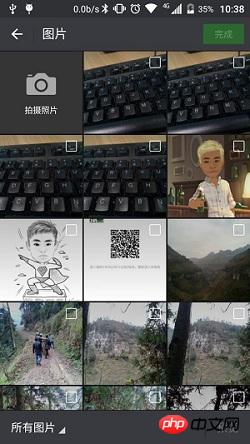
直接来看打开相机相册的代码:Page({ data: {tempFilePaths: '' }, onLoad: function () { }, chooseimage: function () {var that = this;wx.chooseImage({count: 1, // 默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片that.setData({tempFilePaths: res.tempFilePaths})}}) },})方法一效果图如下:

个人认为第二种用户体验要好一点,效果如下:

点击获取弹框提示,代码如下:Page({ data: {tempFilePaths: '' }, onLoad: function () { }, chooseimage: function () {var that = this;wx.showActionSheet({itemList: ['从相册中选择', '拍照'],itemColor: "#CED63A",success: function (res) {if (!res.cancel) {if (res.tapIndex == 0) {that.chooseWxImage('album')} else if (res.tapIndex == 1) {that.chooseWxImage('camera')}}}}) }, chooseWxImage: function (type) {var that = this;wx.chooseImage({sizeType: ['original', 'compressed'],sourceType: [type],success: function (res) {console.log(res);that.setData({tempFilePaths: res.tempFilePaths[0],})}}) }})文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
布局文件:<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button><image alt="微信小程序之相册选择和拍照" src="pw_tempFilePaths " catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html以上就是微信小程序之相册选择和拍照的详细内容,更多请关注小潘博客其它相关文章!


