分享一个简单的小程序demo
前言这是一个比较简单的小程序demo,就是简单能记录文字笔记而已,两个月前写的,写好没多久就忙着考试了……从我一开始接触小程序到写完这项目用了一天不到的时间,服务器是我自己的云服务器(别玩坏了!),用php写的,不多说,你们看demo去吧~githubmycloudnote客户端mycloudnote服务器端
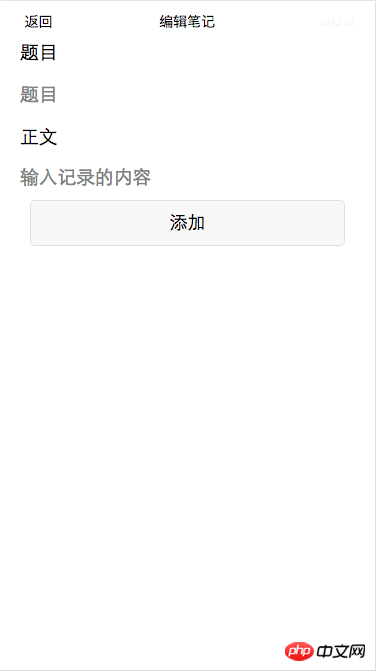
注意:由于我并没申请取得appid,所以我无法获得用户的微信账号id,我里面用的是用户微信的昵称作为数据库的主键,所以用重名的话可能户出bug,另外由于没有appid,所以所有并没有试过真机测试……截图


 关于小程序的个人感悟这玩意就是html+css+js,如果你熟悉前端那么上手就真的是太快了………………小程序每个页面由4个文件组成,分别是 .wxml .json .js .wxss
关于小程序的个人感悟这玩意就是html+css+js,如果你熟悉前端那么上手就真的是太快了………………小程序每个页面由4个文件组成,分别是 .wxml .json .js .wxss

wxml文件和html很像,也是一种类xml的语言,应该说wxml就是为了小程序而改编的html,去掉一些html标签添加一些新标签,懂html的话十分简单掌握,看官方api就行,下面是demo中的一个wxml页面代码…………<!--addNote.wxml--><form bindsubmit="save"><label>对应以下页面

wxss文件是小程序版的css,也是很简单,看官方文档就行~就像这样(和上面的wxml结合):/*addNote.wxss*/.log-list {display: flex;flex-direction: column;padding: 40rpx;}.submit{padding: 20rpx;}.hide{display: none;}.label{margin-left: 20px;}js文件就是平时的javascript,用于处理业务逻辑和数据,不同的是这里面都是调用一些小程序内置的方法,而且几乎所有的业务逻辑处理都写在一个叫Page()的方法里,具体参照官方文档~//addNote.jsvar app = getApp()Page({data: {title:'',context:'',noteID:'',},save: function(e){app.getUserInfo(function(userInfo){wx.request({url: 'http://139.199.74.155/myCloudNote/addNote.php',data: {userid:userInfo.nickName,title:e.detail.value.title,context:e.detail.value.context},header: {'content-type':'application/x-www-form-urlencoded'},method: 'POST',success: function(res){wx.redirectTo({url:'../list/list'})},fail: function() {// fail},complete: function() {// complete}})})},onLoad: function(options){}})json文件是用来配置页面的一些属性如页面名称等,并不是用于存储数据的(存储数据操作在js文件中操作)…………//addNote.json{"navigationBarTitleText": "编辑笔记"}对小程序的一些个人看法也不知怎么评价好…………暂时还不完善,bug多,但开发也不算麻烦,挺方便的,现在该有的api基本都有了,反正…………我也不知道这玩意能不能翻云覆雨,只是有时间学多门技术也没坏…………
【相关推荐】
1. 微信小程序完整源码下载
2. 微信小程序demo:卡卡汽车
3. 外卖:实现类似锚点功能以上就是分享一个简单的小程序demo的详细内容,更多请关注小潘博客其它相关文章!


