怎样使用Vue操作DIV
这次给大家带来怎样使用Vue操作DIV,使用Vue操作DIV的注意事项有哪些,下面就是实战案例,一起来看一下。
效果图

demo1.gif
分清clientY pageY screenY layerY offsetY的区别
在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行了解才可以继续实现我们的拖拽效果
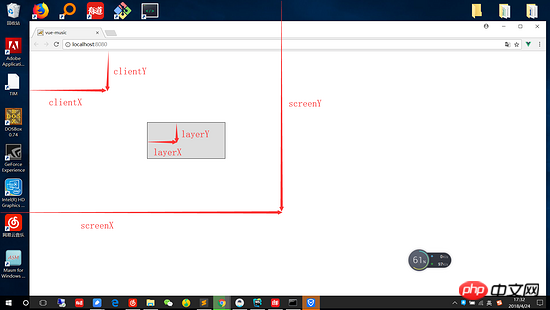
clientY 指的是距离可视页面左上角的距离pageY 指的是距离可视页面左上角的距离(不受页面滚动影响)screenY 指的是距离屏幕左上角的距离layerY 指的是找到它或它父级元素中最近具有定位的左上角距离offsetY 指的是距离它自己左上角的距离一张图带大家简单了解了解

区别
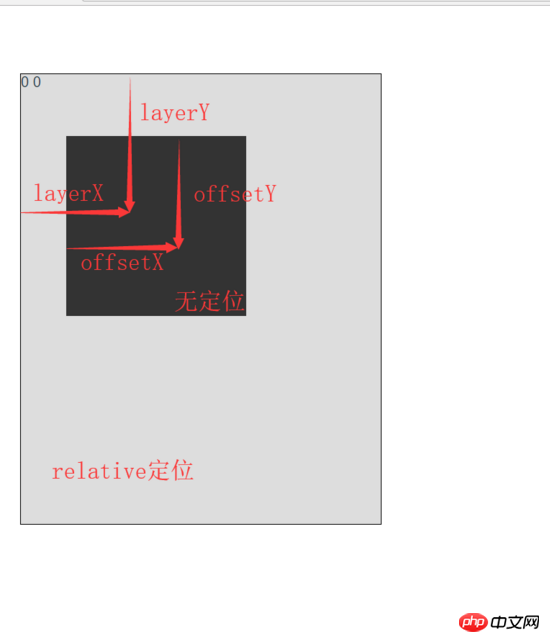
在我们简单了解完这些个属性以后,有几个属性需要分清。相同点不同点clientY距离页面左上角距离受页面滚动的影响pageY距离页面左上角的距离不受页面滚动影响相同点不同点layerY距离元素的左上角距离受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角offsetY距离元素左上角的距离计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性
layerY与offsetY区别
实现拖拽功能
我们既然熟悉了这几个偏移属性的意思,那么我们就进入我们的重点。话不多说直接上代码
// darg.html<style>#app{position: relative;/*定位*/top: 10px;left: 10px;width: 200px;height: 200px;background: #666;/*设置一下背景*/}</style><body><p id="app" @mousedown="move"><!--绑定按下事件-->{{positionX}}{{positionY}}</p></body>//main.jslet app = new Vue({el:'#app',data:{positionX:0,positionY:0,},methods:{move(e){let op = e.target;//获取目标元素//算出鼠标相对元素的位置let disX = e.clientX - op.offsetLeft;let disY = e.clientY - op.offsetTop;document.onmousemove = (e)=>{//鼠标按下并移动的事件//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置let left = e.clientX - disX;let top = e.clientY - disY;//绑定元素位置到positionX和positionY上面this.positionX = top;this.positionY = left;//移动当前元素op.style.left = left + 'px';op.style.top = top + 'px';};document.onmouseup = (e) => {document.onmousemove = null;document.onmouseup = null;};}},computed:{},});当然,我们可以将它绑定为一个自定义指令,这样的话就可以用调用指令的形式来实现拖拽效果,下面是定义自定义指令的代码
// darg.html<style>#app{position: relative;/*定位*/top: 10px;left: 10px;width: 200px;height: 200px;background: #666;/*设置一下背景*/}</style><body><p id="app" v-drag><!--实现用指令形式实现拖拽效果--></p></body>//main.jslet app = new Vue({el:'#app',data:{},methods:{},directives: {drag: {// 指令的定义bind: function (el) {let op = el;//获取当前元素op.onmousedown = (e) => {//算出鼠标相对元素的位置let disX = e.clientX - op.offsetLeft;let disY = e.clientY - op.offsetTop;document.onmousemove = (e)=>{//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置let left = e.clientX - disX;let top = e.clientY - disY;//绑定元素位置到positionX和positionY上面this.positionX = top;this.positionY = left;//移动当前元素op.style.left = left + 'px';op.style.top = top + 'px';};document.onmouseup = (e) => {document.onmousemove = null;document.onmouseup = null;};};}}}});相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
utils.js使用案例详解
Nuxt.js SSR的权限验证使用以上就是怎样使用Vue操作DIV的详细内容,更多请关注小潘博客其它相关文章!


