微信小程序配置顶部导航条标题颜色实现代码
时间:2020-09-13 08:30:06
作者:重庆seo小潘
来源:
本文主要和大家介绍微信小程序配置顶部导航条标题颜色的实现方法的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。 微信小程序 配置顶部导航条标题颜色的实现方法 关于小程序导航顶部配置都写在.json文件中。{ window:{ navig
本文主要和大家介绍微信小程序配置顶部导航条标题颜色的实现方法的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 配置顶部导航条标题颜色的实现方法
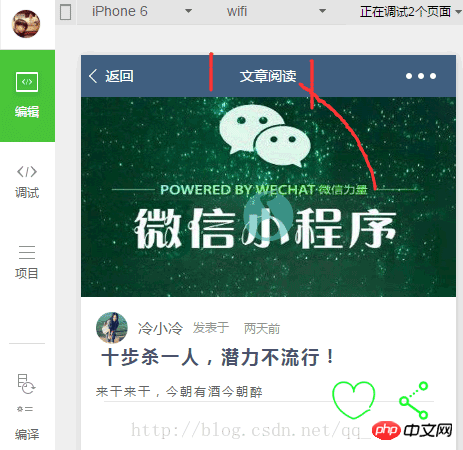
关于小程序导航顶部配置都写在.json文件中。{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }}
navigationBarBackgroundColor 导航栏背景颜色,如”#000000”
navigationBarTextStyle 导航栏标题颜色,仅支持 black/white
navigationBarTitleText 导航栏标题文字内容
backgroundColor 窗口的背景色
backgroundTextStyle 下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefresh 是否开启下拉刷新,详见页面相关事件处理函数。
相关推荐:
jquery scrollTop方法根据滚动像素显示隐藏顶部导航条_jquery以上就是微信小程序配置顶部导航条标题颜色实现代码的详细内容,更多请关注小潘博客其它相关文章!


