微信小程序开发录音机、音频播放、动画
本文主要和大家分享微信小程序开发录音机、音频播放、动画,希望能帮助到大家。
1.为了进来看得清楚.刚开始没有加载音频列表.代码往前挪一挪即可.

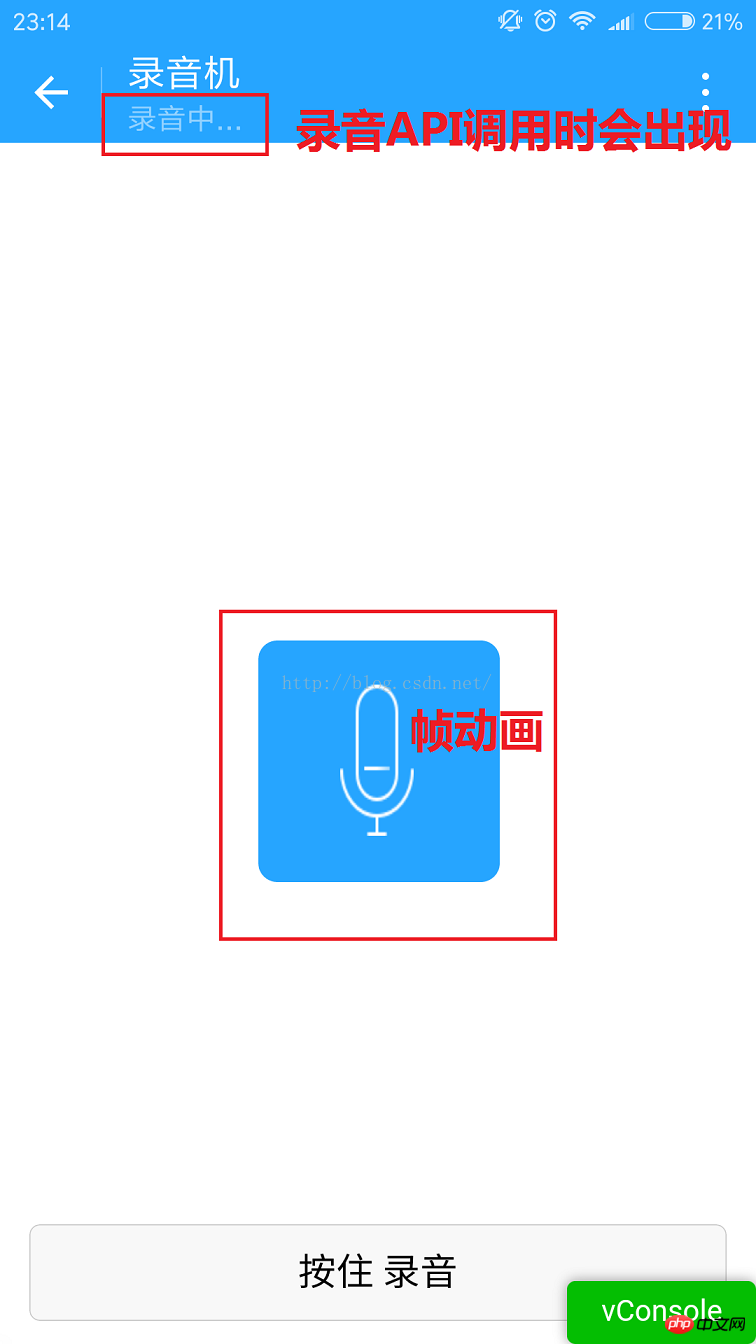
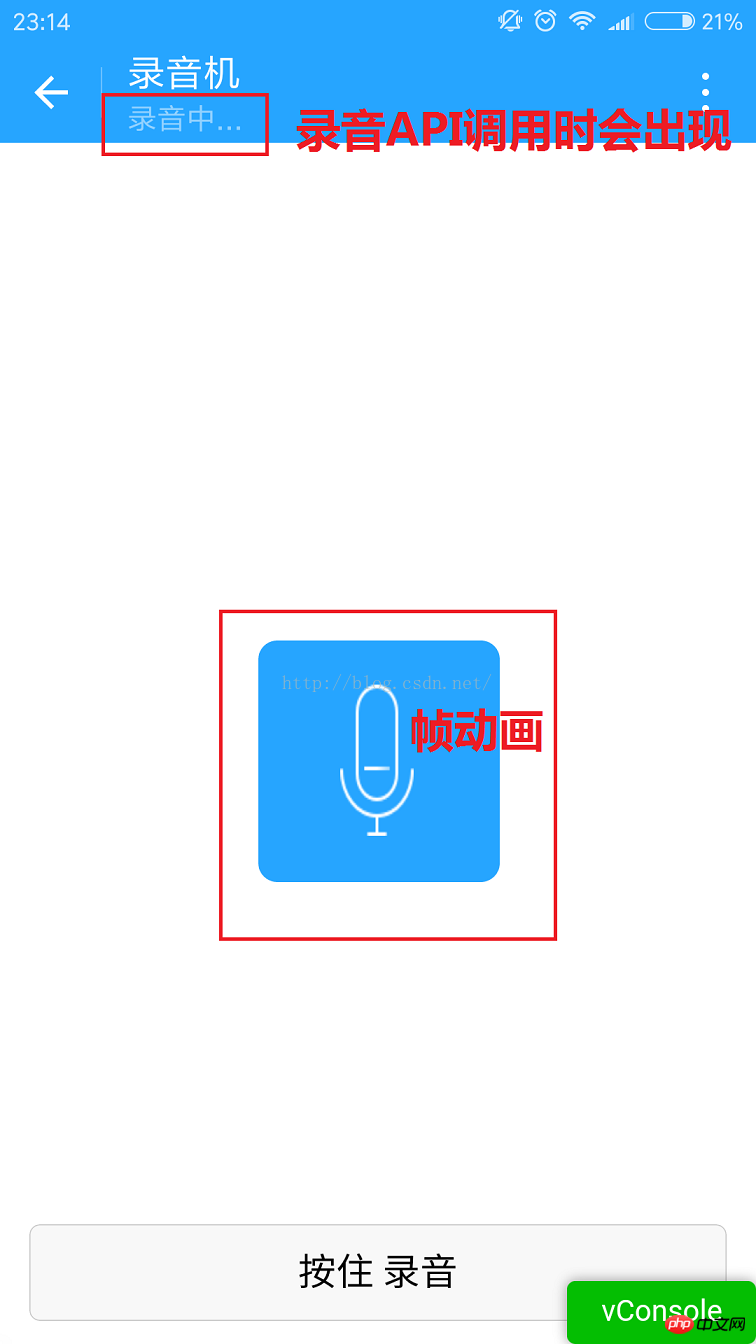
2.按住 录音按钮的时候会出现麦克风.中间的麦克风是个帧动画.
其实就是用js控制图片显示隐藏.没啥好说的.这里值得说一说的是录音.微信的录音API后,如果录音时间太短,会录音失败.所以fail的时候还是需要处理一下.录音时间的限制和微信语音是一样的.60秒.

3.我在录音完成后才加载列表.
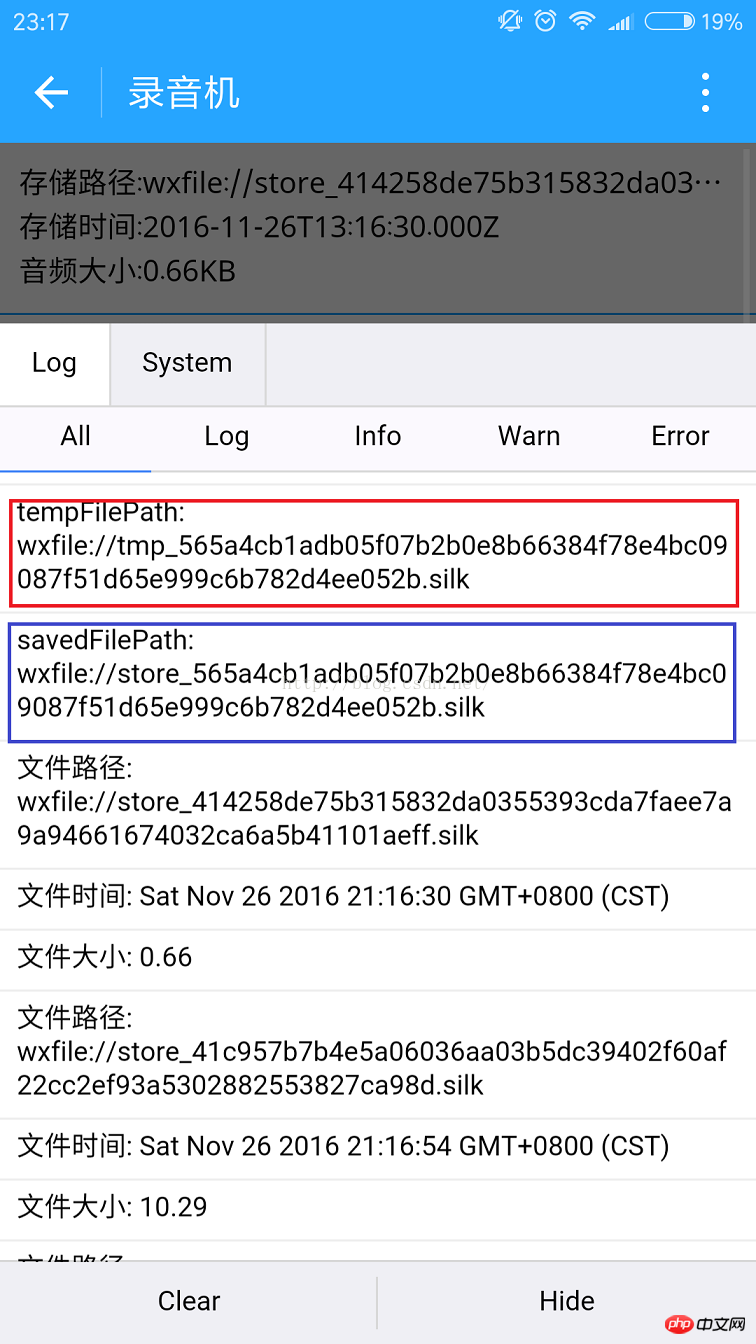
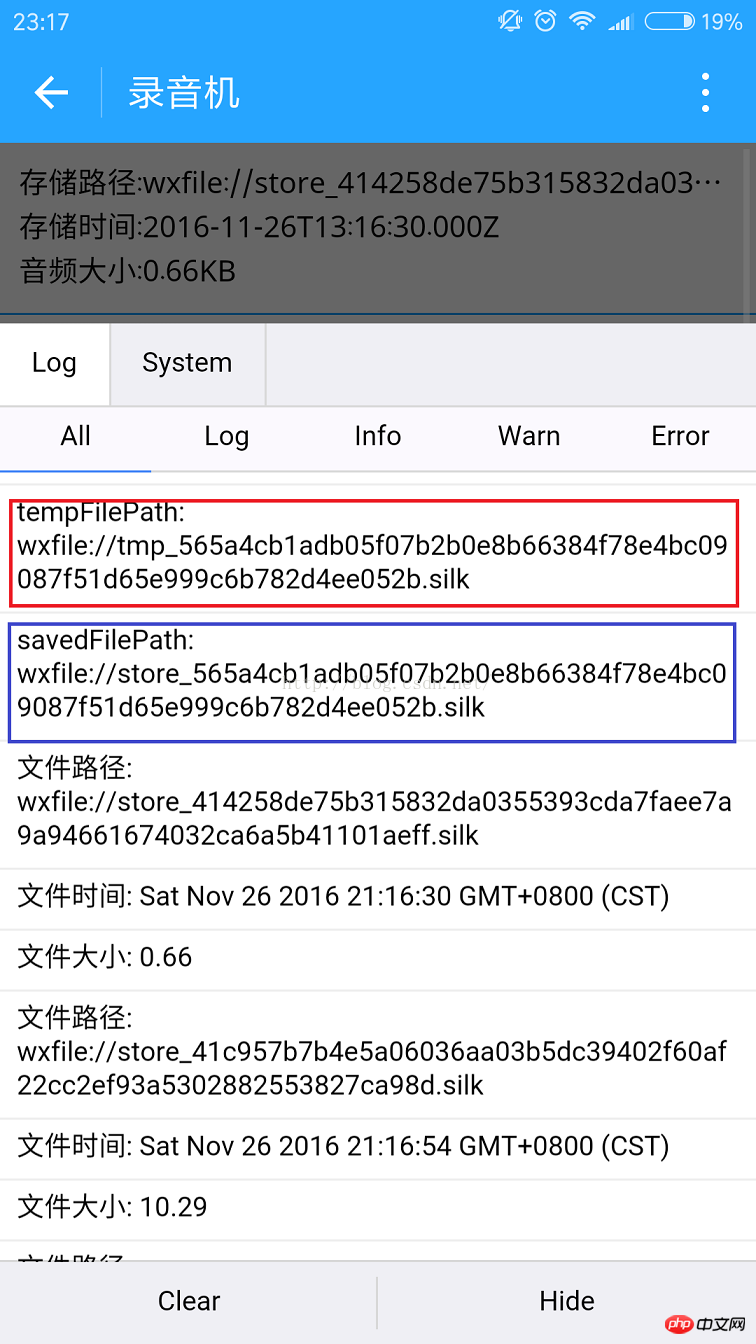
下图就是从微信存储的文件里获取到的列表信息.有储存路径,创建时间,文件大小.
这里的文件可能不只是音频.这里我没做判断.下面的路径都是wx:file//store_...
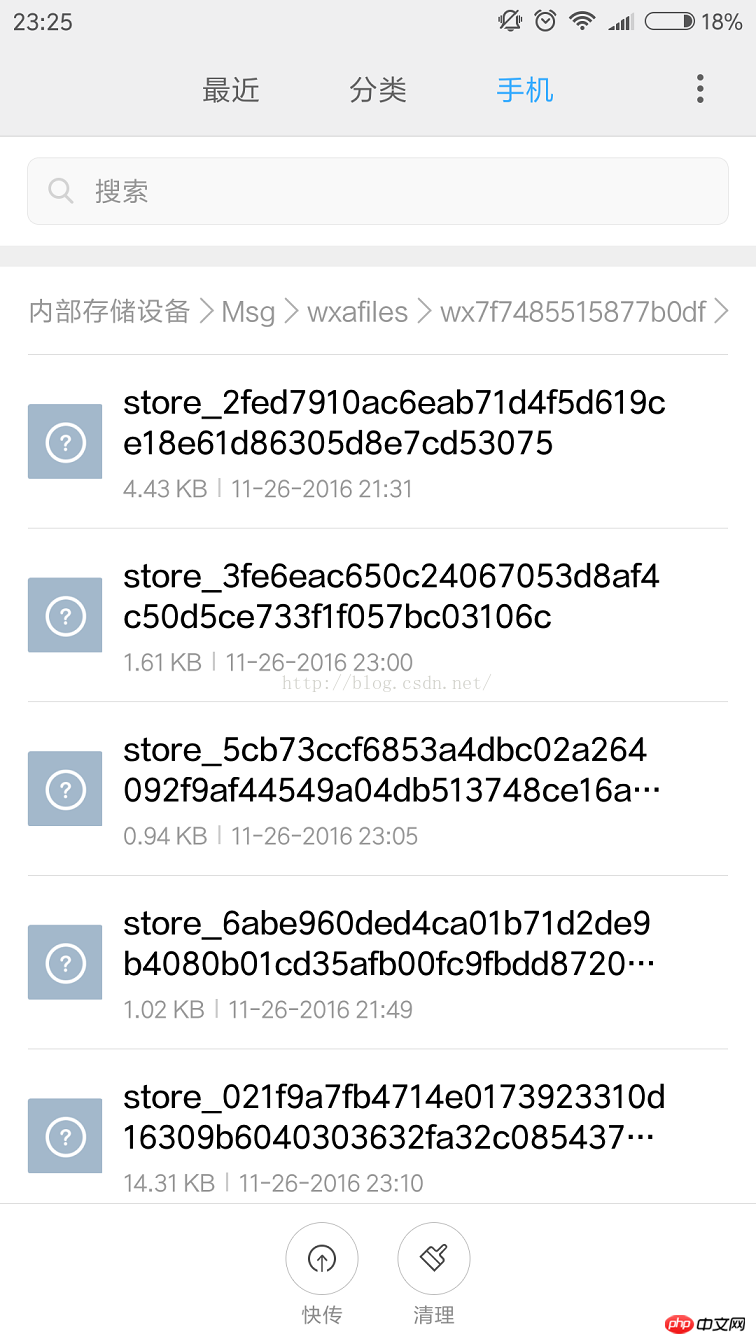
我也去找了下.在Tencent/micromsg/wxafiles/wx..../这一级目录就能找到了.
时间是格式化之后的.文件大小是B,转成KB如下.

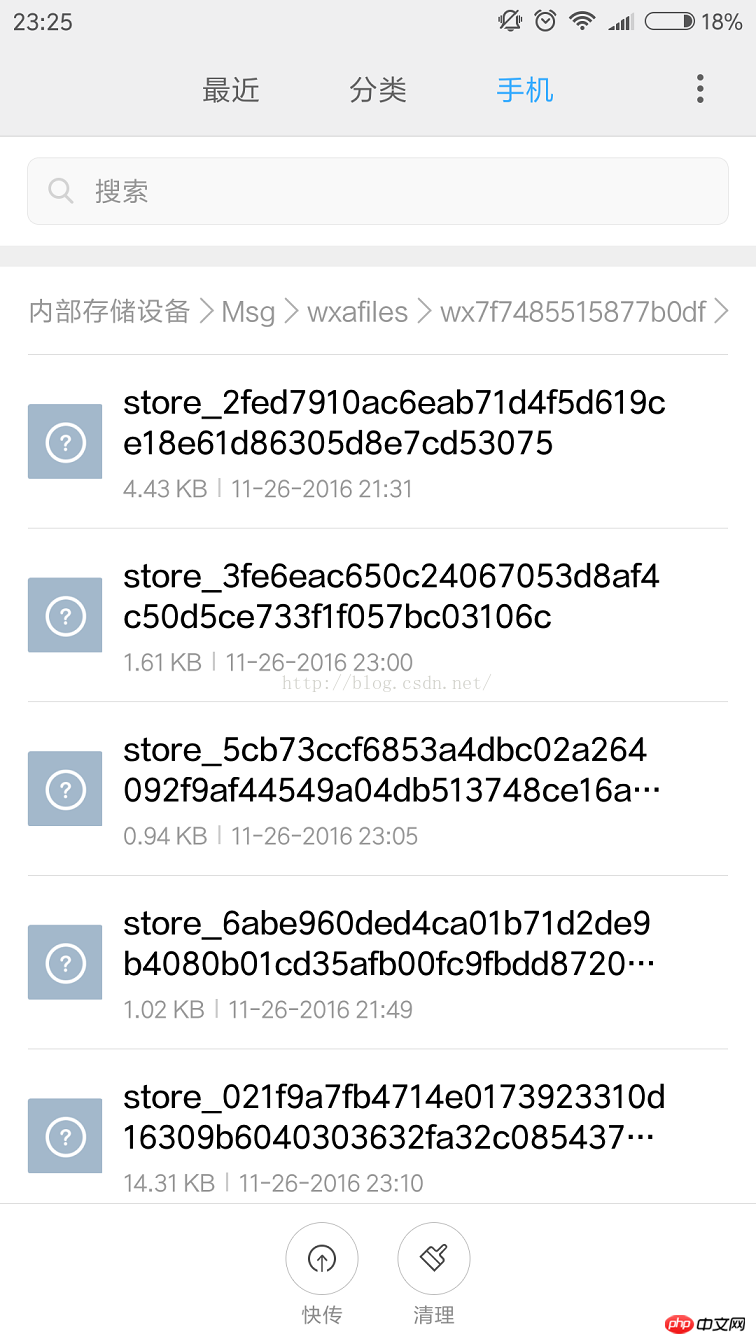
手机目录如下.但是打开之后播放不了.目前原因不明.

下面是文件全名称.
1.tempFilePath : 录音之后的临时文件.第二次进入小程序就不能正常使用了.
2.savedFilePath :持久保存的文件路径.值得注意的是微信只给100M的储存空间.还是尽早上传到后台吧.

4.播放录音音频.
点击item就能听到你的声音了.别被自己吓住.哈哈.

上代码:
1.index.wxml<!--index.wxml--><scroll-view><view wx:if="{{voices}}">2.index.wxss/**index.wxss**/.speak-style{position: relative;height: 240rpx;width: 240rpx;border-radius: 20rpx;margin: 50% auto;background: #26A5FF;}.item-style{margin-top: 30rpx;margin-bottom: 30rpx;}.text-style{text-align: center;}.record-style{position: fixed;bottom: 0;left: 0;height: 120rpx;width: 100%;}.btn-style{margin-left: 30rpx;margin-right: 30rpx;}.sound-style{position: absolute;width: 74rpx;height:150rpx;margin-top: 45rpx;margin-left: 83rpx;}.board {overflow: hidden;border-bottom: 2rpx solid #26A5FF;}/*列布局*/.cell{display: flex;margin: 20rpx;}.cell-hd{margin-left: 10rpx;color: #885A38;}.cell .cell-bd{flex:1;position: relative;}/**只显示一行*/.date{font-size: 30rpx;text-overflow: ellipsis;white-space:nowrap;overflow:hidden;}3.index.js//index.js//获取应用实例var app = getApp()Page({data: {j: 1,//帧动画初始图片isSpeaking: false,//是否正在说话voices: [],//音频数组},onLoad: function () {},//手指按下touchdown: function () {console.log("手指按下了...")console.log("new date : " + new Date)var _this = this;speaking.call(this);this.setData({isSpeaking: true})//开始录音wx.startRecord({success: function (res) {//临时路径,下次进入小程序时无法正常使用var tempFilePath = res.tempFilePathconsole.log("tempFilePath: " + tempFilePath)//持久保存wx.saveFile({tempFilePath: tempFilePath,success: function (res) {//持久路径//本地文件存储的大小限制为 100Mvar savedFilePath = res.savedFilePathconsole.log("savedFilePath: " + savedFilePath)}})wx.showToast({title: '恭喜!录音成功',icon: 'success',duration: 1000})//获取录音音频列表wx.getSavedFileList({success: function (res) {var voices = [];for (var i = 0; i < res.fileList.length; i++) {//格式化时间var createTime = new Date(res.fileList[i].createTime)//将音频大小B转为KBvar size = (res.fileList[i].size / 1024).toFixed(2);var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };console.log("文件路径: " + res.fileList[i].filePath)console.log("文件时间: " + createTime)console.log("文件大小: " + size)voices = voices.concat(voice);}_this.setData({voices: voices})}})},fail: function (res) {//录音失败wx.showModal({title: '提示',content: '录音的姿势不对!',showCancel: false,success: function (res) {if (res.confirm) {console.log('用户点击确定')return}}})}})},//手指抬起touchup: function () {console.log("手指抬起了...")this.setData({isSpeaking: false,})clearInterval(this.timer)wx.stopRecord()},//点击播放录音gotoPlay: function (e) {var filePath = e.currentTarget.dataset.key;//点击开始播放wx.showToast({title: '开始播放',icon: 'success',duration: 1000})wx.playVoice({filePath: filePath,success: function () {wx.showToast({title: '播放结束',icon: 'success',duration: 1000})}})}})//麦克风帧动画function speaking() {var _this = this;//话筒帧动画var i = 1;this.timer = setInterval(function () {i++;i = i % 5;_this.setData({j: i})}, 200);}注意:
1.录音的音频默认是存在本地的临时路径下.第二次进入小程序无法正常使用,可以存持久,但是本地文件大小的限制是100M,最好还是上传后台.
2.录音的时间不能太短.否则会失败;也不能超过60秒.到了60秒会自动停止录音.
3.音频播放不能同时播放多个音频.看文档.微信小程序 播放音频文档
1.为了进来看得清楚.刚开始没有加载音频列表.代码往前挪一挪即可.

2.按住 录音按钮的时候会出现麦克风.中间的麦克风是个帧动画.
其实就是用js控制图片显示隐藏.没啥好说的.这里值得说一说的是录音.微信的录音API后,如果录音时间太短,会录音失败.所以fail的时候还是需要处理一下.录音时间的限制和微信语音是一样的.60秒.

3.我在录音完成后才加载列表.
下图就是从微信存储的文件里获取到的列表信息.有储存路径,创建时间,文件大小.
这里的文件可能不只是音频.这里我没做判断.下面的路径都是wx:file//store_...
我也去找了下.在Tencent/micromsg/wxafiles/wx..../这一级目录就能找到了.
时间是格式化之后的.文件大小是B,转成KB如下.

手机目录如下.但是打开之后播放不了.目前原因不明.

下面是文件全名称.
1.tempFilePath : 录音之后的临时文件.第二次进入小程序就不能正常使用了.
2.savedFilePath :持久保存的文件路径.值得注意的是微信只给100M的储存空间.还是尽早上传到后台吧.

4.播放录音音频.
点击item就能听到你的声音了.别被自己吓住.哈哈.

上代码:
1.index.wxml<!--index.wxml--><scroll-view><view wx:if="{{voices}}">2.index.wxss/**index.wxss**/.speak-style{position: relative;height: 240rpx;width: 240rpx;border-radius: 20rpx;margin: 50% auto;background: #26A5FF;}.item-style{margin-top: 30rpx;margin-bottom: 30rpx;}.text-style{text-align: center;}.record-style{position: fixed;bottom: 0;left: 0;height: 120rpx;width: 100%;}.btn-style{margin-left: 30rpx;margin-right: 30rpx;}.sound-style{position: absolute;width: 74rpx;height:150rpx;margin-top: 45rpx;margin-left: 83rpx;}.board {overflow: hidden;border-bottom: 2rpx solid #26A5FF;}/*列布局*/.cell{display: flex;margin: 20rpx;}.cell-hd{margin-left: 10rpx;color: #885A38;}.cell .cell-bd{flex:1;position: relative;}/**只显示一行*/.date{font-size: 30rpx;text-overflow: ellipsis;white-space:nowrap;overflow:hidden;}3.index.js//index.js//获取应用实例var app = getApp()Page({data: {j: 1,//帧动画初始图片isSpeaking: false,//是否正在说话voices: [],//音频数组},onLoad: function () {},//手指按下touchdown: function () {console.log("手指按下了...")console.log("new date : " + new Date)var _this = this;speaking.call(this);this.setData({isSpeaking: true})//开始录音wx.startRecord({success: function (res) {//临时路径,下次进入小程序时无法正常使用var tempFilePath = res.tempFilePathconsole.log("tempFilePath: " + tempFilePath)//持久保存wx.saveFile({tempFilePath: tempFilePath,success: function (res) {//持久路径//本地文件存储的大小限制为 100Mvar savedFilePath = res.savedFilePathconsole.log("savedFilePath: " + savedFilePath)}})wx.showToast({title: '恭喜!录音成功',icon: 'success',duration: 1000})//获取录音音频列表wx.getSavedFileList({success: function (res) {var voices = [];for (var i = 0; i < res.fileList.length; i++) {//格式化时间var createTime = new Date(res.fileList[i].createTime)//将音频大小B转为KBvar size = (res.fileList[i].size / 1024).toFixed(2);var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };console.log("文件路径: " + res.fileList[i].filePath)console.log("文件时间: " + createTime)console.log("文件大小: " + size)voices = voices.concat(voice);}_this.setData({voices: voices})}})},fail: function (res) {//录音失败wx.showModal({title: '提示',content: '录音的姿势不对!',showCancel: false,success: function (res) {if (res.confirm) {console.log('用户点击确定')return}}})}})},//手指抬起touchup: function () {console.log("手指抬起了...")this.setData({isSpeaking: false,})clearInterval(this.timer)wx.stopRecord()},//点击播放录音gotoPlay: function (e) {var filePath = e.currentTarget.dataset.key;//点击开始播放wx.showToast({title: '开始播放',icon: 'success',duration: 1000})wx.playVoice({filePath: filePath,success: function () {wx.showToast({title: '播放结束',icon: 'success',duration: 1000})}})}})//麦克风帧动画function speaking() {var _this = this;//话筒帧动画var i = 1;this.timer = setInterval(function () {i++;i = i % 5;_this.setData({j: i})}, 200);}注意:
1.录音的音频默认是存在本地的临时路径下.第二次进入小程序无法正常使用,可以存持久,但是本地文件大小的限制是100M,最好还是上传后台.
2.录音的时间不能太短.否则会失败;也不能超过60秒.到了60秒会自动停止录音.
3.音频播放不能同时播放多个音频.看文档.微信小程序 播放音频文档
相关推荐:
微信小程序模拟下拉菜单开发实例
微信小程序开发弹出框实现方法
微信小程序实现录音后上传文件方法详细以上就是微信小程序开发录音机、音频播放、动画的详细内容,更多请关注小潘博客其它相关文章!


