使用progress组件实现微信小程序显示进度功能
时间:2020-09-13 14:00:08
作者:重庆seo小潘
来源:
本文主要介绍微信小程序使用progress组件实现显示进度功能,涉及progress组件相关属性设置操作技巧,希望能帮助到大家。 本文实例讲述了微信小程序使用progress组件实现显示进度功能。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 index.wxml 复
本文主要介绍微信小程序使用progress组件实现显示进度功能,涉及progress组件相关属性设置操作技巧,希望能帮助到大家。
本文实例讲述了微信小程序使用progress组件实现显示进度功能。分享给大家供大家参考,具体如下:
1、效果展示

2、关键代码
index.wxml
复制代码 代码如下:
<progress percent="100" color="blue" stroke-width="20" show-info active/>
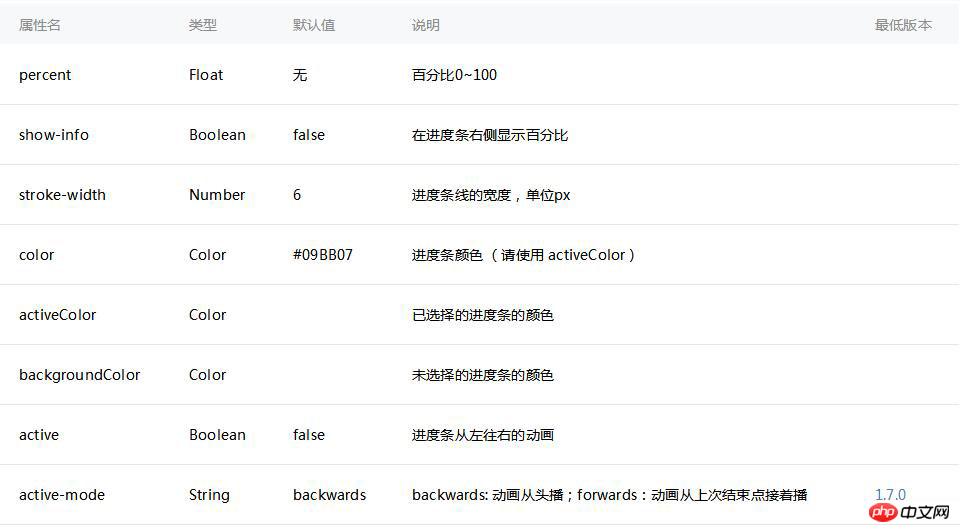
progress组件属性说明如下:

感兴趣的朋友可以逐一尝试上述属性设置的具体用法。
相关推荐:
微信小程序实现下载进度条的方法
怎样使用css3制作进度条
JavaScript基于定时器实现进度条的实例以上就是使用progress组件实现微信小程序显示进度功能的详细内容,更多请关注小潘博客其它相关文章!


