微信小程序自定义toast实现方法详解
前面我们分享过很多关于微信小程序教程,本文我们主要介绍微信小程序自定义toast实现方法,简单描述了微信小程序自带toast使用方法,并结合实例形式分析了自定义toast的定义与使用方法,需要的朋友可以参考下。
一、微信官方默认toast
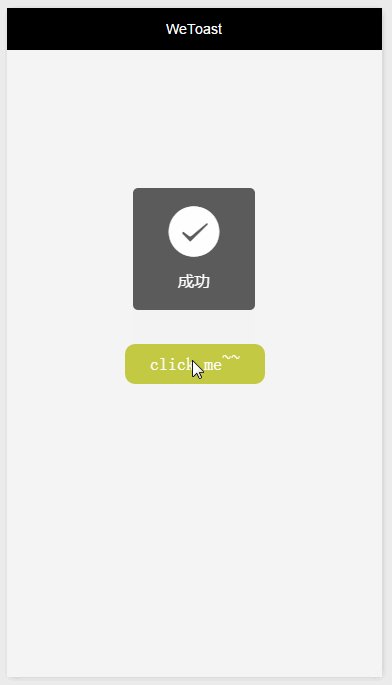
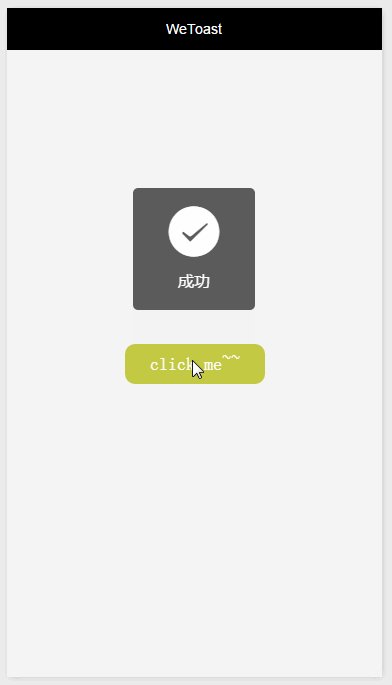
toast最常见了,几乎每个App都有这样的特效,先看下小程序自带的toast效果,立马想死的心都有了~~
微信自带toast的效果:

js文件:wx.showToast({ title: '成功', icon: 'success', duration: 2000})用法超级简单,但官方小程序有几个问题:
只能显示success、loading两种icon
且icon不可去除
持续时间最大10秒
二、自定义toast
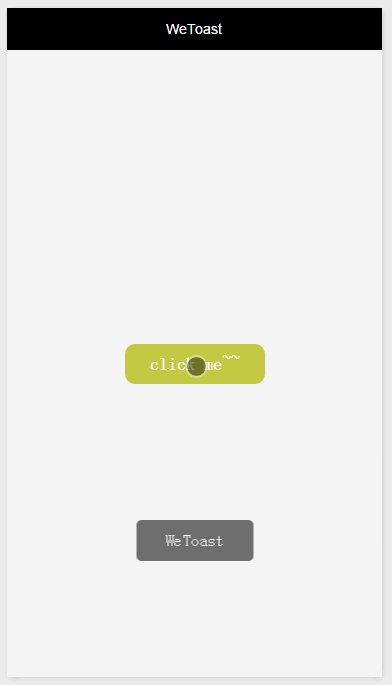
我们最常见的toast是偏底部,而且高度是比较小的那种~~
先看效果:

看似简单,实现起来相当不简单,如何实现:
1)建立一个公共的toast的template模板文件,因为每个页面都需要用到toast<!-- wetoast.wxml --><template name="wetoast"> <view>
2)JS主要有以下用法
核心代码:let pages = getCurrentPages();let curPage = pages[pages.length - 1];这段代码是核心,getCurrentPages().length - 1 表示可以获得当前页面的page,只有获得了page,才能通过page.setData把当前页面的数据绑定到toast上面。
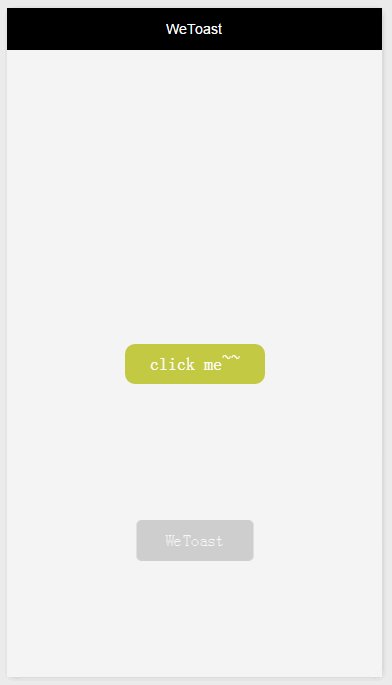
核心代码:let animation = wx.createAnimation();animation.opacity(1).step();这段代码是toast消失的时候有一个缓慢的动画效果。
相关推荐:
微信小程序slider组件动态修改标签透明度的方法
微信小程序如何实现图片放大预览功能
微信小程序分享时可自定义配图新功能以上就是微信小程序自定义toast实现方法详解的详细内容,更多请关注小潘博客其它相关文章!


