分享.net开发微信公众平台实例的教程
这篇文章主要分享.net开发微信公众平台实例的教程,对微信公众平台开发的原理与相应的.net实现方法都做了较为详细的讲述,非常实用,需要的朋友可以参考下
本文实例讲述了.net开发微信公众平台的方法。分享给大家供大家参考。具体实现方法如下:
一、说明:
公众平台信息接口为开发者提供了一种新的消息处理方式,只有申请成为开发者后,你才能使用公众平台的开发功能,在这里你需要填写一个URL和一个Token,这两项信息也需要你拥有自己的服务器(外网服务器)资源,其中的Token可由开发者任意填写,URL即是接口配置信息的链接地址,在本文中我采用的是创建一个简易网站的方式,在其中的一个页面的后台程序中配置相关的接口信息,然后发布到外网服务器上,最后可以访问到这个页面的链接地址即是这里应该填写的URL。

二、接口配置过程:
1.网址接入-校验签名:
代码如下:const string Token = "aka";//定义一个局部变量不可以被修改,这里定义的变量要与接口配置信息中填写的Token一致protected void Page_Load(object sender, EventArgs e){string postStr = "";Valid();//校验签名,当填入的信息提交之后页面有提示“你已成功成为公众平台开发者,可以使用公众平台的开发功能”这个的时候,接下来你就需要注释掉这个校验的方法,使得后面的消息回复得以正常运作if (Request.HttpMethod.ToLower() == "post")//当普通微信用户向公众账号发消息时,微信服务器将POST该消息到填写的URL上{postStr = PostInput();if (string.IsNullOrEmpty(postStr) == false){//WriteLog(postStr,Server);//计入日记ResponseMsg(postStr);}}}private void Valid(){string echoStr = Request.QueryString["echoStr"].ToString();if (CheckSignature()){if (!string.IsNullOrEmpty(echoStr)){Response.Write(echoStr);Response.End();}}}
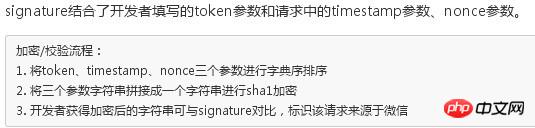
代码如下:/// <summary>/// 验证微信签名/// </summary>/// <returns></returns>private bool CheckSignature(){string signature = Request.QueryString["signature"].ToString();string timestamp = Request.QueryString["timestamp"].ToString();string nonce = Request.QueryString["nonce"].ToString();string[] ArrTmp = { Token, timestamp, nonce };Array.Sort(ArrTmp);//字典排序string tmpStr = string.Join("", ArrTmp);tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//对该字符串进行sha1加密tmpStr = tmpStr.ToLower();//对字符串中的字母部分进行小写转换,非字母字符不作处理//WriteLog(tmpStr, Server);//计入日志if (tmpStr == signature)//开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。开发者通过检验signature对请求进行校验,若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败{return true;}elsereturn false;}/// <summary>/// 获取post返回来的数据/// </summary>/// <returns></returns>private string PostInput(){Stream s = System.Web.HttpContext.Current.Request.InputStream;byte[] b = new byte[s.Length];s.Read(b, 0, (int)s.Length);return Encoding.UTF8.GetString(b);}/// <summary>///返回微信信息结果/// </summary>/// <param name="weixinXML"></param>private void ResponseMsg(string weixinXML){try{XmlDocument doc = new XmlDocument();doc.LoadXml(weixinXML);//读取XML字符串XmlElement rootElement = doc.DocumentElement;XmlNode MsgType = rootElement.SelectSingleNode("MsgType");//获取字符串中的消息类型string resxml = "";if (MsgType.InnerText == "text")//如果消息类型为文本消息{var model = new{ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,MsgType = MsgType.InnerText,Content = rootElement.SelectSingleNode("Content").InnerText,MsgId = rootElement.SelectSingleNode("MsgId").InnerText};resxml += "<xml><ToUserName><![CDATA[" + model.FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + model.ToUserName + "]]></FromUserName><CreateTime>" + ConvertDateTimeInt(DateTime.Now) + "</CreateTime>";if (!string.IsNullOrEmpty(model.Content))//如果接收到消息{if (model.Content.Contains(" 你好") || model.Content.Contains(" 好") || model.Content.Contains("hi") || model.Content.Contains("hello"))// 你好{resxml += "<MsgType><![CDATA[text]]></MsgType><Content><![CDATA[你好,有事请留言,偶会及时回复你的。]]></Content><FuncFlag>0</FuncFlag></xml>";}}else//没有接收到消息{resxml += "<MsgType><![CDATA[text]]></MsgType><Content><![CDATA[亲,感谢您对我的关注,有事请留言。]]></Content><FuncFlag>0</FuncFlag></xml>";}Response.Write(resxml);}if (MsgType.InnerText == "image")//如果消息类型为图片消息{var model = new{ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,MsgType = MsgType.InnerText,PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText,MsgId = rootElement.SelectSingleNode("MsgId").InnerText};resxml += "<xml><ToUserName><![CDATA[" + model.FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + model.ToUserName + "]]></FromUserName><CreateTime>" + ConvertDateTimeInt(DateTime.Now) + "</CreateTime><MsgType><![CDATA[news]]></MsgType><ArticleCount>1</ArticleCount><Articles><item><Title><![CDATA[欢迎您的光临!]]></Title><Description><![CDATA[非常感谢您的关注!]]></Description><PicUrl><![CDATA[http://www.php.cn/]]></PicUrl><Url><![CDATA[http://www.php.cn/]]></Url></item></Articles><FuncFlag>0</FuncFlag></xml>";Response.Write(resxml);}else//如果是其余的消息类型{var model = new{ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,};resxml += "<xml><ToUserName><![CDATA[" + model.FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + model.ToUserName + "]]></FromUserName><CreateTime>" + ConvertDateTimeInt(DateTime.Now) + "</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[亲,感谢您对我的关注,有事请留言,我会及时回复你的哦。]]></Content><FuncFlag>0</FuncFlag></xml>";Response.Write(resxml);}}catch (Exception ex){throw ex;}Response.End();}/// <summary>/// datetime转换成unixtime/// </summary>/// <param name="time"></param>/// <returns></returns>private int ConvertDateTimeInt(System.DateTime time){System.DateTime startTime = TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1));return (int)(time - startTime).TotalSeconds;}/// <summary>/// 写日志(用于跟踪),可以将想打印出的内容计入一个文本文件里面,便于测试/// </summary>public static void WriteLog(string strMemo, HttpServerUtility server){string filename = server.MapPath("/logs/log.txt");//在网站项目中建立一个文件夹命名logs(然后在文件夹中随便建立一个web页面文件,避免网站在发布到服务器之后看不到预定文件)if (!Directory.Exists(server.MapPath("//logs//")))Directory.CreateDirectory("//logs//");StreamWriter sr = null;try{if (!File.Exists(filename)){sr = File.CreateText(filename);}else{sr = File.AppendText(filename);}sr.WriteLine(strMemo);}catch{}finally{if (sr != null)sr.Close();}}以上就是分享.net开发微信公众平台实例的教程的详细内容,更多请关注小潘博客其它相关文章!


